Create a sleek custom page with Bootstrap
Mark Otto, creator of Bootstrap, explains how to get started with the frontend toolkit, and how to transition from vanilla starter template to distinctive page.
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
In this tutorial, Bootstrap creator Mark Otto will walk you through the basics of Bootstrap: what’s included, how to use it in any project, and how to best customise a typical Bootstrap template.
"Using Bootstrap doesn’t have to stop with its default components and styles," he says. "With a little HTML and CSS, we can do just about anything. So, let’s dive in!
Getting started
While all CSS in Bootstrap is written in LESS, we will only be using the fully compiled CSS (and a sprinkling of JavaScript). To best showcase how to use Bootstrap we’ll be creating a brand new example template to be included in a future release of the project.
We’ve got everything you’ll need for this project wrapped up in a separate zip, which you can download here. Upon opening, you’ll find Bootstrap’s compiled CSS, compiled JavaScript, and our new template in various stages.

We need to put together the most basic version of our page template: HTML scaffolding to render the page and link to the Bootstrap assets.
<!DOCTYPE html>
<html>
<head>
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1>Hello, world!</h1>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
This is the most basic form of a Bootstrapped web page: simple HTML with just the CSS included. That can work fine in some cases, but what we really want is a page filled with a few Bootstrap components, some custom content and a few design tweaks to top it off.
Daily design news, reviews, how-tos and more, as picked by the editors.
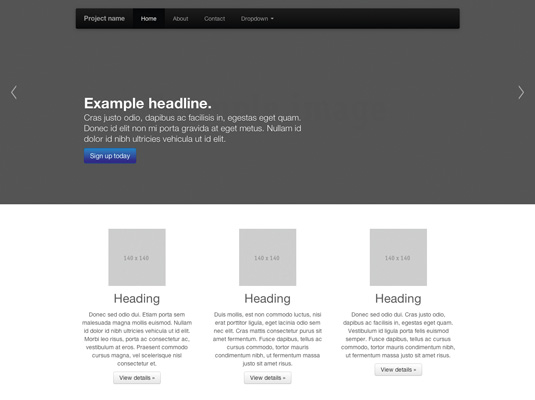
It’s time to add some Bootstrap components. We’ll swap our ‘hello world’ message for a nav bar and carousel, and we’ll use the grid system to write a three-column section for our marketing copy.
<div class="container nav bar-wrapper">
<div class="nav bar">...</div>
</div>
<div class="carousel">...</div>
<div class="container marketing">
<div class="row">
<div class="span4">...</div>
<div class="span4">...</div>
<div class="span4">...</div>
</div>
</div>

Do note that we’re also simplifying the HTML in this post, but the complete code is in the downloads.
Creating columns in Bootstrap is easy with the built-in 12-column grid system. To use it, create a .row to house the columns. For each column of content, specify how many grid units the column should span.
In this case, we want three columns spanning four grid units, so we have three instances of .span4. The grid system enables you to make any layout to house just about any content – just create the columns and add in your content.
Below the columns we’ll add our own new component, .featurette (using some of the coding best practices found in Bootstrap), to house some larger marketing messaging and visuals.
<div class="featurette">
<img class="featurette-image" src="...">
<h2 class="featurette-heading">...</h2>
<p class="lead">...</p>
</div>
<hr class="featurette-divider">
<div class="featurette">
<img class="featurette-image" src="...">
<h2 class="featurette-heading">...</h2>
<p class="lead">...</p>
</div>
You’ll see we have a base class, .featurette, for the core component. Within that, we’ll use prefixed classes such as .featurette-image and .featurette-heading, to easily target elements within our component. Prefixed classes ensure shorter CSS selectors, fewer lines of code, and smarter categorical naming schemes. With these basics in place for our new component, it’s time to move on.
Customise with CSS
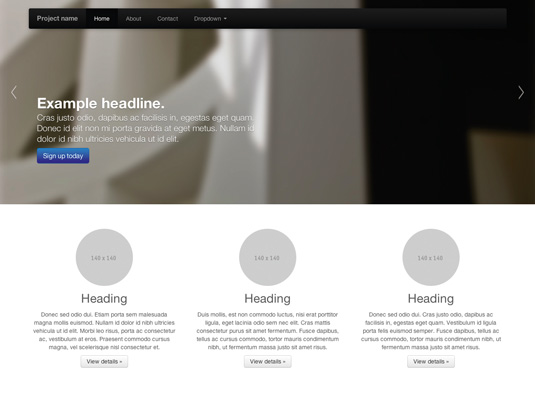
OK, so we’ve Bootstrapped our new HTML page, utilising some of the ready-made components and grid system, as well as writing our own component. Next let’s customise the default carousel and nav bar a bit. We’ll stretch out the carousel and style each slide, then increase the height of the nav bar and layer it on top of the carousel.
There are two basic ways to customise Bootstrap components: modifying HTML and adding additional CSS. The best implementations do both, and this tutorial is no different. If you recall from our HTML, we wrapped the nav bar in its own container (for centring on the page) while the carousel sits on its own.
This is important because it enables us to easily position them while enabling more customisation of the carousel slides. Finagle the nav bar into position by targeting its container, .nav bar-wrapper with a bit of CSS:
.nav bar-wrapper {
position: relative;
z-index: 10;
margin-top: 20px;
margin-bottom: −90px;
}
We use position and z-index to render the nav bar on a higher plane than the carousel, and a negative ‘margin-bottom’ to pull up the carousel. We’ll also increase the padding on the nav bar links to make it a bit taller.
.nav bar .brand,
.nav bar .nav > li > a {
padding: 15px 20px;
}

Now, we have to align the text in each carousel slide with the rest of the page. By default, the carousel includes only an <img> for the background of each slide and a <div> to house the caption.
<div class="carousel slide">
<div class="carousel-inner">
<div class="item">
<img src="..."> <div class="carousel-caption">...</div>
</div>
</div>
</div>
The carousel will stretch to fill its parent as we set width: 100%; in the Bootstrap core. To align the custom content within each slide to the rest of the page, add a <div class=“container”> around the caption. Once done, the slide markup should look like this:
<div class="item">
<img src="...">
<div class="container">
<div class="carousel-caption">...</div>
</div>
</div>

To make the carousel look like our final example, we’ll change the next and previous controls and customise the captions. The CSS is lightweight, involving some light overrides and modifications.
text-shadow: 0 1px 1px rgba(0,0,0,.4); /* Higher contrast */ background-color: transparent;
border: 0;
}
.carousel-caption { position: static;
max-width: 50%;
padding: 0;
margin-bottom: 100px;
background-color: transparent;
}
With a few tweaks to the text within the caption, we have our finished carousel. Lightweight HTML changes and around 20 lines of CSS give us a custom look, while maintaining all the awesomeness of Bootstrap’s default component.
Now it’s time to write our own component, the featurette. We already have almost all the HTML written, so let’s just get some basic styles in place. Our inspiration for this component is marketing content like that of Apple: big headings, lightweight text and some large visuals.
.featurette-divider {
margin: 80px 0; /* <hr> between each */
}
.featurette {
padding-top: 120px;
overflow: hidden; /* Clear floats */
}
.featurette-image {
margin-top: −120px; /* Vertically center image with the text */
}
.featurette-heading {
font-size: 50px;
font-weight: 300;
line-height: 1;
letter-spacing: -1px;
}
.featurette-image.pull-left {
margin-right: 40px;
}
.featurette-image.pull-right {
margin-left: 40px;
}

And that’s it really. Given Bootstrap’s default styles, the amount of custom CSS we have to write for a new component is quite low. Bootstrap’s default typography styles such as .lead provide us with great looking marketing text while utility classes like .pull-right enable super fast floats. Without these, we’d have to rewrite common CSS for each custom component.
Mark Otto is creator of Bootstrap and designer specialising in HTML, CSS and design systems.
Also read:
- Brilliant WordPress tutorials for designers
- Our favourite web fonts
- How to use content sliders in web design

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
