Create a better web experience with this online typography course
Better Web Type covers everything web designers and frontend developers need to know about typography.

Web users are bombarded by an overwhelming amount of text on a daily basis, so it makes sense that web designers understand the fundamentals of typography. Understanding typography for sites is a skill that goes beyond choosing a web-friendly font, and touches on creating inviting and easy to read content.
This is where Better Web Type comes in. Created by UX and UI designer Matej Latin, the email course delivers typography tutorials straight to your inbox. Made up of 10 lessons that cover everything from the anatomy of a typeface to modular scales, Better Web Type emails are easy to digest and contain links to useful further reading.
The course is completely free and only takes 10 minutes out of your day. You don't need to know any specialist web design skills, however a basic understanding of HTML and CSS is recommended. Once you're signed up to the course you'll receive one lesson a day.

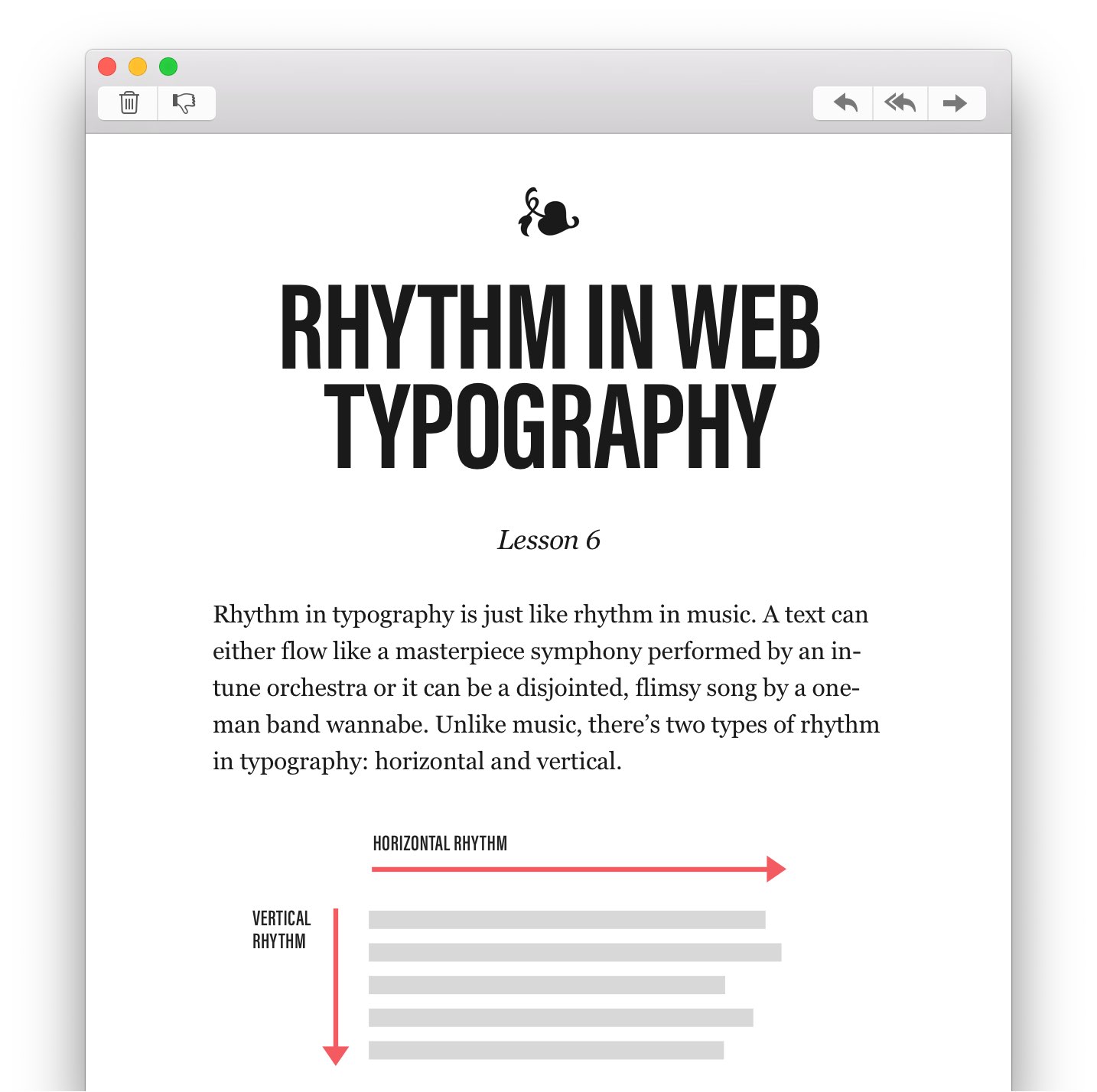
Over 8,000 web designers and developers are already learning the building blocks of good typography thanks to Better Web Type, including skills like how to shape the perfect paragraph, combining typefaces and applying vertical rhythm to websites.
Related articles:
- Better web typography in 13 simple steps
- The 28 best typography apps
- 10 commandments of web typography
Daily design news, reviews, how-tos and more, as picked by the editors.

Dom Carter is a freelance writer who specialises in art and design. Formerly a staff writer for Creative Bloq, his work has also appeared on Creative Boom and in the pages of ImagineFX, Computer Arts, 3D World, and .net. He has been a D&AD New Blood judge, and has a particular interest in picture books.
