Create HTML5 audio visualisations
Blurring the line between Flash and HTML, Nick Jonas gives you a jump-start into audio-driven animation that runs natively in the browser
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.

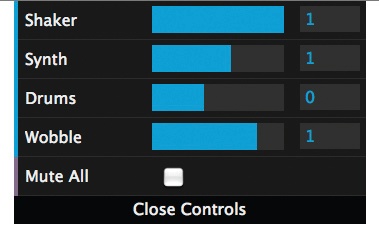
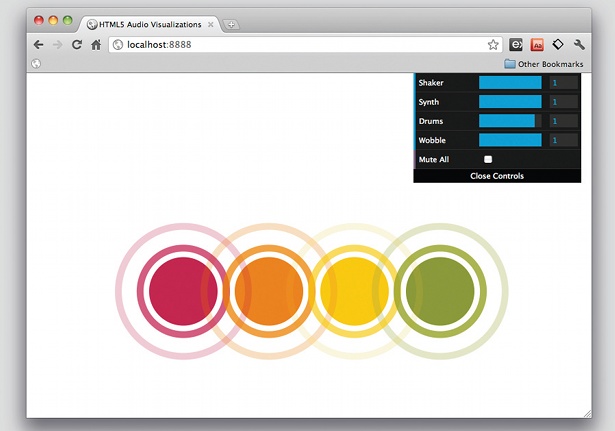
06 DAT.GUI is a handy tool for prototyping, enabling you to quickly bind a control (slider, checkbox, input field and so on) to a JavaScript variable with a custom callback function. We’ll make use of that here to control the volume of each track, and place an extra checkbox to mute all tracks at once.

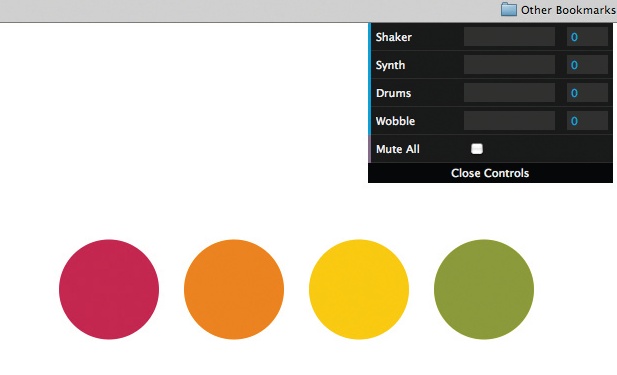
07 First of all, we’ll add a resizable <canvas> tag inside the <body> of our HTML. Then, create an inline script of type “text/ paperscript” within the <head> tags, targeting the canvas ID. This delineates the PaperScript scope for Paper.js. We can now draw our circles and create an onResize() method that will keep the circles centered.

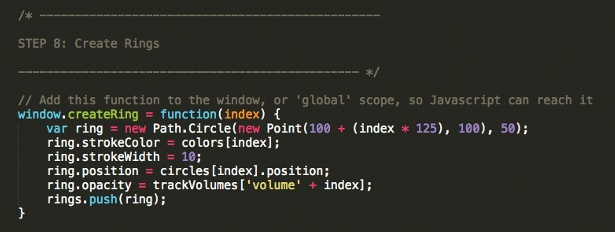
08 We’ll now make the createRing() method to be called from our JavaScript’s createRings() method. This is outside the Paper.js scope, so we’ll need to place this method within the global scope using ‘window’. Every time a ring is created, we’ll pass in the index (0-3) for the circle to be created.

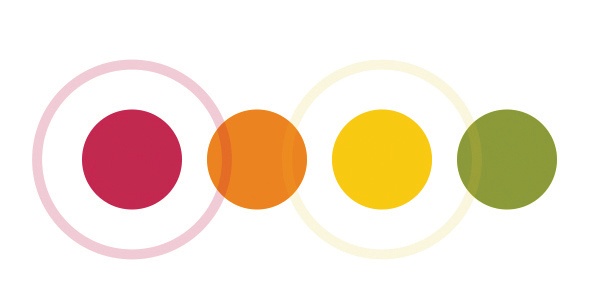
09 The onFrame() method is called automatically by Paper.js on each frame of animation. This is where we can get creative and animate the rings however we would like. For the purpose of this exercise, we will scale them up and fade them out over time.

10 You have now reached the cutting-edge of audio and drawing capabilities in the browser, are the creative juices flowing? Take this opportunity to read further and see what you can do.
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
