5 cross-browser testing tools to try today
Make sure all users see your site the way you intended.

There was a time in the past when web standards were a mess, with numerous features either supported by some browsers but not others, or differing greatly in their implementation. Today the picture is a lot better (thanks, in part, to simple and effective website builders), but you still need to do cross-browser testing. For all the focus on web standards, they can't cover every edge case, and so subtle differences in feature implementation will still persist between browsers, especially if you're using cutting-edge features and web design tools.
To help you ensure that your sites will work for as many users as possible, here are five great cross-browser testing tools to add to your armoury, which you can try out for free right now. You might also want to check out our guide to the best web browsers and web hosting providers. Also see our article on the history of the web browser.
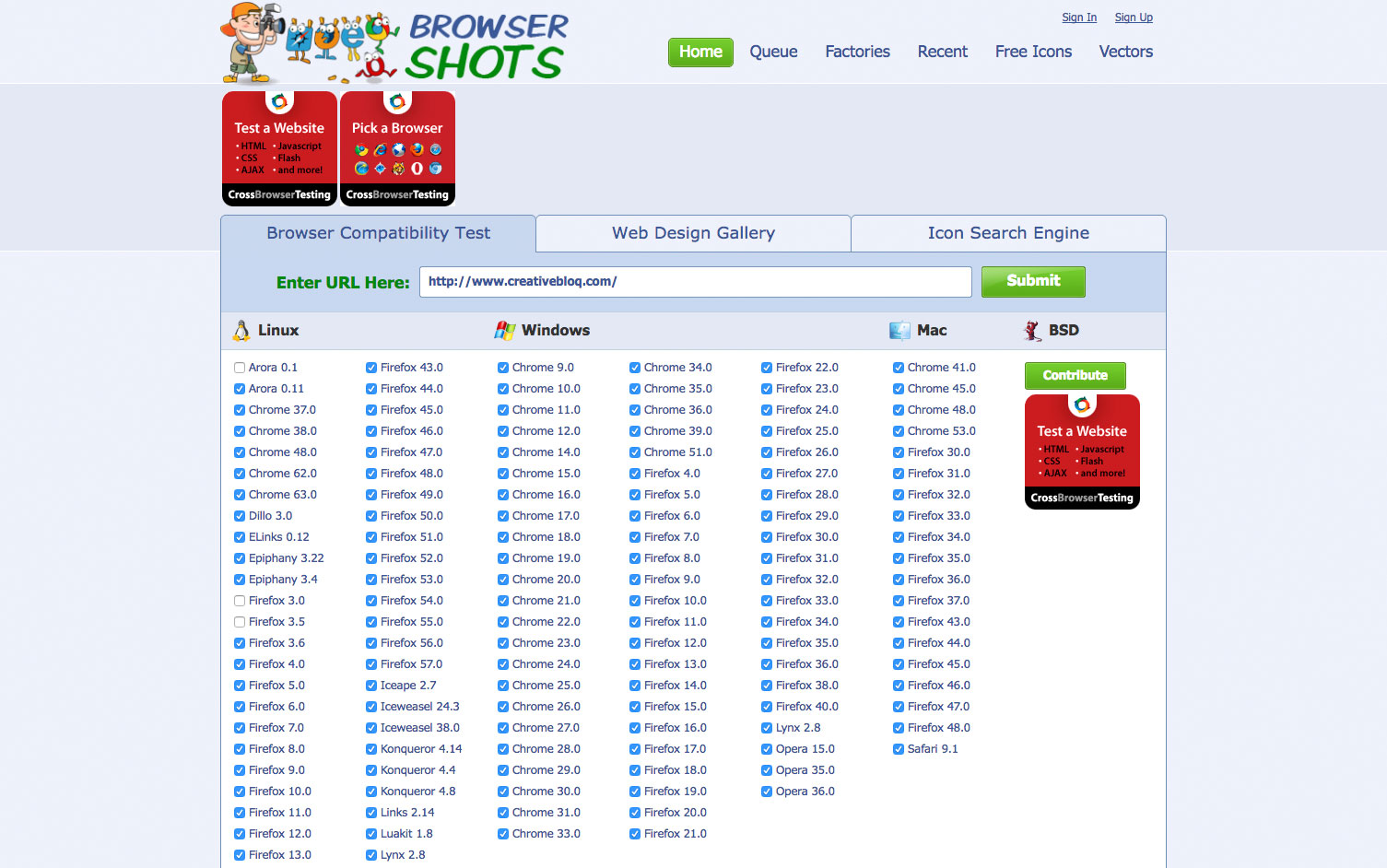
01. BrowserShots

It sounds simple, but BrowserShots is an awesome way to check the basics. It's an online service that will quickly take screenshots of your site in a range of browsers and versions of your choosing, to check that things look okay. You can also play around enabling and disabling JavaScript and Flash. Best of all, it's free. This gets you off to a good start, and is fine for simple content pages, but for interactive sites you'll need to go a little further and use another tool to test your functionality.
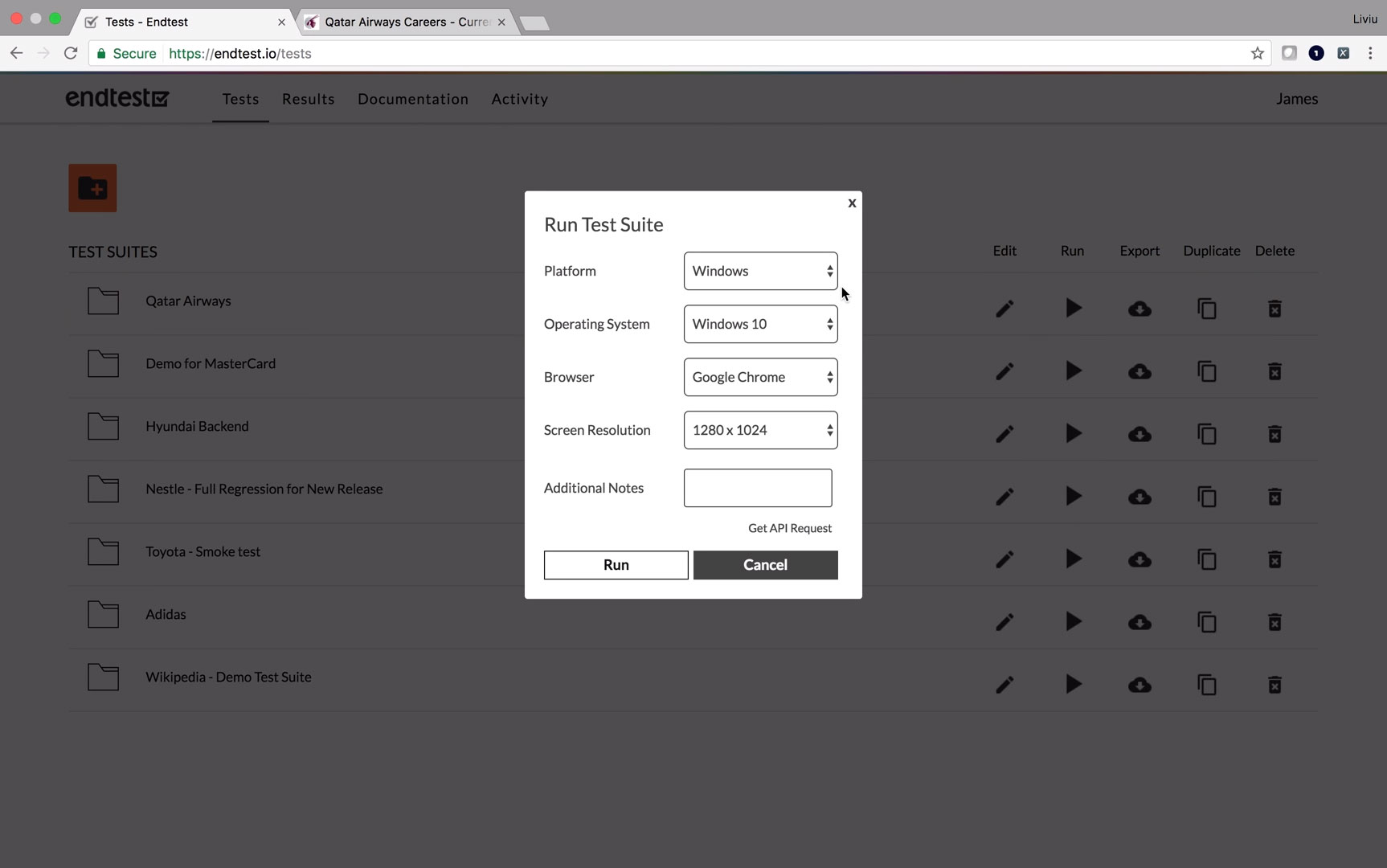
02. EndTest

EndTest offers something called Codeless Automated Testing, which essentially allows you to automate repetitive tests across browsers without having to write code in the way that you might need to with something like Selenium. EndTest offers a free service, but also a number of paid options if you need more than this offers. If you sign up, you'll also find a number of demo test suites to help you understand how the tool works. Similarly to Sauce Labs or BrowserStack, it enables test execution in the cloud to avoid you needing to install all the software you want to test with.
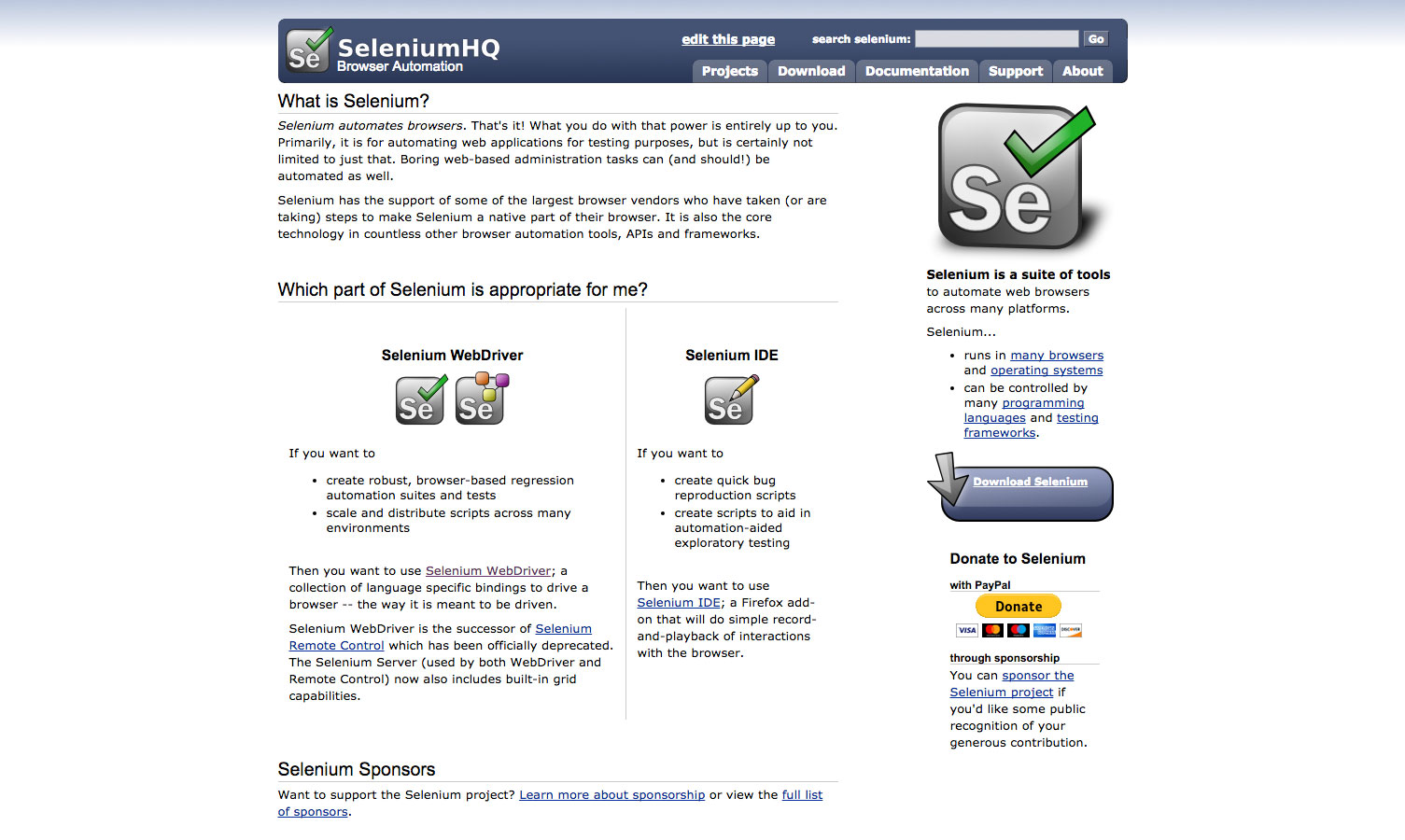
03. Selenium

If you're thinking you may want to delve into automated testing, Selenium is one of the most popular frameworks out there and allows you to automate browser actions. You have a couple of options: Selenium IDE is a Firefox add-on which will let you record and play back actions, or Selenium WebDriver, which enables you to code tests in almost any major language of your choosing.
Getting started with the latter isn't simple, but for larger projects it can pay dividends in the long run. There are a variety of cloud services out there, including Sauce Labs and BrowserStack, which will enable you to execute your Selenium tests across a range of platforms without installing VMs and emulators yourself.
04. IE Tab

We've touched on how Internet Explorer can be a little troublesome, particularly older versions that have a tendency to render pages very differently both from their competitors and from current browsers today. So why not tackle this directly with this extension, available for Firefox and Chrome, which allows you to open tabs emulating Internet Explorer. Since IE presents the largest challenge in terms of variance from web standards, trying your site out with it as you work on it can save you a massive headache later on.
Daily design news, reviews, how-tos and more, as picked by the editors.
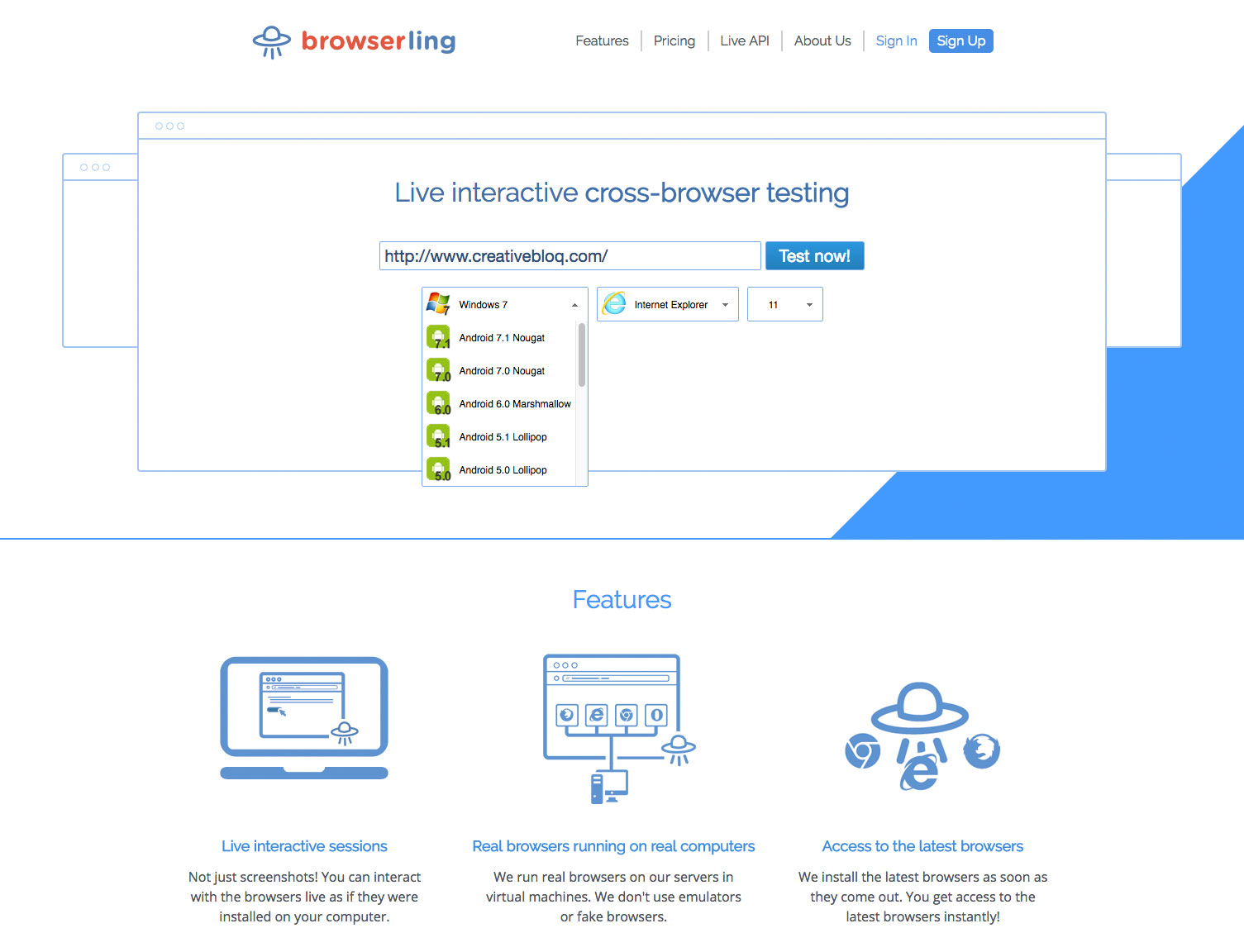
05. Browserling

What if you want the cloud testing capabilities of EndTest, Sauce Labs or BrowserStack, but without the complexity of setting up automated testing? Then Browserling is for you. It's an online service that lets you select a browser and version, and render a page that you can interact with to not only check appearance, but also test out functionality.
You can use it for free, although it'll queue you with other users who have submitted their site at the same time. This one is great if you just want to quickly double-check your work manually.
Designing with a team? Keep things running smoothly with shareable, secure cloud storage.
This article was originally published in Web Designer, the creative web design magazine. Subscribe to Web Designer here.
Related articles:

Simon Jones is a technology leader with experience managing product and engineering teams of up to 200 staff, both at startups and large corporates. He is a proficient full-stack developer, in particular with Go & React + TypeScript. He now works at Meta in London. Formerly CTO at Norwegian VC-backed startup Just, and Engineering Director at Barclays and American Express.
