Create a seamless repeat animation in After Effects
Motion illustrator Iain Acton shows you how to work with null layers to create a looping animation of basic shapes.
This simple After Effects CC animation needed to visualise the concept of sharing, so Iain Acton ran with the idea of a conga line of shapes moving between two tunnels. Here's how he did it…
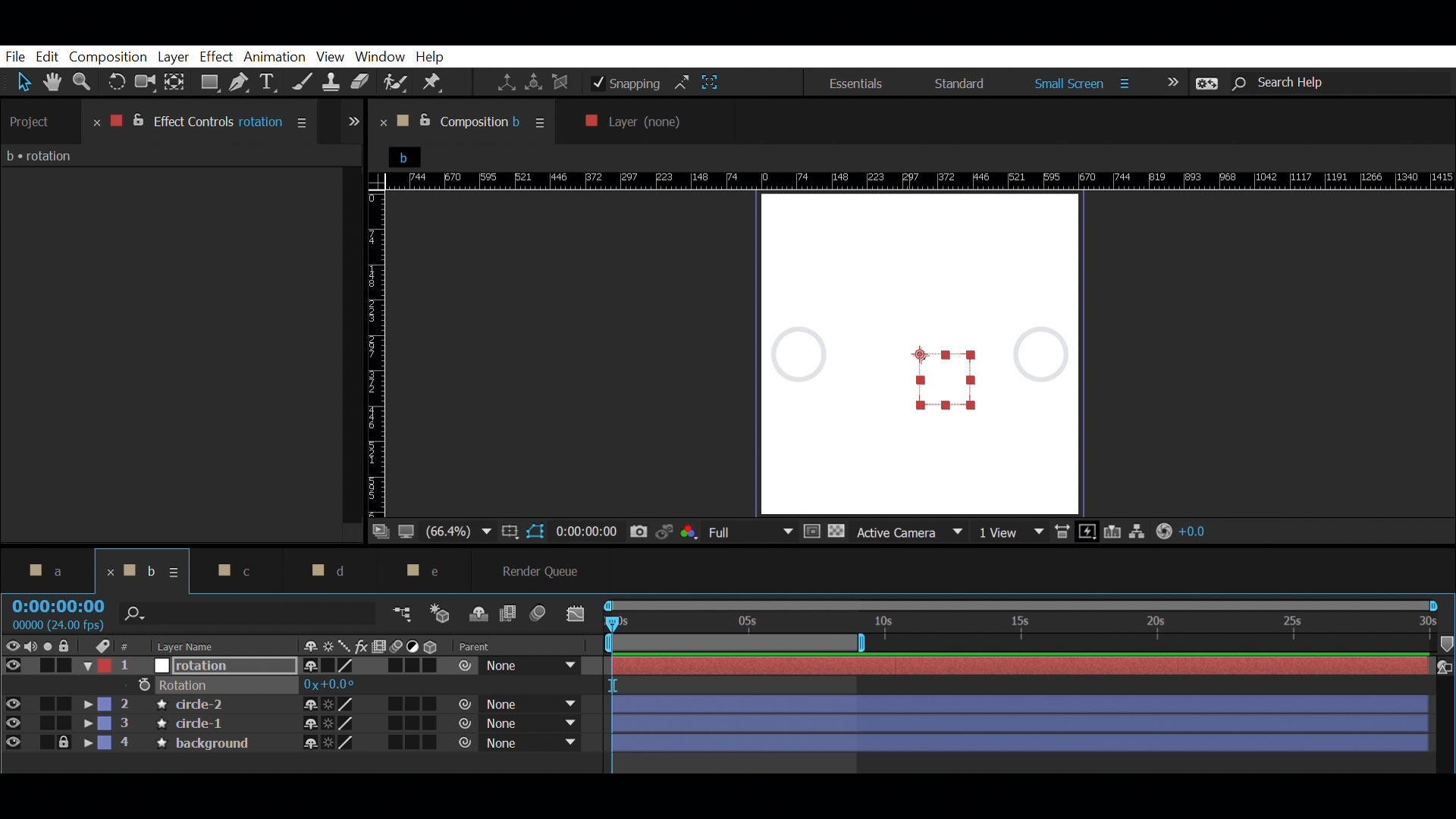
01. Get started

I began by creating two ellipses on shape layers with strokes. Next, I rotated the tunnels – I used a null to handle all the rotations in this animation. It takes nine seconds to do one complete cycle. Then I needed to parent those tunnels to the null.
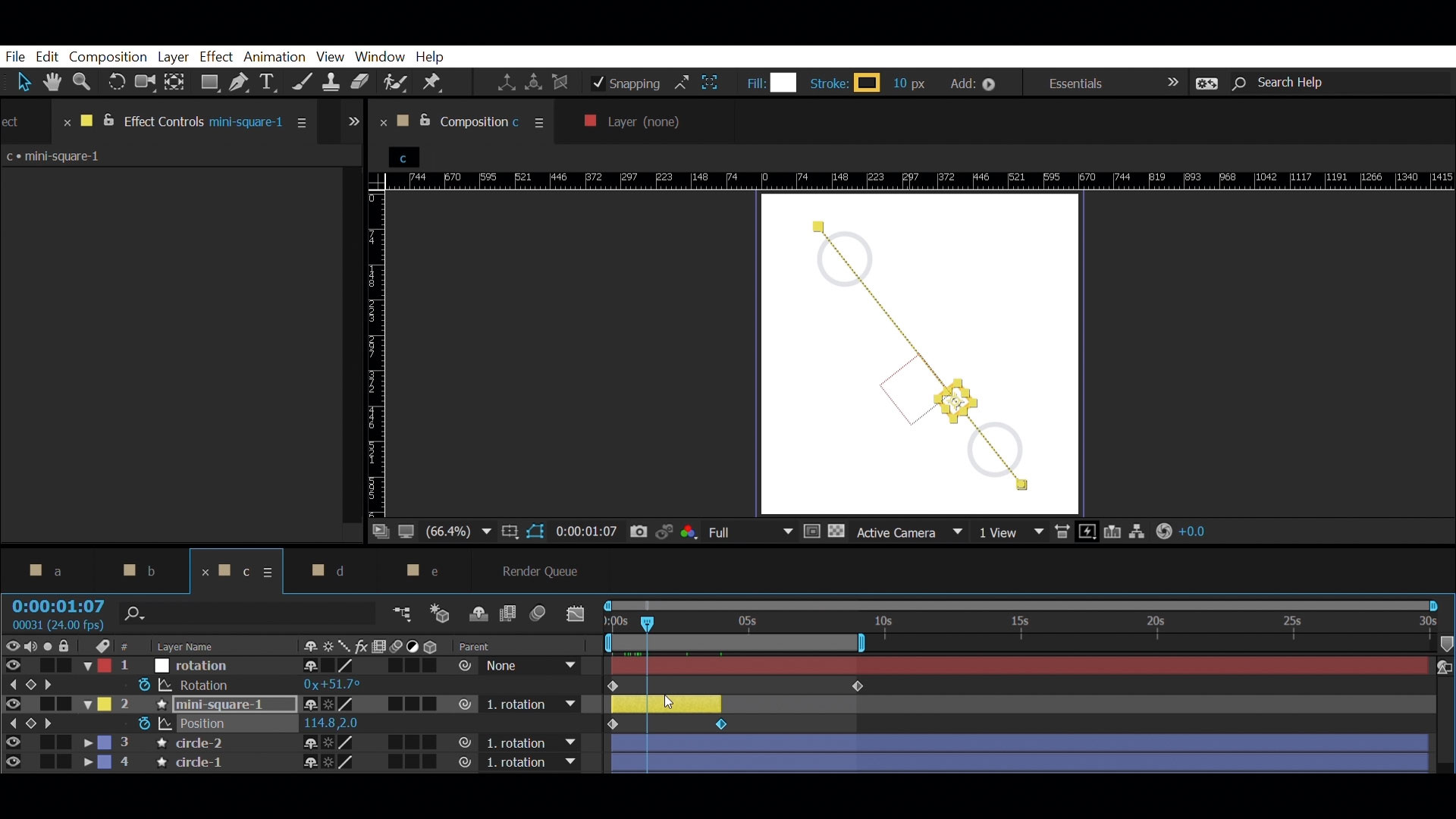
02. Add a square

Next I created a square on a shape layer, and animated the position property, moving it from one side of the screen to the other. I also needed this layer to rotate with the tunnels, so I parented that to the rotation null.
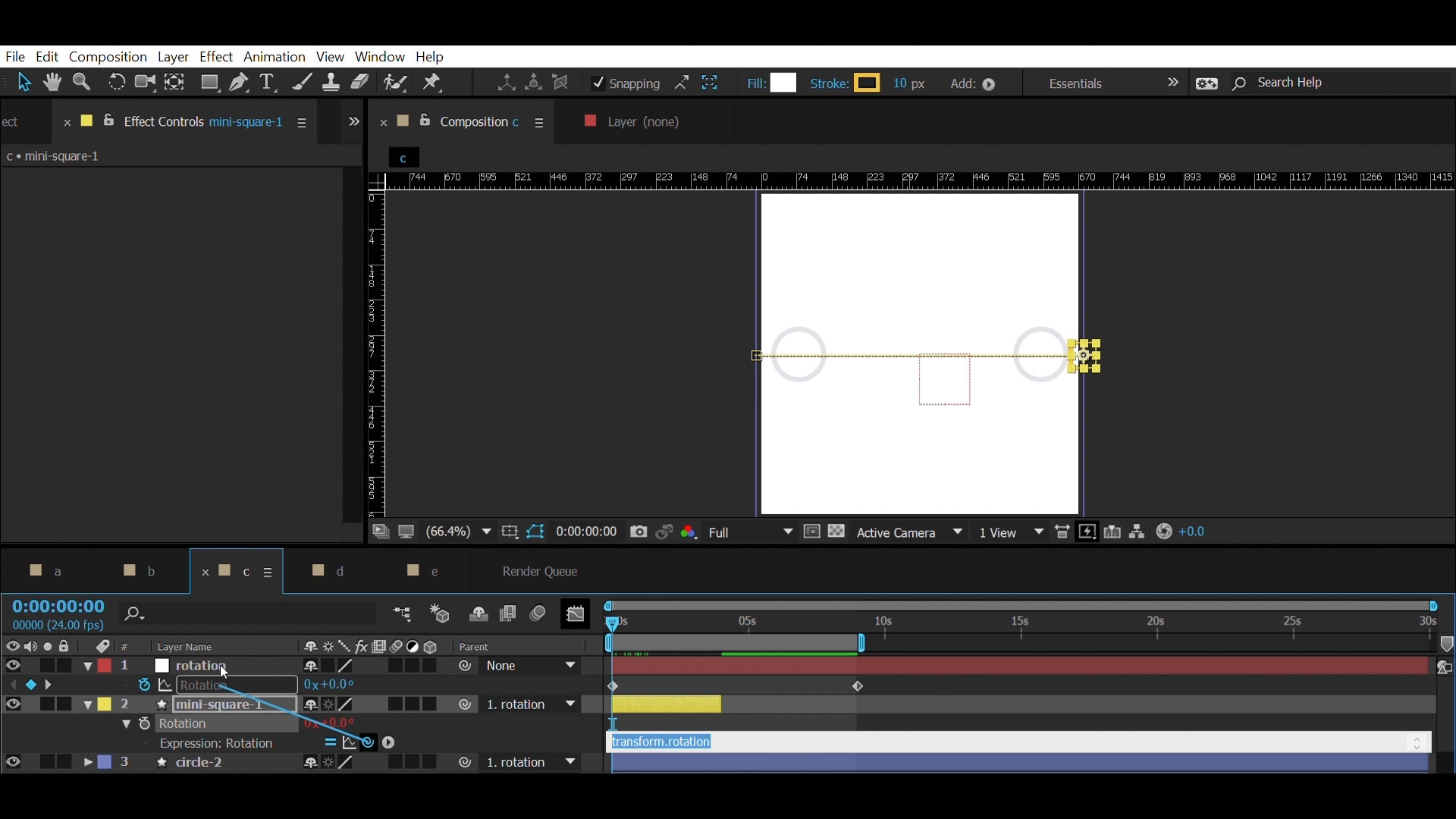
03. Orientation

I wanted to keep the orientation of the shape throughout, so to do that I took the expression of the shape's rotation, turned it into a negative and then set it to rotate.
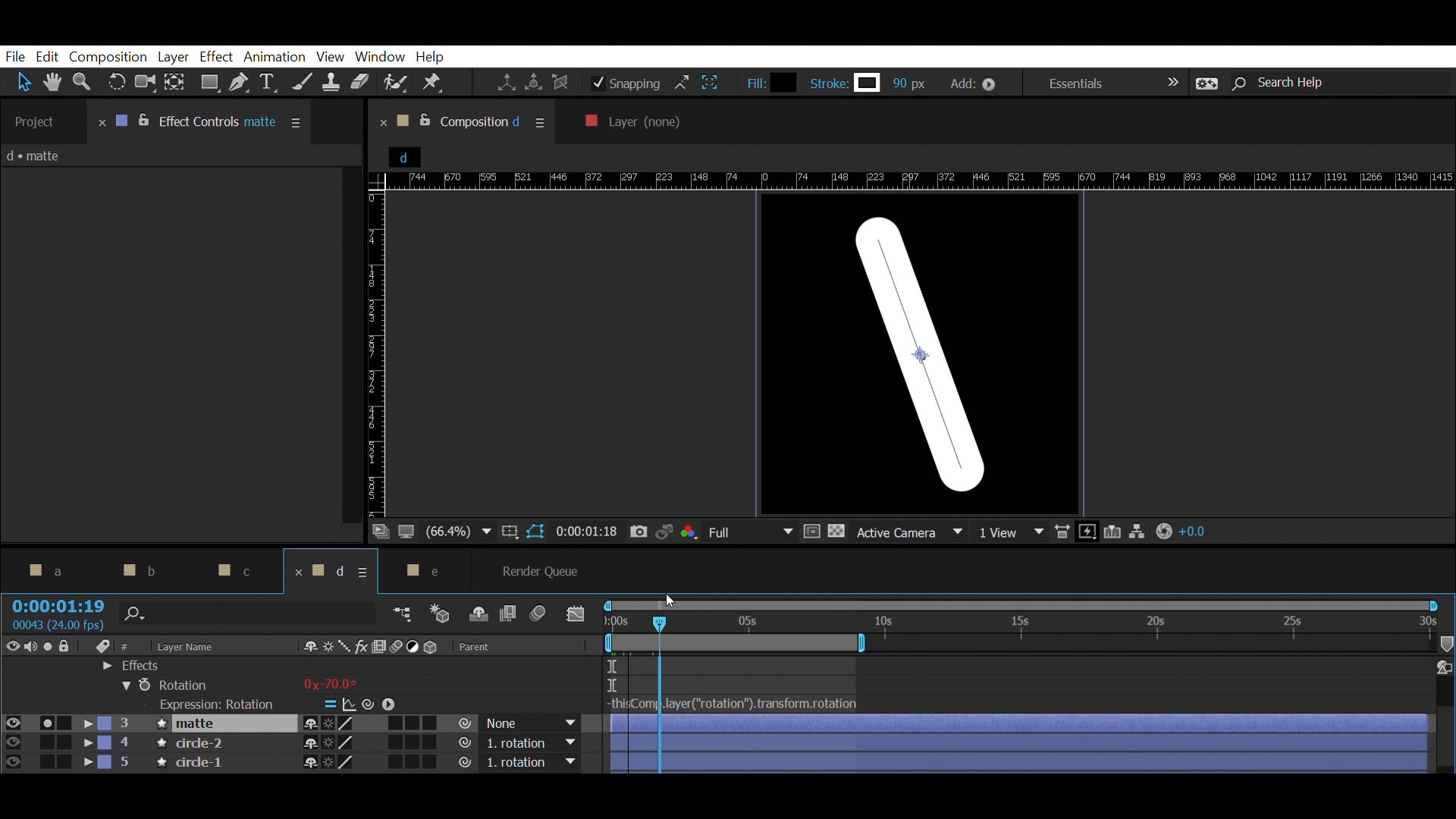
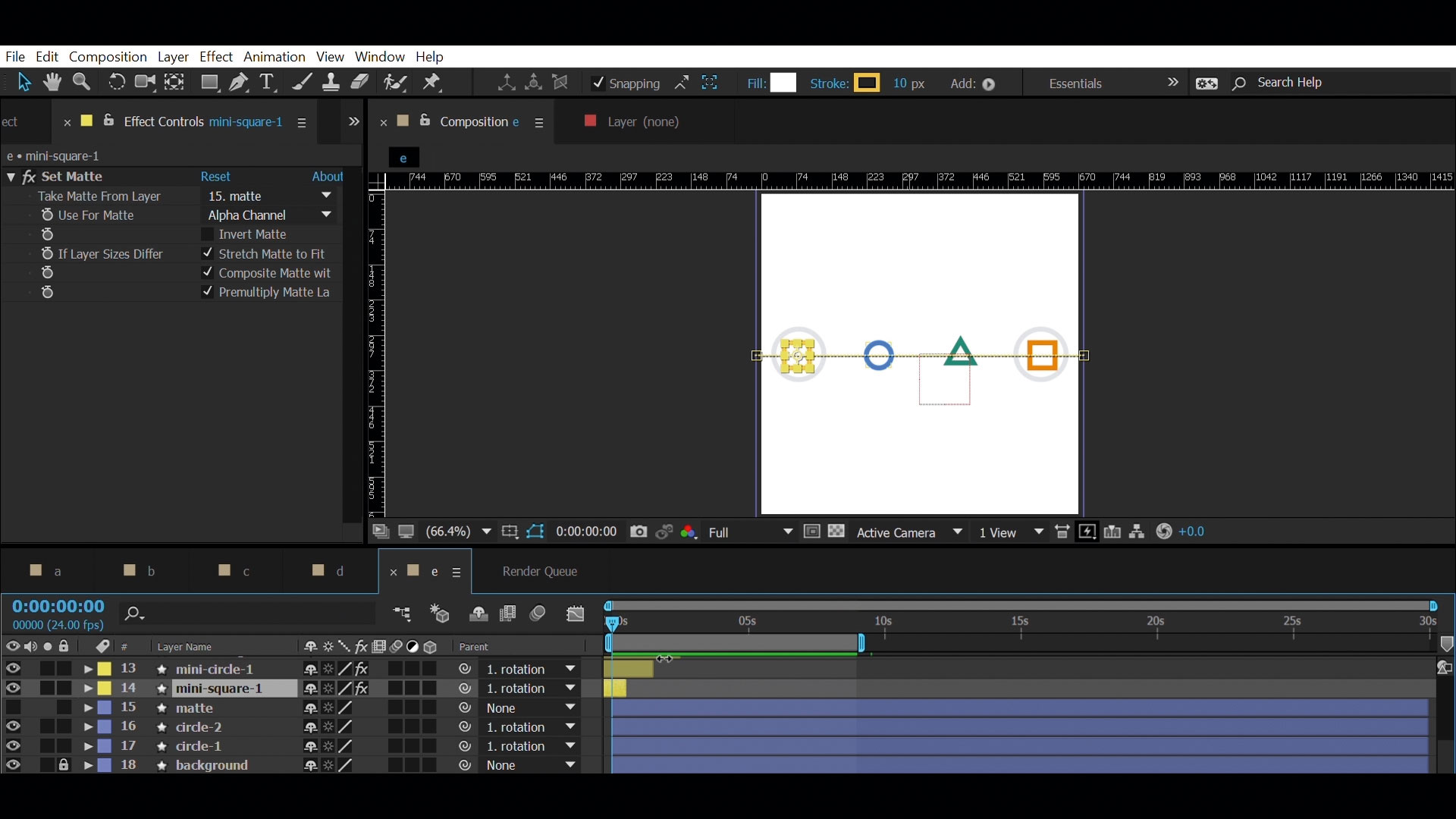
04. Matte effect

I also wanted the shape to look as though it was coming out of one tunnel and into the other, rather than overlapping. To do this, I set a matte effect, and used a follow layer as the matte.
05. Make it loop

I then duplicated that layer, changed the shape, changed the colour, offset all of these duplicates on the timeline, ensuring the first and last frames were exactly the same, and the animation looped perfectly.
This article originally appeared in Computer Arts issue 254; buy it now!
Daily design news, reviews, how-tos and more, as picked by the editors.
