The secrets behind Star Wars' BB-8
With Star Wars excitement at a high, artist Carlos Sánchez García explores the inspiration behind its newest character.

With the recent release of the Star Wars official poster and trailer, the excitement for the next installment is at an all-time high. Web designer Carlos Sánchez García is one such fan who's looking forward to the new movie, so, while he waits patiently, created a site dedicated to its new character BB-8.
How Does BB-8 Work? explores the inspiration behind the character design, concepts and the technology it took to bring him to life. We chatted to García about how he made the website, focusing on the process of producing it.

Why did you make howbb8works.com?
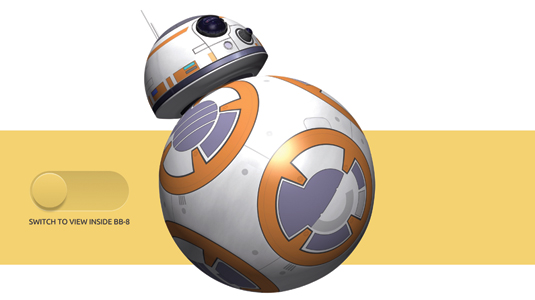
Like many people, I was amazed by BB-8 the moment I saw it on the teaser trailer for The Force Awakens. When J.J. Abrams confirmed it wasn't CGI, but a real prop, the internet exploded and the speculation began. I've been working with 3D web technology for the past two years and I was certain that using WebGL to showcase an animated 3D model of BB-8 would blow people's minds.

Can you talk us through the process?
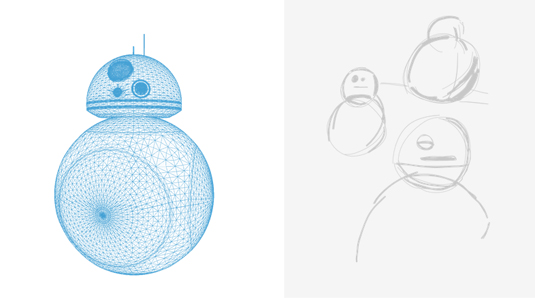
I couldn’t have found a better collaborator than CGI artist Emilio Gelardo. He came up with two different mechanisms based on all the information we had, and then he modelled and animated them.
I then started envisioning the site – I wanted to use storytelling to reveal all we knew about BB-8. A fully responsive, one-page format – almost like a blog post on steroids – was perfect for that.
I created some wireframes and figured out the information architecture, but didn't work on any high-fidelity mockups. Instead, I started coding right away, which is an approach that I only follow when working on side projects.

Did you face any challenges?
One of the main challenges when working with 3D content on the web is performance. The Verold 3D engine is based on three.js, a JavaScript library that uses WebGL to render 3D graphics on the browser.
Even though WebGL uses the GPU to accelerate graphics, 3D content can seriously affect performance if it's not used properly. Using a tool like Verold, we were able to leverage an interactive 3D experience with a minimum performance impact.
Daily design news, reviews, how-tos and more, as picked by the editors.

Have you learnt anything new from working on this project?
This project confirmed that 3D can be a very effective way to engage audiences. When you break the canvas and make the 3D look like another DOM element, users interact with it in a very natural way.
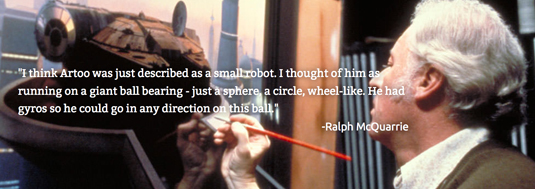
I have also learned a lot of new things about robotics and Star Wars. I didn’t know what holonomic motion was and I had no idea that Ralph McQuarrie originally envisioned R2-D2 as a rolling ball!
This article originally appeared in issue 270 of net magazine.
Like this? Read these!

Sammy Maine was a founding member of the Creative Bloq team way back in the early 2010s, working as a Commissioning Editor. Her interests cover graphic design in music and film, illustration and animation. Since departing, Sammy has written for The Guardian, VICE, The Independent & Metro, and currently co-edits the quarterly music journal Gold Flake Paint.
