5 top AR tools to try today
The best tools for dabbling in augmented reality on the web.

Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
The past two years have seen an explosion in interest for VR and AR technologies. Interest levels are showing no signs of decline, with many major tech companies rumoured to be working on new top secret devices. It’s also no surprise that AR has arrived on the web, thus presenting designers with some important new areas to consider for content creation.
If you're interested in exploring AR, there are a number of web design tools around to help you. Or if you're interested in other types of web tools, here are our guides to the best website builder and web hosting service. Alternatively, keep reading for some of the best AR tools.
01. AR.js
AR.js is the definitive library leading the way for bringing AR to the web browser. Use either three.js or the simpler A-Frame to display your content with this library. While at the moment it is mostly marker-based AR content, there is an example of it working with Google’s Tango platform.
02. Google AR
Google has developed two browsers for AR (WebARonARCore for Android and WebARonARKit for iOS). If your phone can support these browsers you can install them. Build 3D augmented reality content with three.js, making use of your phone’s abilities to see flat surfaces and position your 3D content on them.
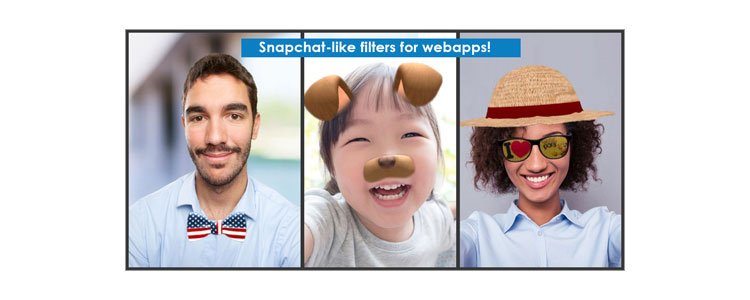
03. Jeeliz Face Filter

This is still technically AR, but focuses purely on detecting faces and augmenting 3D model content on top of the detected faces. Think of all those filters you see in social media applications that put animal ears and noses on selfies, and you'll get a good idea of what you can expect to do with this library. Got a bunch of images or design files to store? You need top cloud storage.
04. Awe.js
Awe.js has some sophisticated features that make this worth looking into – notably the location-based AR (although this can be replicated with the Geolocation API using any other library). It isn’t quite as well supported as other libraries as there isn’t quite the same community around it.
05. Argon.js

Argon has its own browser – the Argon4 web browser – but it also runs on browsers that are able to run AR natively. This makes a good fallback if you are targeting a demographic that might not have a blisteringly fast phone, but you really want to be inclusive with your technical solution.
Daily design news, reviews, how-tos and more, as picked by the editors.

For more on AR and other current trends in web design and development, don't miss Generate London – buy your ticket today!
This article was originally published in creative web design magazine Web Designer. Buy issue 276 or subscribe.
Read more:

Mark is a Professor of Interaction Design at Sheridan College of Advanced Learning near Toronto, Canada. Highlights from Mark's extensive industry practice include a top four (worldwide) downloaded game for the UK launch of the iPhone in December 2007. Mark created the title sequence for the BBC’s coverage of the African Cup of Nations. He has also exhibited an interactive art installation 'Tracier' at the Kube Gallery and has created numerous websites, apps, games and motion graphics work.