15 Web APIs you've never heard of
Revealed: the most interesting Web APIs currently in development that may be coming to your browsers soon.

Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
There is a huge number of web APIs available and sometimes as a web developer it can be hard to keep track of new ones. You'll find plenty of amazing APIs in our guides to the best JavaScript APIs, HTML APIs and Google APIs. Here, we've helpfully collated a list of web APIs that are not finalised yet, but are likely to become important in the following months or years. These include APIs for handling payments, connecting to sensors and more.
To stay up to date with the latest developments you can have a look at the GitHub page of the Web Incubator Community Group, or the news page of the W3C. Stay tuned, and for other helpful resources see our guide to the best website builder. And remember to keep your design files safe in cloud storage.
01. Payment Request API
When you look at payment forms and workflows on websites and web applications they often differ from one another. However, in principle the workflow should always be the same: confirm the shopping cart, add the shipping and billing address, select the payment method, confirm everything, accept the terms and conditions and send the final request form.
From a usability point of view this difference can actually have a negative effect (maximise the usability of your site with one of the best web hosting services). Similarly, implementing a new payment flow every time one is required can be a very time-consuming process for the developer: different forms need to be implemented, different payment methods like PayPal or credit card integrated and everything has to be secure.
The Payment Request API currently developed by the W3C looks set to simplify the process for everyone. It aims to facilitate and standardise the process of creating payment workflows and provides several interfaces.
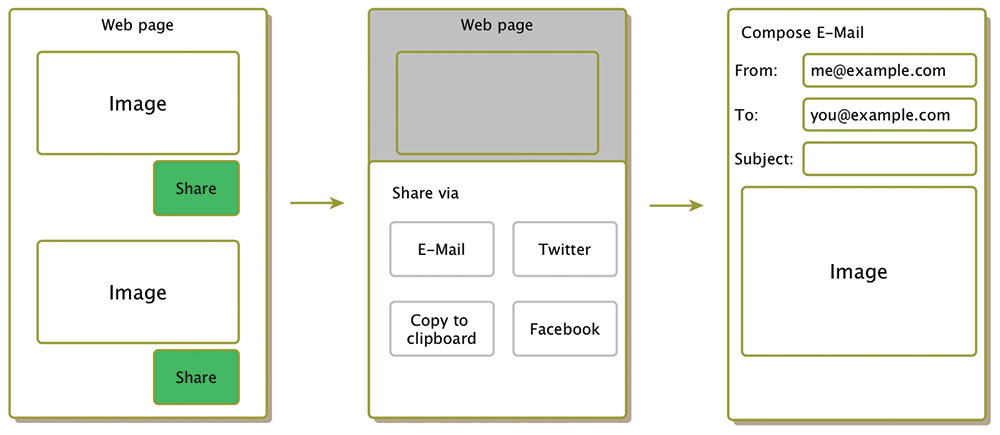
02. Web Share API and Web Share Target API

The goal of the Web Share API is to provide a standardised way of sharing resources (text, images, URLs and so on) from a mobile application to a destination specified by the user – this could be another mobile application, a website or a system service provided by the mobile OS.
The Web Share API extends both the interface's Navigator and WorkerNavigator with a method share(), which takes the shared resource as parameter. While the Web Share API defines how to share resources, the Web Share Target API defines how to receive such shared resources. Applications (either native or web) and other services can use this API to register themselves for the share event to receive shared resources.
Daily design news, reviews, how-tos and more, as picked by the editors.
03. WebUSB API
USB is one of the standard ways of connecting external devices to a computer. While devices like mouse and keyboard are automatically recognised, less common devices require you to install native drivers (in other words, native code). This native code means these devices cannot then be used by browser in a standard way.
This is where the WebUSB API comes into play: the idea is that USB devices expose their services through this API so web applications can access those services. To achieve this, the interface Navigator is extended with the property USB, which then gives you access to an object of type USB, the main entry point for this API. Using the method getDevices() you can, for example, retrieve a list of all devices that are currently available and subsequently directly start working with them.
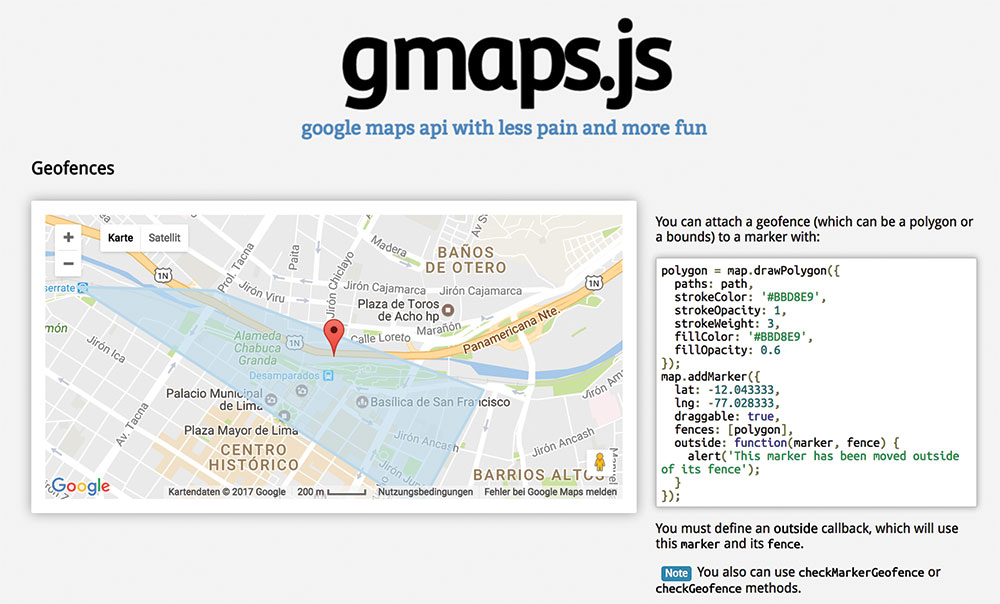
04. Geofencing API

Today you can already determine the current geographic position of a device through the Geolocation API. However, with the new Geofencing API it will be possible to set up geographic boundaries around specific locations and get notified when a device enters or leaves those locations. The API will be based on Service Workers, so even if the Geofencing API is used in a web application that has been closed it will still receive notifications.
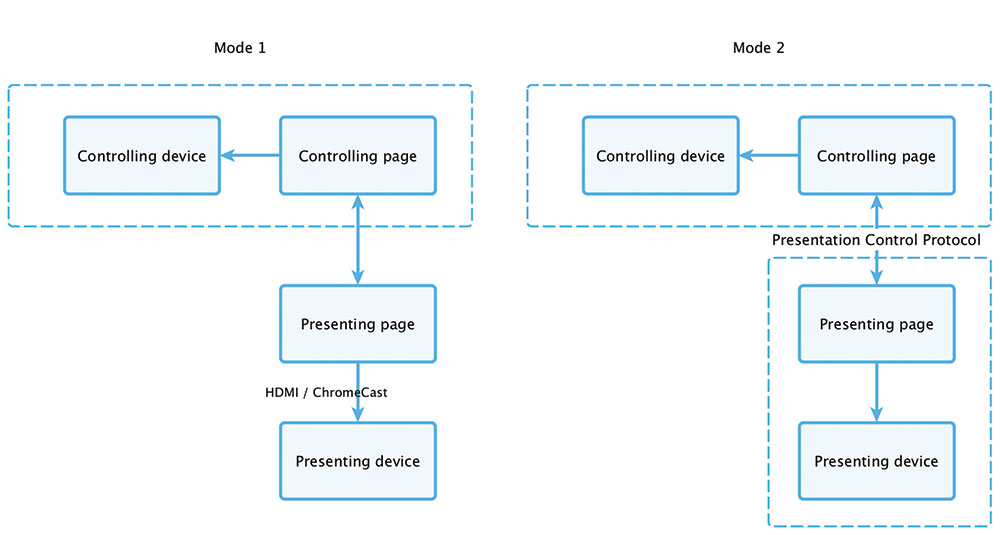
05. Presentation API

There are a lot of libraries for creating presentations based on HTML5, CSS and JavaScript. However, there is no standard way to handle the interactions between the controlling part of a presentation and the actual presentation. This is where the Presentation API comes into play.
The idea behind it is to be able to have one webpage that contains the presentation and one webpage that runs the code for controlling the presentation. Depending on the capabilities of the presenting device and the connection mechanism (DVI, HDMI, Chromecast, AirPlay and so on), either both webpages run in the same user agent (on the controlling device) or one runs in a user agent on the controlling device while the other one runs in a user agent on the presenting device.
06. Shape Detection API
The ability to detect shapes in images can be very useful (think of Facebook's face detection features) and there are some libraries available for this, like tracking.js. The Shape Detection API, which is currently in progress, defines interfaces to detect different shapes in still images or in live image feeds.
At the current stage the API has three sub-APIs: one for detecting faces, one for detecting barcodes and one for detecting text. The three interfaces FaceDetector, BarcodeDetector and TextDetector are all used in a similar way: they all provide a method detect(), which takes an image source as input and returns a Promise object with a sequence of detected shapes.
07. Async Cookies API
The current interface to work with cookies (document.cookie) is not very comfortable: there are no standard methods for adding, reading or deleting cookies, so all of this has to be done manually via string parsing and string manipulation. Of course there are helper libraries to facilitate all of those operations, but with the Async Cookies API it will be much easier and more performant as well.
The idea is to not only store the cookies in document.cookie, but also provide a new object named cookieStore, which will be accessible both in webpages and in service workers. The object has methods like write() and set() for adding cookies, delete() for deleting them and read() for reading cookies. They all work asynchronously, so even if some cookie processing takes longer, this will not impact on the overall performance.
08. Input Device Capabilities API
Input events like the click event are only abstract representations of the device input; they do not contain information about the actual device that has been used to generate the event. Developers need to make assumptions about which actual input device triggered such an event.
When supporting both mouse and touch events this can lead to problems and difficulties: it is hard to find out if some event (e.g. mousedown) was triggered from the mouse (because a mouse is used) or just because of compatibility reasons (but the actual device is a touch device).
The new Input Device Capabilities API wants to solve those problems and introduces a new interface (InputDeviceCapabilities), which provides information about the device via a new property sourceCapabilities of the UIEvent interface.
09. FlyWeb API
With the rise of the Internet of Things, how devices and electronics connect and interact with each other is becoming more and more important. The idea of the FlyWeb API, which is being developed by the Mozilla team, is to be able to serve web applications on electronics and to then connect to these applications from other electronics (for example, with smartphones) within the same network.
Say that you want to connect a smartphone to a game console. The latter would provide a small FlyWeb server, and this would then be visible to the smartphone.
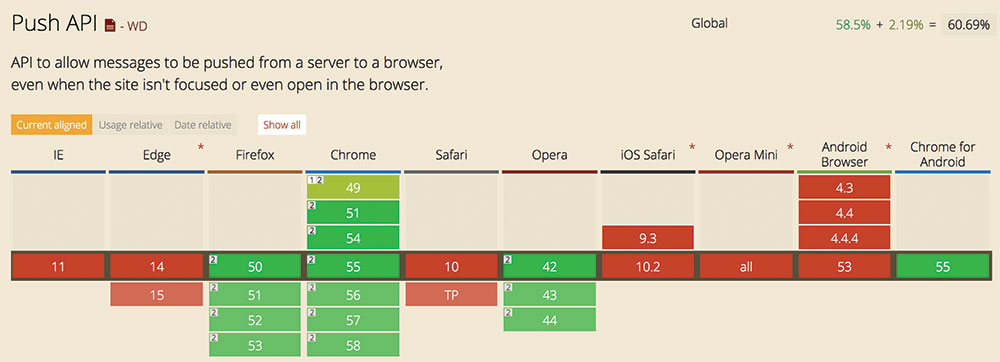
10. Push API

In traditional web applications there was no way for a server to actively send messages to a client – for example, to update a news ticker or to update some real-time data stream. Instead developers used techniques like Long Polling, XHR Polling or Hidden Frames to simulate real-time connections. Fortunately, thanks to Web Sockets and Server-Sent Events (SSEs) those techniques are not necessary any more.
With Web Sockets you can implement a bidirectional communication between the client and the server, and with SSEs a unidirectional communication going from the server to the client, which is perfect for sending updates actively from the server to the client. However, both technologies require a browser window/tab to be open to receive those updates.
With the new Push API this is not necessary: it is directly connected to the Service Worker API and allows service workers to receive messages from a server. This means that even if a web application has been closed, the service worker can still receive the messages – for example if you want to send notifications via the Notifications API to inform the user about any updates.
Next: 5 more new APIs you need to know about
