The importance of testing web prototypes
HTML and CSS expert Daniel Bramhall shows you the best tools and methods for checking a web prototype for flaws.

The purpose of a prototype is to enable you to test your product's performance and design before you actually start its development. One of the most important aspects of prototyping is to ensure you do sufficient simulation and testing to avoid wasting valuable time developing something, only to find out that it's flawed.
For the purpose of this article, the main emphasis will be placed on testing web prototypes. However, the ideas presented can easily be transferred to mobile or desktop software development.
In order to test a prototype, you can categorise the different mediums that need to be tested as either design or code. The design would consist of the visual elements of your prototype, and the code category would consist of the preliminary code that you've written. This article will therefore be split up into two, exploring the testing of both kinds of prototypes.
Design
Ironing out potential flaws in the design of a product can make for a much more efficient and user-friendly result. As it's the design that is actually viewed by your audience, it's important you get it right. To test a prototyped version of a design you can use one of the most important methods of testing any product: simulating it.
Simulation is to simply imitate the appearance and performance of your design in either a web browser or mobile or desktop device emulator. As the majority of websites developed are for both mobile and desktop devices, we'll explore both.

There's no shortage of mobile simulators out there. One of the most widely used for testing on iOS devices is, unsurprisingly, Apple's iOS Simulator. To download this, simply head to the Mac App Store and download Xcode; included within Xcode – Apple's integrated development environment, the go-to tool for iOS and OS X developers – is the iOS Simulator.
Similarly, to test a prototype design on Android devices, you can download Eclipse and then install the Android SDK, which features a number of different Android device emulators.
Daily design news, reviews, how-tos and more, as picked by the editors.
Simulation
Furthermore, to simulate your design on an actual device, you can use Skala View, a handy tool that enables you to send pictures and files to your device; Silkscreen is an alternative application.
There are also some attempts at simulation tools online that aim to provide you with the same features as the applications mentioned above. But it's safe to say that you don't get the same level of fluidity and functionality you do with their desktop and mobile counterparts.
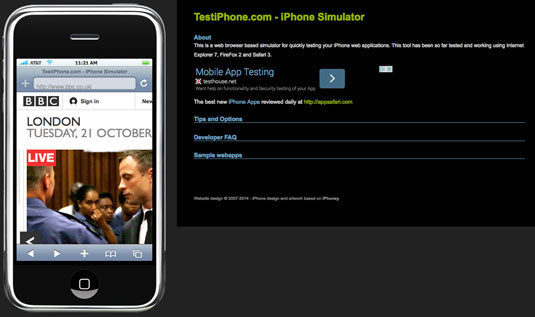
iPad Peek and TestiPhone are two attempts at iOS simulators; however, as you'll inevitably notice quickly, they are somewhat lacking in features.

If you're looking to test a website's compatibility and design online, then you can use online tools such as Browser Shots, which enables you to see how a website appears on dozens upon dozens of different browsers. This tool is exceptionally useful if you need to test on a certain browser that you don't have access to.
Another way to test on different browsers is to use a virtual machine, which essentially facilitates running a different operating system within your primary one (for example, running Windows while using OS X, or Linux while you're running Windows).
By doing this, you're able to run for yourself a number of different browsers. To create a virtual machine, something like Virtual Box by Oracle is a great tool: it's free and also works on OS X, Windows and Linux.
Code
Next, let's focus on the best way to test the code that you've written as a preliminary development prototype. Here, we won't use tools that will absolutely scrutinise your code, but instead will look at utilities that'll make sure you're on the right track.
Additionally, by doing this, you'll be able to see if any areas of the project need to be changed before you start the bulk of the final development – which results in a lot of time saved.
One of the most obvious ways to test your code, though, is to simply run it within a browser. What's usually the case is that everything looks great; however, without testing you'll never have any knowledge of that potential bug that slows everything down. So, here are some great tools that enable you to run your code within your browser – while also analysing it for anything that's in need of urgent attention.
Online testing tools
- Codepad allows you to test code in a number of languages. Many of these are software development languages, but there are also options for running web-based and server-side languages such as PHP.
- JSFiddle is fantastic for testing JavaScript. Although it's emphasis is on JS, you can still test HTML and CSS too. One of its drawbacks, though, is that you can't see what's going on in real time, making it more time consuming if you're looking to tinker with your code. Nonetheless, its a powerful tool.
- CSSDesk is also a fantastic means of testing your CSS code. Its ability to show you in real time what your project will look like means it's ideal if you need to tinker with your work to get the results just right.
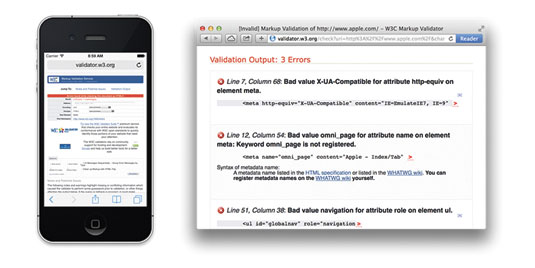
Although the above tools enable you to test your code online, they don't necessarily analyse it to see whether anything needs working on. As mentioned, looks can be deceiving. The method most widely used by web developers for analysing code is the W3C's Markup Validation Service.
You can use the validator by inputting your code straight into it, uploading a file or validating a website that is already live.
It checks the markup validity of web documents in HTML, XHTML, SMIL, MathML and many others. Additionally, you can use Link Checker to ensure there aren't any broken links in your work, and also validate your CSS.
Conclusion
It's easy to underestimate the importance of testing your prototypes – and the impact that good testing can have on your overall workflow and process. The main issue with prototyping is to assume that by doing so you don't have to worry about testing it. If you haven't tested your prototypes, you run the risk of starting development on a project that is fundamentally flawed and ineffective.
Words: Daniel Bramhall
Daniel Bramhall specialises in Objective-C, Cocoa, HTML and CSS. This article originally appeared in net magazine issue 256.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
