12 web design tutorials to keep your skills updated
Give your web expertise a boost with these must-read how-to guides.
Working on the web means you can never let your skill set stand still. While the fundamental tools and languages that have been around for years will serve you well, newer technologies, libraries and frameworks are turning up all the time, and while you can't possibly keep track of all of them, it pays to be up to speed with the most popular additions to the web toolkit.
To help you fill in any gaps in your web know-how, we've gathered together some of the best tutorials for the most popular recent web design technologies and techniques, covering everything from CSS animation through to JavaScript frameworks and web typography. Read on to start giving your web expertise a serious boost.
01. Create a WebGL 3D landing page

A WebGL 3D landing page is an excellent way to grab people's attention as soon as they hit your site. With WebGL you can create amazing 3D content in the browser without the need for plugins, and your site will work on all modern browsers as well as mobile devices and tablets. This WebGL 3D tutorial demonstrates how to make a dramatic landing page featuring a 3D object that moves in response to the mouse, plus colourful particle effects.
02. Get started with WebVR

For a more immersive 3D project, look no further than WebVR. It's a JavaScript API for creating 3D virtual reality experiences in the browser, and rich, console-quality VR that renders in real time on desktop browsers and mobile devices. With a bit of JavaScript knowledge and this WebVR tutorial you'll soon be on your way to creating your first WebVR experience.
03. React crash course
These days you can't just rely on vanilla JavaScript if you want to build great web apps. If you want the best results then you need to add React to your list of web skills; it's the most popular JavaScript library on the block, and it's used by huge sites such as Facebook (where it was developed), Instagram and Netflix. This video tutorial from Mosh Hamedani will help you get started; for a more in-depth look, follow this React course.
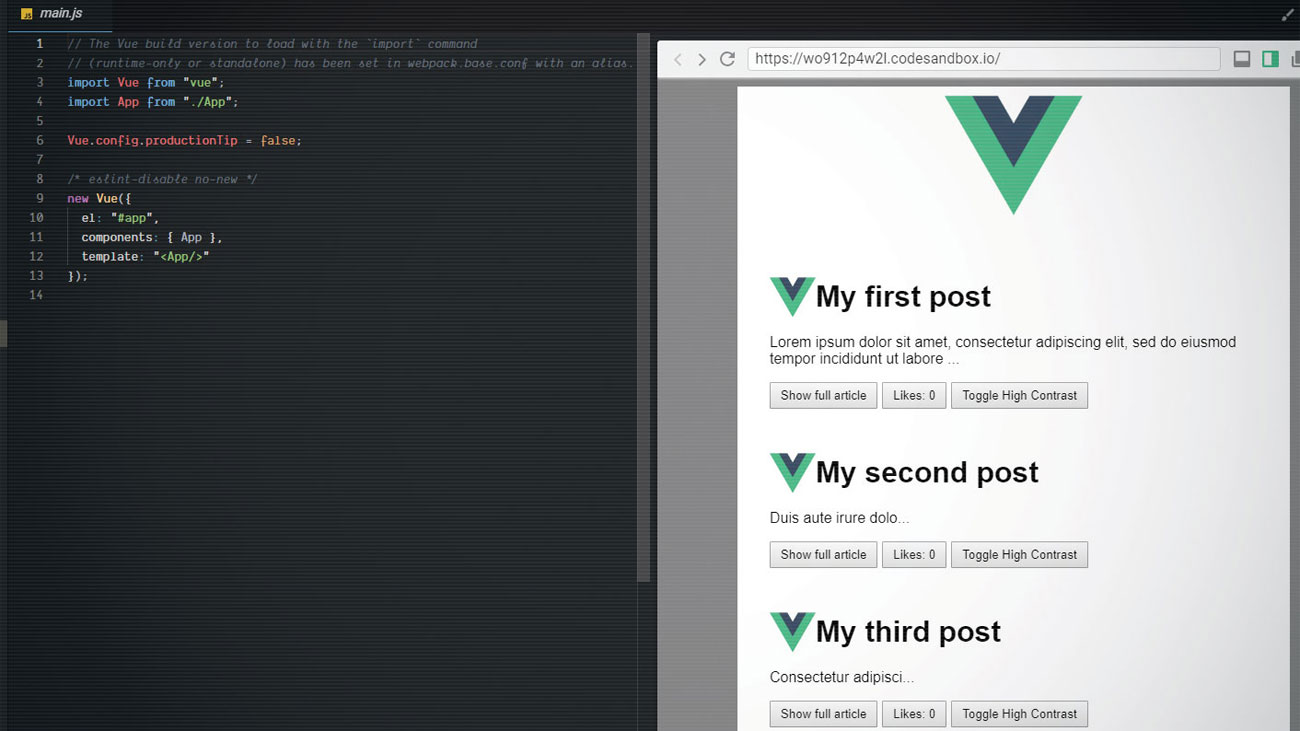
04. How to create an app with Vue.js

Another useful JavaScript framework to know is Vue.js. It's easy to learn because it's a relatively small library compared to competitors, it's written in plain HTML, CSS and JavaScript, and the documentation is regularly updated. In this Vue.js tutorial you'll learn the basic structure of a Vue app, and how to use Vue to create your own full-featured blog app.
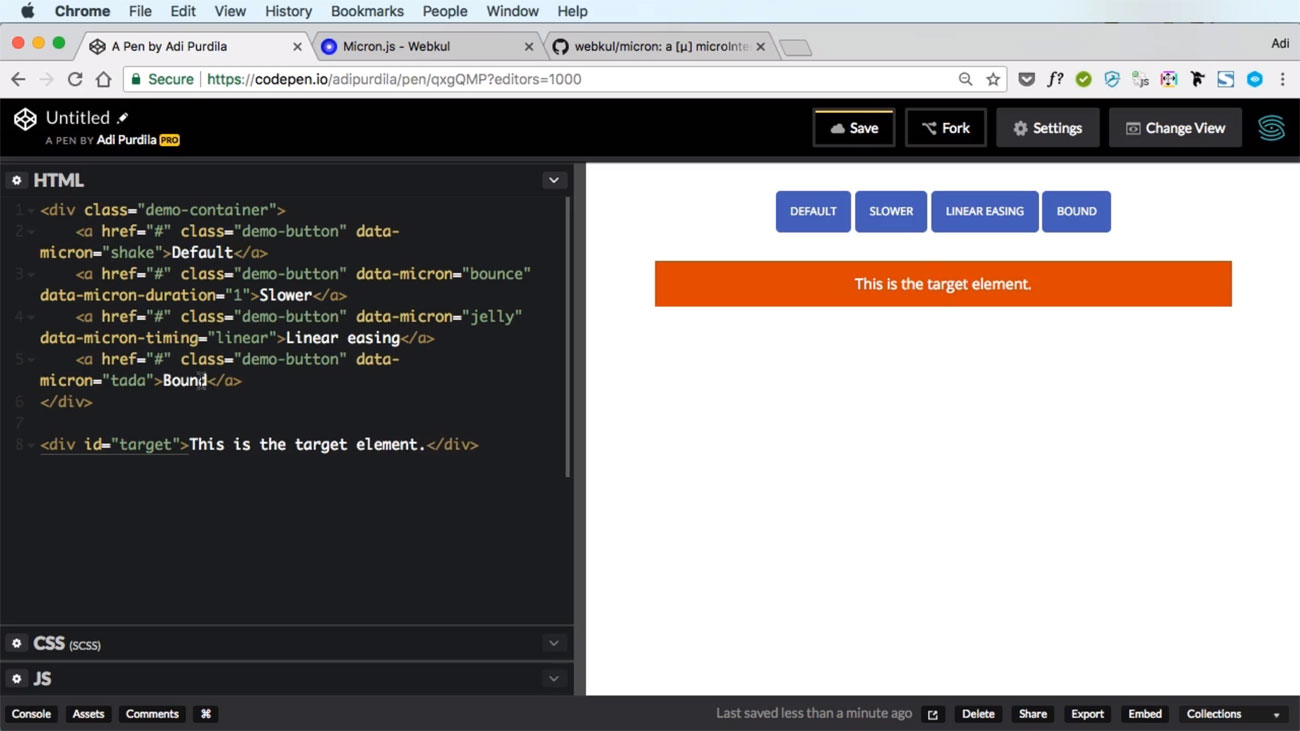
05. How to quickly add microinteractions to your website

Microinteractions are a brilliant way to add visual interest to your site as well as improving accessibility. They're small, subtle animations that you can add to elements to provide visual feedback when they're clicked on or moused over. And while adding animation to your site might feel like a lot of effort – especially if you know nothing about animation – here's an easy way to do it using Micron.js.
Daily design news, reviews, how-tos and more, as picked by the editors.
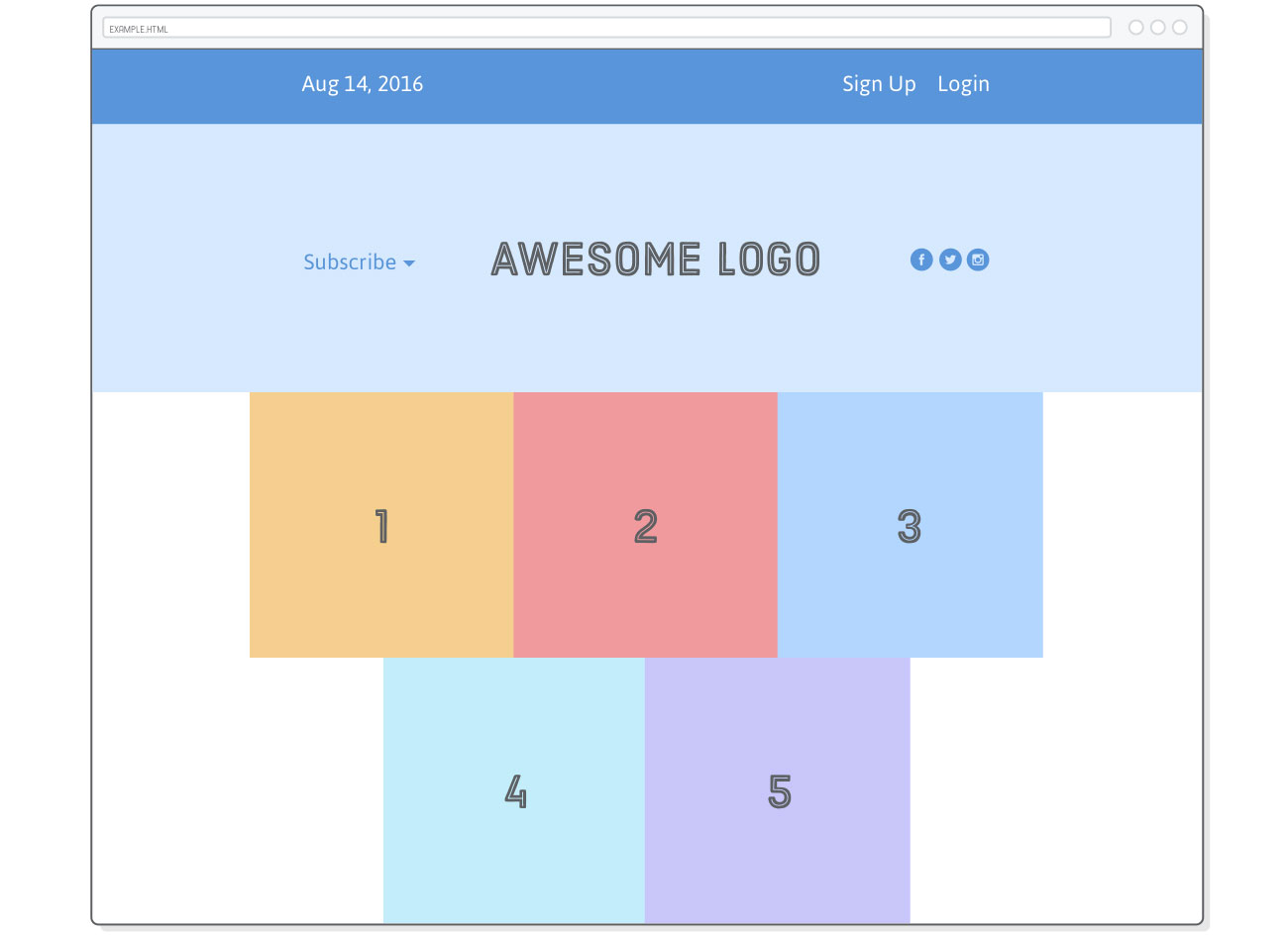
06. Flexbox step by step

For creating responsive sites that look good in every browser, Flexbox is the tool you need to know about. It enables you to create magazine-style layouts without the limitations of floats or, lest we forget, tables, and gives you complete control over the alignment, direction, order and size of your page elements. This step by step Flexbox tutorial will take you through everything you need to know.
07. Create animated CSS art

Creating CSS imagery in the browser isn't as easy as, say, simply drawing it in Photoshop; you're basically drawing vector artwork using CSS code, and it can take a fair bit of head-scratching and experimentation before you get it right. The benefit of creating CSS shapes, though, is that they're lightweight and, once you've figured out what you're doing, easy to animate. This CSS animation tutorial will get you started.
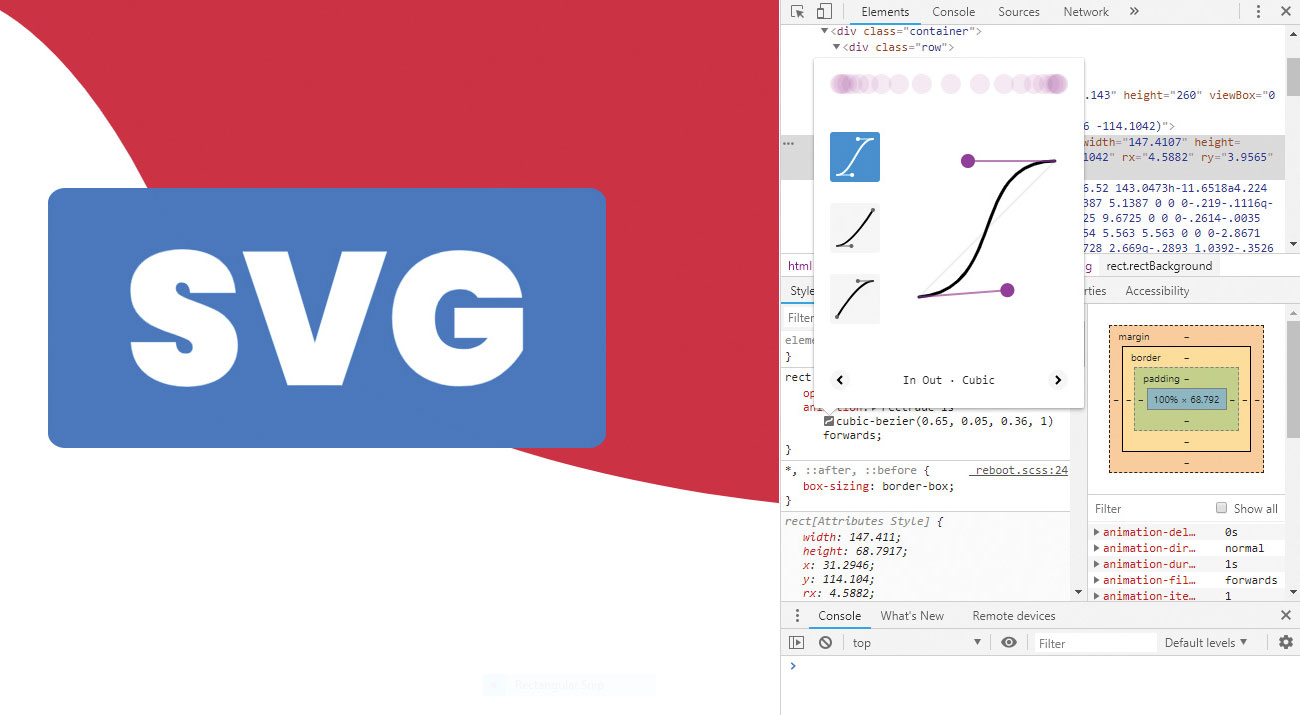
08. How to add animation to SVG with CSS

Here's another way to create great-looking web animations. Using CSS you can control individual paths within an SVG image to create assorted effects, and if you know the basics you can use these techniques to turn ordinary icons into something more impressive. It's a good way to implement microinteractions on your site, and the possibilities are endless; follow this guide to adding animation to SVG with CSS to find out more.
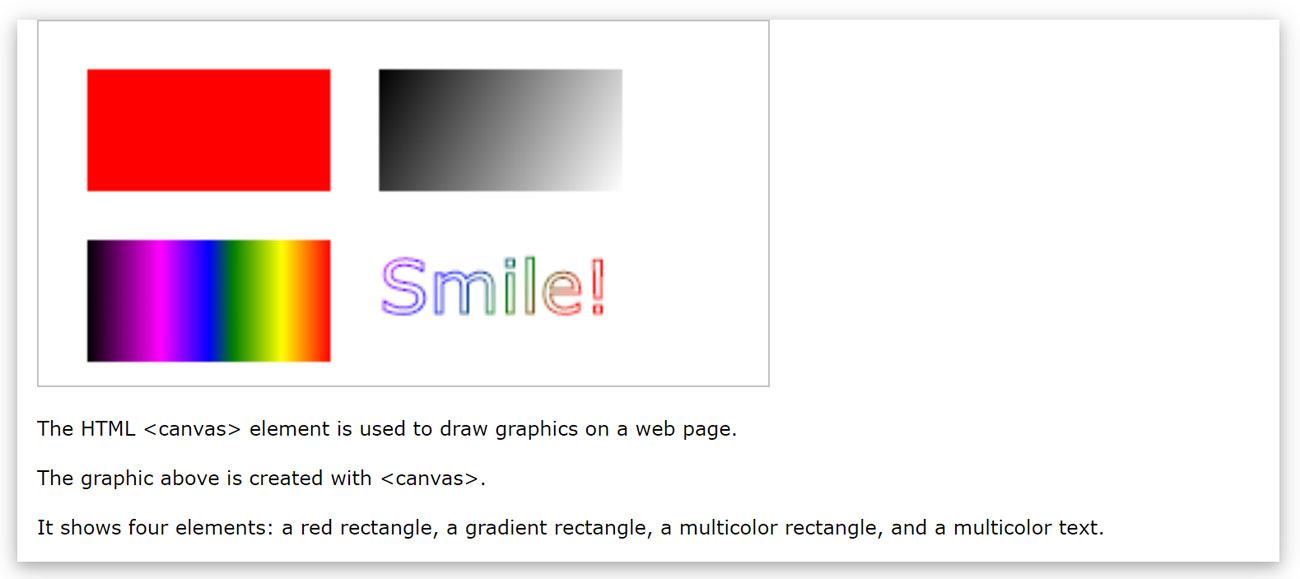
09. HTML Canvas tutorial

A third way to generate visuals in the browser is by using the HTML canvas element. With it you can draw graphics and text, create colour gradients and animate everything, as well as adding interactive elements. It's suitable for everything from basic graphics through to HTML games, and this tutorial from W3Schools covers all these applications.
10. How to start with variable fonts on the web

The biggest development in web typography since web fonts, variable fonts are fonts that can behave like multiple fonts, giving you all the weights and styles you need in a single, relatively small file that you can control through style sheets. This online primer will explain all the things you need to know in order to start making the most out of them. You can also read more about variable fonts here.
11. Create a PWA from scratch

If you want to create lightweight sites that'll work on every device and don't even need a internet connection to function, Progressive Web Apps are the way to go. This quick guide to PWAs by Yassine Benabbas will walk you through the four main steps you need to know about – preparing an app shell, adding a manifest, implementing a service worker and caching – in order to build a PWA from scratch.
12. Build an AI-powered chatbot

Artificial intelligence is a vast and complex subject, but it's surprisingly easy to implement it in ways that can make your life a lot easier. In this AI chatbot tutorial you'll learn how use AI to build a natural-language chatbot that'll help users interact with your site. Powered by Google's Dialogflow toolset, it uses machine learning and speech-to-text, and can be customised to your needs and added to your site in the form of a widget.
Related articles:

Jim McCauley is a writer, performer and cat-wrangler who started writing professionally way back in 1995 on PC Format magazine, and has been covering technology-related subjects ever since, whether it's hardware, software or videogames. A chance call in 2005 led to Jim taking charge of Computer Arts' website and developing an interest in the world of graphic design, and eventually led to a move over to the freshly-launched Creative Bloq in 2012. Jim now works as a freelance writer for sites including Creative Bloq, T3 and PetsRadar, specialising in design, technology, wellness and cats, while doing the occasional pantomime and street performance in Bath and designing posters for a local drama group on the side.
