How to build a basic games environment with Unreal Editor
Andrew Finch explores how to use Unreal 4 Editor to create your environment, in part four of our six-part game creation masterclass

Over the course of this tutorial series we have looked at the basics of building the scene, using textures and creating and managing assets and materials. Now that the basics of the environment have been completed, we'll be turning our attention to grasping the basics of Unreal 4 Editor.
Unreal 4 is really user-friendly and makes it easy to build your environments – whatever you see in the viewports of the editor is pretty much how it is going to look in-game.
The editor is quick and has most of the normal controls that you'll find in most 3D software packages. Importantly, as well as having the usual move, scale and rotate functions, the snapping tools are really helpful in putting together your modular assets and building the scene. The Drag Grid snapping is particularly useful so you can make sure you're always moving assets in whole units. If your assets have been built correctly with the pivot in the right place your assets should just snap to each other seamlessly – vastly reducing the lining up process. The units to which your assets snap to are customisable.
You can also switch from world space to local space when positioning your assets making it even easier to move assets around the scene. Holding Alt while moving an asset will duplicate the asset instantly, save having to keep dropping a new asset into the scene. A handy tip is to also hold Shift while performing this action as it locks the camera to the gizmo and follows the position of the duplicated asset.
The editor makes it enjoyable to build environments and it's easy to change things that aren't working, especially if you've built your assets in a modular fashion. Re-building my scene from the 3ds Max layout test to the Unreal Editor only took about an hour, or an hour and a half.
Before you jump into the tutorial, it's good to think about the entire environment. To help achieve a realistic-looking environment, for instance, add nature or vegetation wherever you can. Nature always finds a way to grow weeds and bushes in the cracks and crevasses. It not only looks realistic, but breaks up harsh lines and can help ground other assets, a problem often seen in video game environments.
Here are the assets you need:
Daily design news, reviews, how-tos and more, as picked by the editors.
Download your tutorial files here (10.3MB)
Download your video files here (272MB)
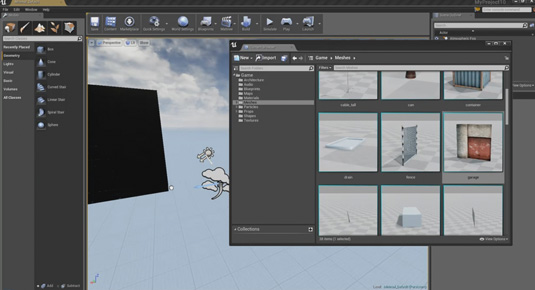
01. Dropping in assets

The easiest way to put assets into your scene is to drag and drop from the content browser to the viewport. It's more accurate if you drop assets onto a floor, this way the editor will snap your meshes to the floor surface. Pipes will snap to a wall's surface, for example. You need to make sure your mesh's pivots are at the point you want to snap to, as described in previous chapters; the pivot from 3ds Max is the snapping point in the editor.
Modular building
By making your game assets at standard sizes, you can drag and drop them in to the scene and they will always fit neatly together
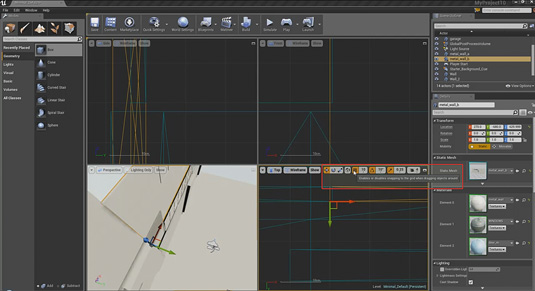
02. Snapping tools

I use Rotate snapping as much as possible when assembling my buildings, but I switch it off when placing more organic assets such as vegetation. This is so it gives you a more natural look and not feel like it has been placed uniformly; keeping your positions as organic as possible makes them more believable.
Next page: the next steps in the tutorial

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
