23 top Sketch plugins
Discover the best Sketch plugins, where and how you can get them, and how to make the most of them.
Sketch plugins help make Sketch even better. Sketch is the go-to UI web design tool of choice for many, and part of what makes is so good is the community of people working to extend its functionality and features by building custom plugins.
The management of your Sketch plugins is now easier than ever. Plugins update automatically and outdated ones are disabled. Making the plugin ecosystem even more useful is Sketch Cloud, a file-sharing service that anyone can sign up for, where you can view, download and comment on Sketch documents that have been shared publicly, or privately straight from Sketch.
So let’s take a look the best Sketch plugins around – the ones that could drastically change the way you design user interfaces. Once you've spotted one you'd like, read up on how to install Sketch plugins. If you love your web tools, don't miss our favourite web design tools, website builder and cloud storage roundups. And remember, your choice of web hosting provider is crucial to the success of your site (our guide will help).
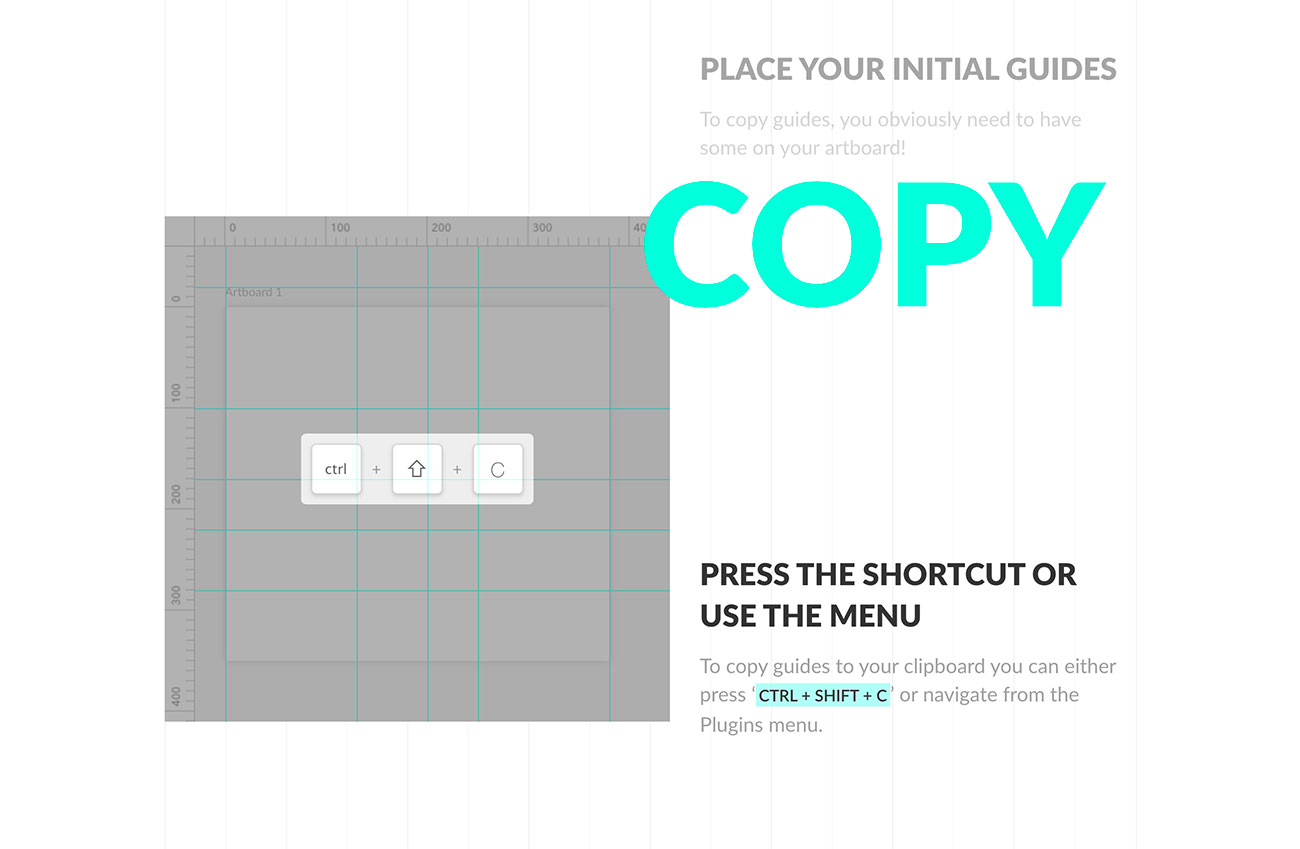
01. Copy & Paste Guides

- Price: Free
- Summary: Copy, paste or remove guides from your artboards
Every designer has a love/hate relationship with guides. Sometimes they're absolutely essential, and the rest of the time they're just getting in your way. If you're using guides instead of Sketch's layout option, changing them for multiple artboards can be a nightmare, but with this plugin it's easy to copy, paste and remove guides from all your artboards.
02. Sketch Cleaner
- Price: $2
- Summary: Get your design files as clean as a whistle
Any Sketch design that's been through a few iterations is bound to pick up a bit of junk along the way, such as hidden layers, inconsistent border positions and unused layer styles.
While it's not the end of the world to have a messy Sketch file, it could affect hand-off, and it'll make life easier for anyone who has to make sense of it down the line. Rather than go through everything by hand, use Sketch Cleaner to deal with the all the common problems automatically.
03. Anima
- Price: Free upwards
- Summary: Create responsive, high-fidelity prototypes
Previously available as separate free plugins – Auto Layout and Launchpad – Anima is now an all-in-one plugin designed to help you create responsive layouts with pins, stacks and padding, and high-fidelity prototypes that fit all screens. There's still a free version that supports one project; for unlimited projects, pricing starts at $25 per month. See our Anima 2 review for more.
Daily design news, reviews, how-tos and more, as picked by the editors.
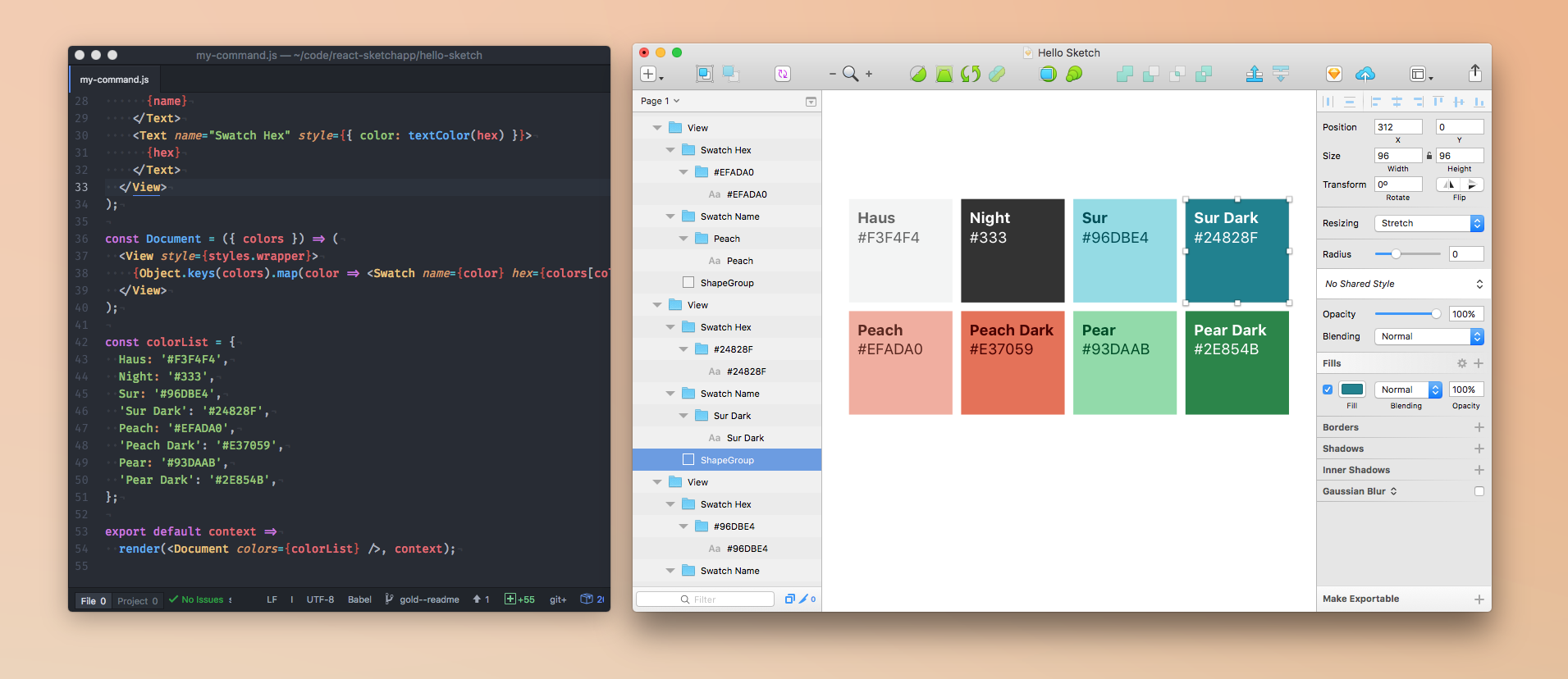
04. React Sketch.app

- Price: Free
- Summary: Render React components to Sketch
Managing design assets can in Sketch can be difficult. This handy Sketch plugin provides an easier, more reliable way to manage your assets. Implement your designs in code as React components, then use this plugin to render them into sketch. It also makes it easier to fetch and implement real data into your Sketch files.
React Sketch.app was developed by Airbnb for use with its design system, with the aim of helping to bridge the gap between designers and developers.
05. Git Sketch Plugin
- Price: Free
- Summary: A Git client built into Sketch
This plugin aims to bring version control into Sketch. It works by exporting an image for every part of the design, then generating pretty diffs so it's clear what changes have been made. By documenting each step of the design process, everyone on the team can see the how the design has progressed.
Git Sketch Plugin was created by Mathieu Dutour, who has since moved on to creating a more comprehensive, paid version control system called Kactus.
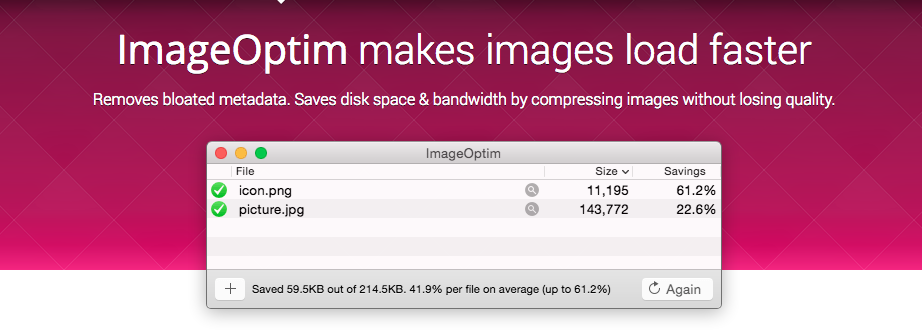
06. ImageOptim

- Price: Free
- Summary: Image optimisation in Sketch
While Sketch offers its own solution for optimising SVG files, there is no range of options for compressing JPG and PNG images. Since ImageOptim has been offering a solid service for a number of years, it makes sense that it would bring this functionality to Sketch.
Any designer who cares about loading times and image optimisation (which should be all designers) should add ImageOptim to their toolbox. Note that as well as the plugin, you'll need the core ImageOptim app (free) installed on your macOS system, and you still need to mark layers as exportable in Sketch (navigate to ‘Export and Optimise All Assets’ to begin).
07. Magic Mirror
- Price: From $4/mo
- Summary: Image perspective transformation tool
If you're trying to make impressive product mockups but have to keep jumping into Photoshop to deal with the tricky stuff, Magic Mirror could be a life-saver for you. It's an image perspective transformation tool, enabling you to create perspective mockups and other distorted effects without ever leaving Sketch.
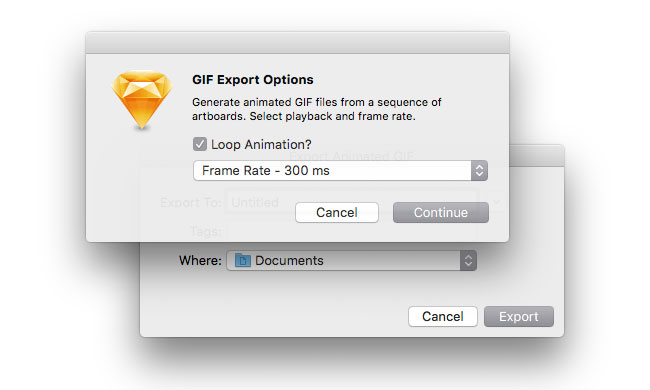
08. Export More

- Price: Free
- Summary: Export Mac-compatible icons and GIFs
Previously two different plugins – Generate ICNS and Generate GIF – Nathan Rutzky's Export More brings them both together in a single package that addresses a couple of glaring holes in Sketch's export options. With it you can export icon designs as Mac-compatible ICNS files, and create simple animations that you can export as GIFs, all without ever having to step out of your Sketch workflow.
This Sketch plugin is ideal for embracing the renewed enthusiasm for GIFs – while you could use Photoshop CC for or After Effects CC for your GIF design, you don't necessarily need a full-featured Adobe app, especially when creating relatively simple animations.
Export More treats each artboard as an individual frame and combines them together. You can then choose whether to have the GIF play once or on a continuous loop. Navigate to Plugins > Export More > Artboards to GIF, choose the desired playback method (default or loop), then select the desired frame rate.
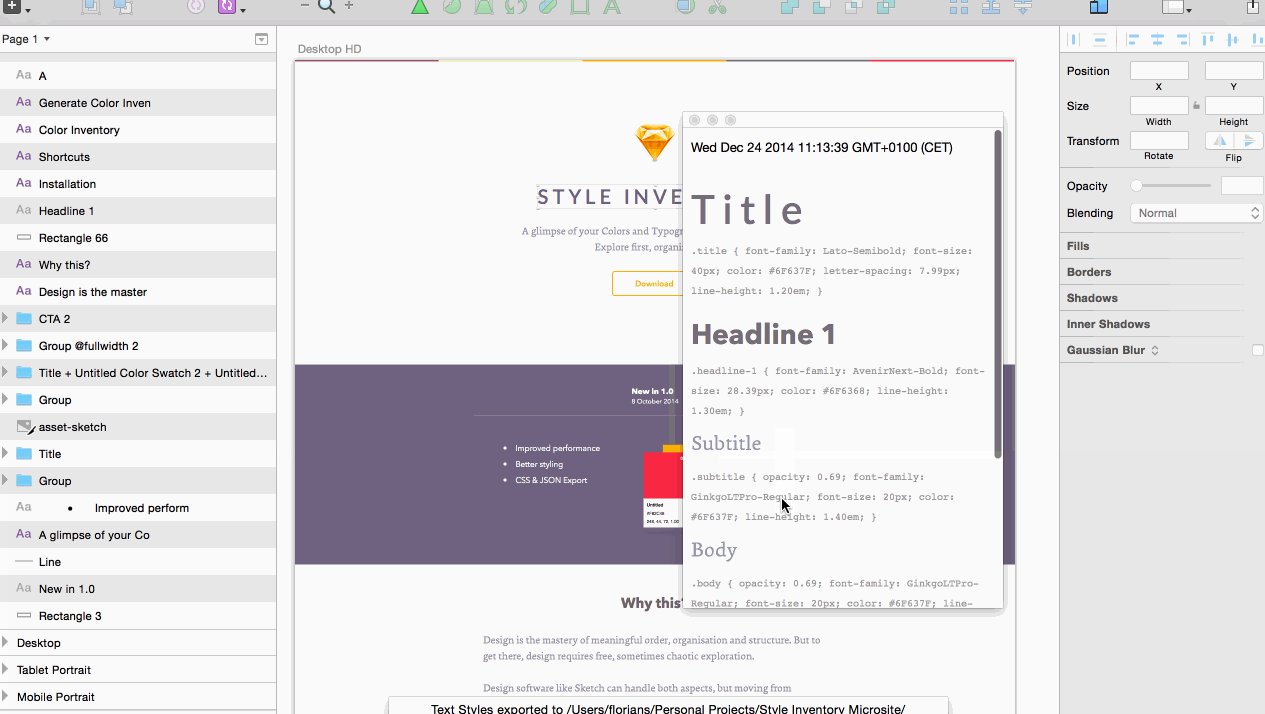
09. Sketch Style Inventory

- Price: Free
- Summary: Manage your styles easily
Design can be a peculiar combination of freeform exploration and carefully structured process, and Sketch Style Inventory helps you marry the two: it gives you an overview of all the styles you've used and then helps you merge the styles of similar layers into one, enabling you to nail down a final style from all of your various experiments.
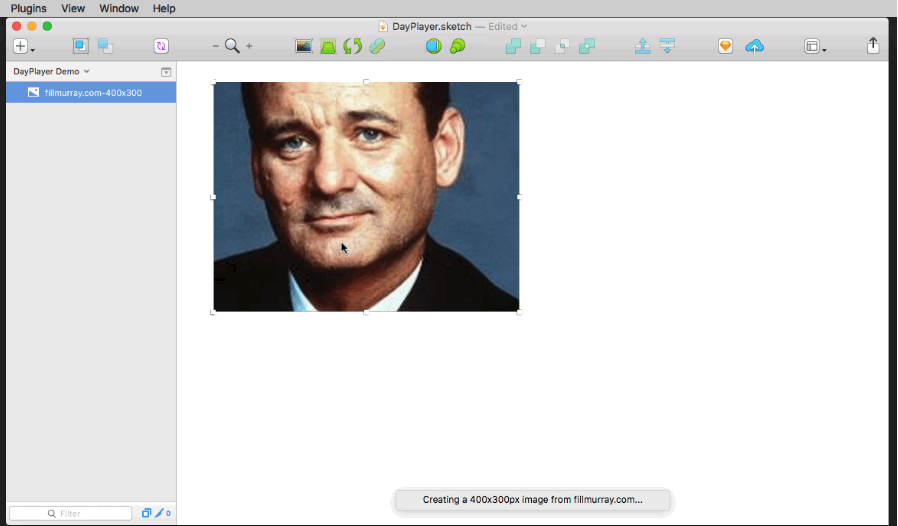
10. Day Player

- Price: Free
- Summary: Automatically generates placeholder images
Adding placeholder images to a design is a necessary part of prototyping, but finding the actual images can be a pain. So rather than waste any time on it, leave it all to Day Player. This allows you to add customised placeholder images to any Sketch document, from a number of different placeholder image services, so the biggest decision you'll have to make will be whether you want to use Bill Murray, Nicolas Cage or kittens.
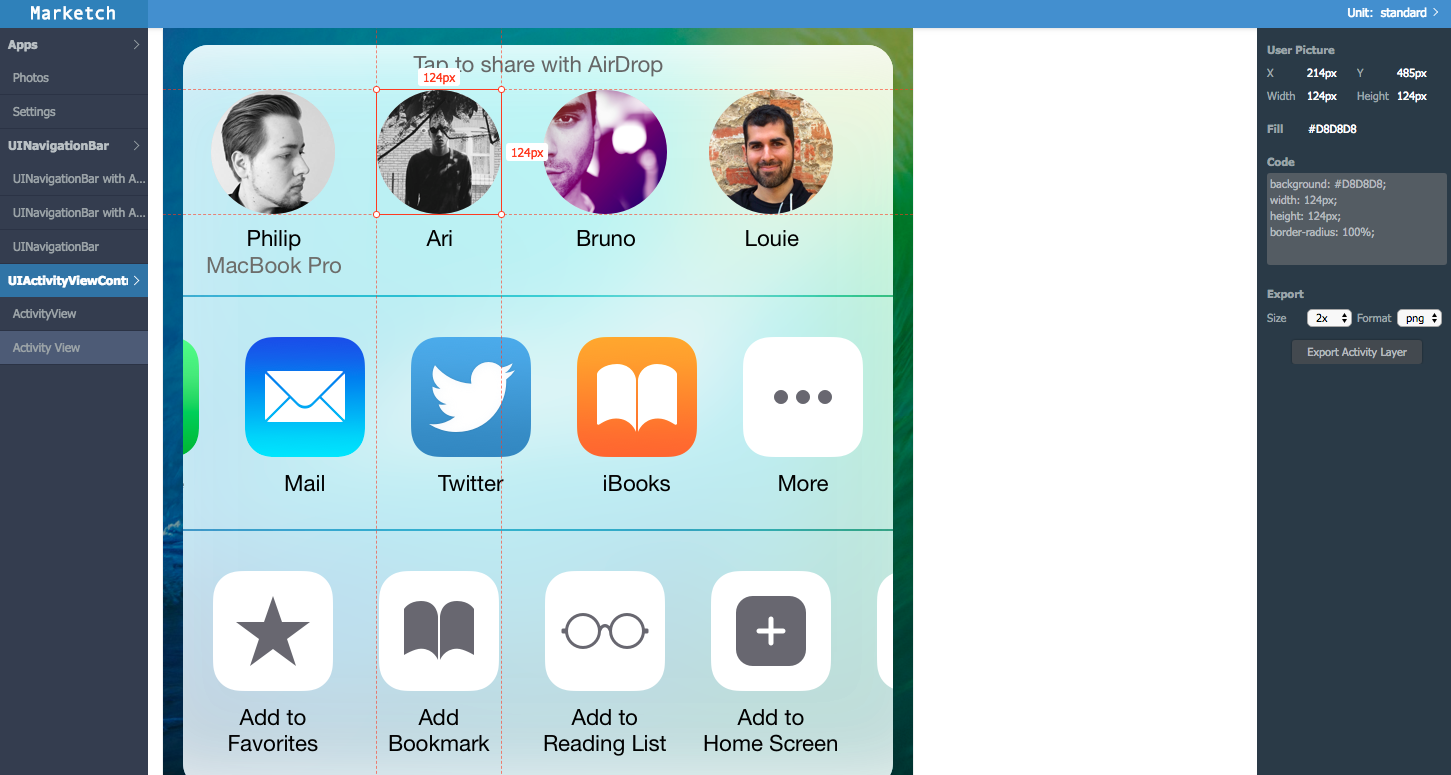
11. Marketch

- Download here
- Price: Free
- Summary: Generate html page that can measure and get CSS styles
If you want to retrieve CSS styles from your Sketch designs then a plugin like Marketch is absolutely essential. It enables you to export your Sketch artboards as a zip file full of HTML documents that you can then extract in order to pull out plenty of sweet CSS, ready to go.
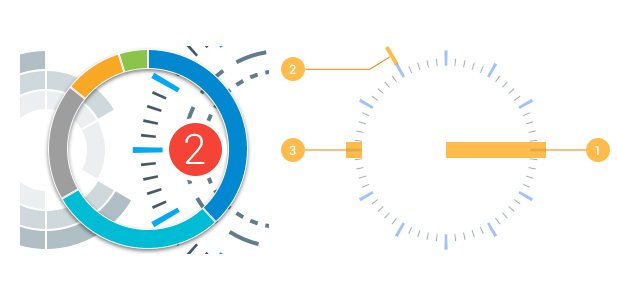
12. Segmented circles

- Price: Free
- Summary: Create precise circular graphics
Here’s a quick way to make segmented circles for charts and diagrams. This plugin can produce various styles of circular diagram including dashed and tickmark circles, and the thicknesses are controlled via a simple list of comma-separated values.
13. Sketch Runner

- Price: Free
- Summary: Spotlight for search
Sketch is well-loved for its minimalist keyboard workflow. That being said, there’s always two or three keyboard shortcuts that you always seem to forget or confuse with another design app like Photoshop – and let’s not forget those less common tools and features that don’t have a keyboard shortcut and are hidden deep in the Sketch menu.
Sketch Runner solves these issues and does so in a way that macOS users are familiar with – Sketch Runner is the macOS Spotlight, but for Sketch.
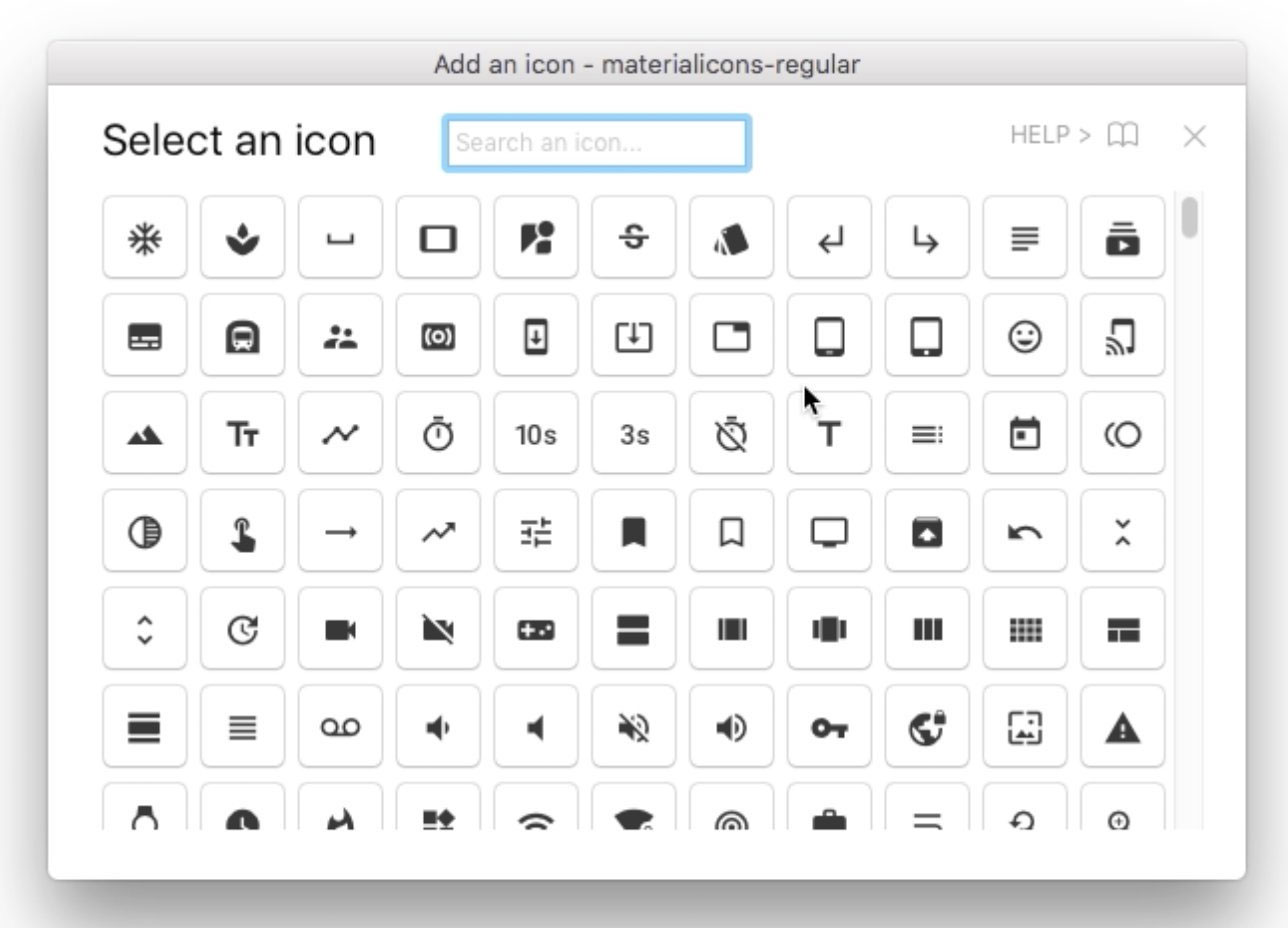
14. Icon Font

- Price: Free
- Summary: Manage icon fonts
Icon fonts are a highly efficient way of using icons in your web designs without having to export and optimise a ton of image assets. Typically we reference icon fonts in the <head> section of HTML webpages, as we do with CSS and JavaScript. However, using them in Sketch is a little more complicated. Thankfully, Icon Font makes it easy.
After downloading and installing Sketch IconFont, download SVG font files or download this font bundle, which includes the font files for FontAwesome, Material Design Icons, Ion Icons and Simple Line Icons. When you’re done, navigate to Plugins > Icon Font > Install a Font-Bundle, select the downloaded fonts from the Open File dialog, then navigate to Plugins > Icon Font > Grid Insert > [your desired icon font] in order to insert an icon.
Even if you’re intending to design a custom icon set for your design, having ready-made icons at your disposal can help you with rapid prototyping in the early stages of design, adding a little more clarity/fidelity to your low-fidelity mockups.
15. Find and Replace
- Price: Free
- Summary: Find and replace text in selected layers
Text editors aren’t the only place you need find and replace – it’s useful in Sketch, too. This plugin has lots of advanced options, and it enables you to search for instances of particular words or phrases in the text in selected layers (and everything contained within), then replace it easily.
Next page: More time-saving Sketch plugins
Previously a design blog editor at Toptal and SitePoint, and before that a freelance product/UX designer and web developer for several years, Daniel Schwarz now advocates for better UX design alongside industry leaders such as InVision, Adobe, Net Magazine, and more. In his free time, Daniel loves gaming, café culture and Wikipedia, and also travels perpetually when there isn’t a pandemic.
