Agency site pushes technical boundaries
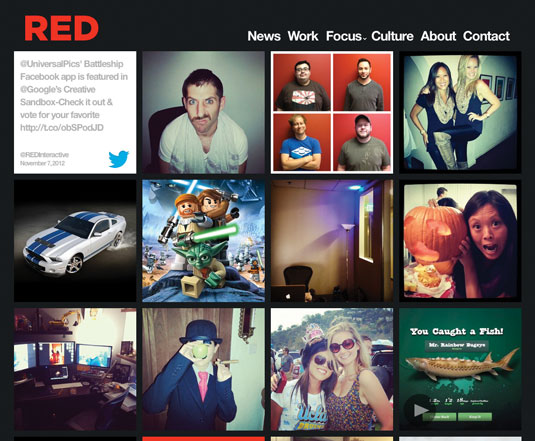
RED Interactive's site pushes at the limits of current web technologies to showcase its smarts.

When big name digital agency RED Interactive redesigned its site, its goal was, "to give the audience a better sense of who we are as a company," explains developer Richard Herrera. "And a big part of who we are revolves around what we are doing on the technology side."
Dominated by bright and colourful photography and with some fun transitions and animations to brighten the visitor's journey, the responsive site was built using CSS3, HTML5 and jQuery. "We made extensive use of the History API for state management and tried to make sure every crevasse of our site was accessible via hard link," adds Herrera.
3D capable
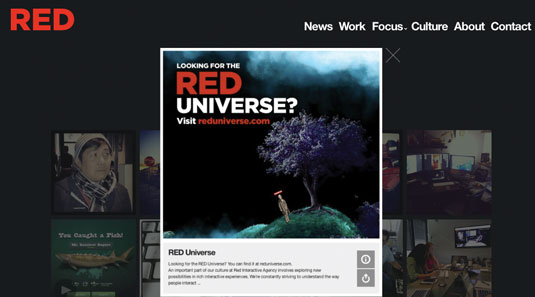
RED also pushed the boundaries in 3D-capable browsers. "We use our unique un-lightbox filtering effect to play with 3D space, pushing filtered items back into z-space and allowing the user to focus on what they’re actually searching for," Herrera adds.
"This grid effect is all handled via a custom JavaScript engine and our Rosy inheritance framework."

With all that functionality, it’s easy to leave the site a little sluggish and bloated, but RED had that covered too. "We took great care in optimising load times," says Herrera. "We used the usual compression and concatenation tactics and made sure to optimise communication with our server-side.
"Rather than returning raw HTML, XHR requests return JSON objects of associated page metadata. This lean request allows us to serve pages faster than the average server-side reload."
This showcase was originally published in .net magazine issue 236.
Daily design news, reviews, how-tos and more, as picked by the editors.
Now read these!
- 40 amazing examples of HTML5
- 30 web design secrets to boost your skills!
- 101 CSS and JavaScript tutorials to power up your skills

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
