Make the most of Illustrator CC's Touch Type tool
Computer Arts' Jo Gulliver reveals how to edit and manipulate live text on the fly, using Illustrator CC's new Touch Type tool.
You probably don't need us to tell you that Illustrator CC is a brilliant graphic design tool. Whether you want to create typographic layouts, stunning illustrations or objects and elements destined for the web, it's the ideal tool. It fits into Creative Cloud perfectly, with maximum compatibility with other apps and, of course, the brilliant ability to upload directly to Behance from the File menu, sync with Kuler and share files across multiple machines.
With the new Touch Type tool you can bring a new fluidity to your graphics work. Here I'll show you how to use it to edit and manipulate live text on the fly.
01. First, find it

Roughly style up some text in Illustrator CC. Open the Touch Type tool, in the Tools panel under the Type tool or via the Character panel (Window>Type). With the tool selected, click on a character in your text frame and a bounding box will appear around that character. All of the corners will have a handle and there is an additional handle above the box, each of which has a different function for editing the character.
02. Moving and rotating

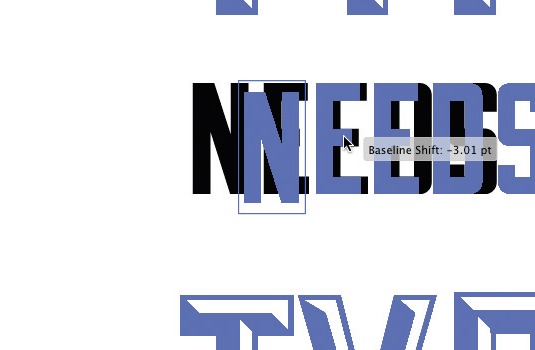
The bottom left handle is the move function. You can also move the character by clicking inside the bounding box. The character's new position will be shown in blue with the original visible behind. Centrally above the bounding box is the rotate handle. Hover over this and a rotation icon will appear. Click and drag to rotate the character. Remember as you move one character it will affect the position of the next.
03. Scaling

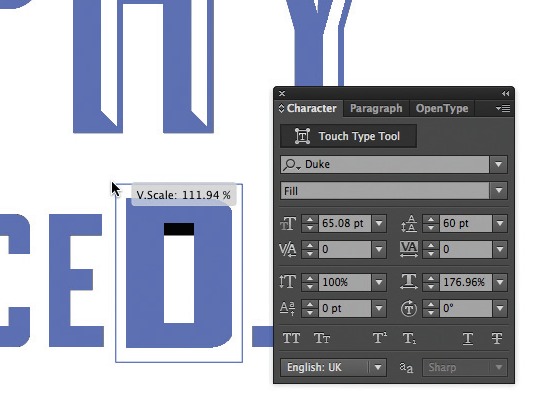
The top left handle controls the proportional scaling of your character. After you've dragged the handle and scaled your character have a look in the Character panel. The percentage increase or decrease will be shown in the vertical and horizontal scale fields of the panel and will be displayed by your cursor. The final two handles control the vertical top left and horizontal (bottom right) scaling.
04. Quick character changes

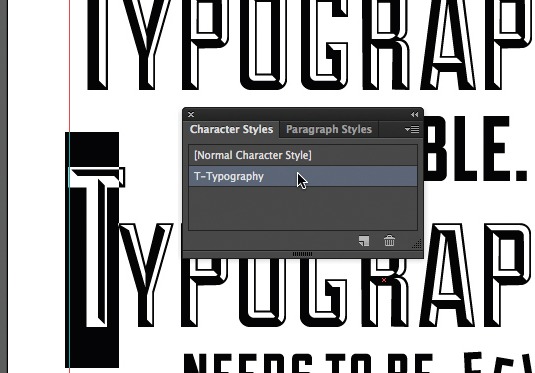
The Touch Type tool doesn't enable you to make changes to multiple letters in one go, but that's not a problem as you can easily use the Eyedropper tool to duplicate styles. Alternatively, you can cut and paste letters and the applied formatting will remain - then, because the text is live you can simply change the character. Another option is to create a character style that you can then apply to individual characters.
05. Selecting characters

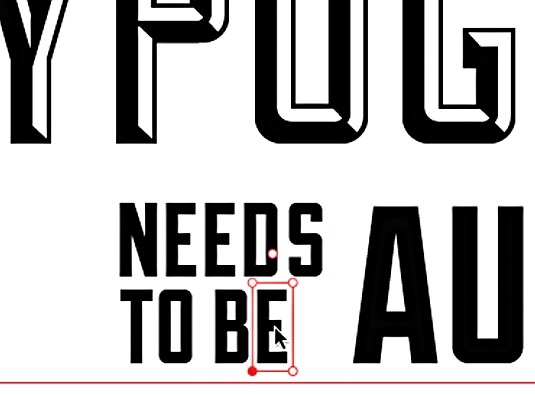
You will find at times certain characters can be difficult to select with the Touch Type tool - especially when you have characters stacked or a mixture of different sized characters. A really simple way around this is to change the size of your text frame so you're focusing just on the characters you need to work on at any one time. Alternatively, adding a soft return might create the space you need.
Daily design news, reviews, how-tos and more, as picked by the editors.
06. On a path...

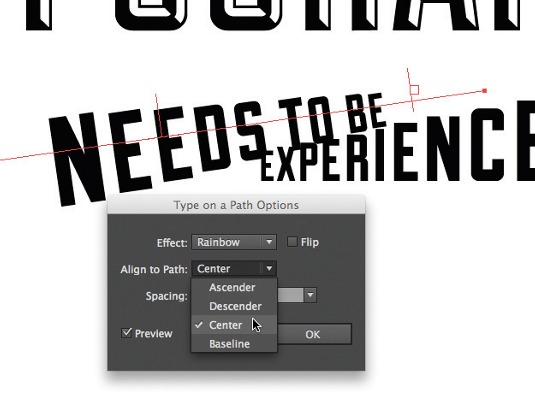
Finally, you can use the Touch Type tool with type on a path. Draw a path with the Pen tool and add your text to it using the Type on a Path tool found under the Type tool in the Tools panel. To refine the look of the type open the type on the Path Options panel found under Type Type on a Path Type on a Path Options. Here you will find a number of different effects options and positions for aligning your text.
Words: Jo Gulliver
This article originally appeared in Computer Arts issue 224.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
