How to create interactive scrollable frames on the iPad
Johannes Henseler explains how to create interactive scrollable frames in an iPad digital publication in five steps.
With the latest version of Digital Publishing Suite, it's now become possible to embed interactive elements within the scrolling elements. The Pan Only interactive element is great when you need to scroll secondary text in a lengthy article or need to stay on the same page whilst scrolling.
Follow these five simple steps to create well-designed scrollable frames, complete with videos and buttons...
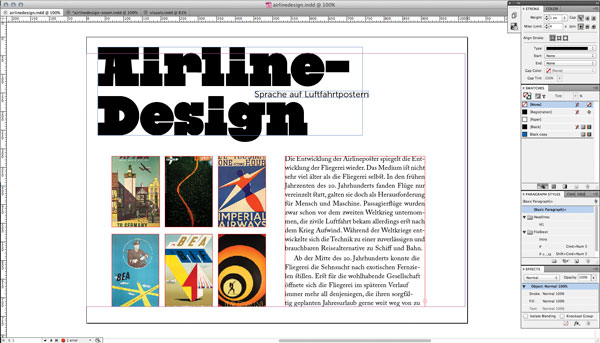
1. Layout
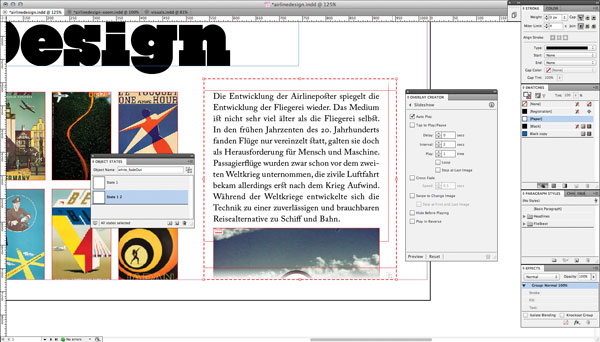
Start off with a layout and thumbnails along with a long section of overset text. We need to make the content scrollable, include a video and let the reader cross over to a related article once they've finished.

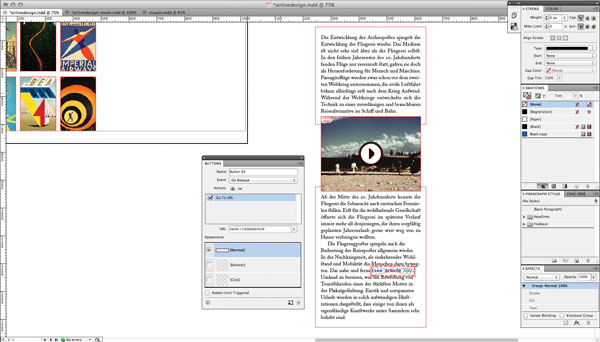
2. Importing Videos
Place the text on a larger pasteboard and expand it to show the full text. Then, place a video between your chosen paragraphs and insert 'See article XY' inside the text. Next, add a transparent button with 'Go to URL' and URL: navto://relatedarticle. Add inset spacing to all sides of the text frames.

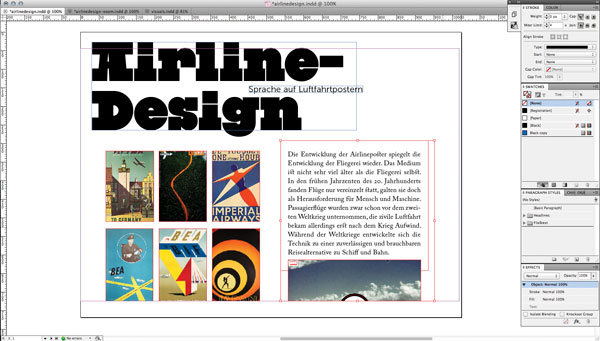
3. Grouping your content
Now you need to group everything that will be inside the scrollable frame. Create an empty container that's just a little bit wider than the content.
Align the top left edges of the text with your container frame. Then, cut out the text frame and paste into the container (Edit>PasteInto) Once you've done that head to the Overlay Creator panel and go to Pan & Zoom>Pan Only.

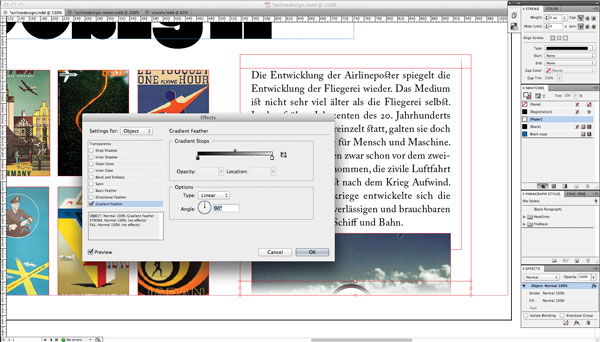
4. Fading out your scrollable frames
Place a white rectangle at the top and bottom of the container frame to let the scrollable frame fade out. Then, apply a gradient feather at 90 to it. Duplicate, mirror vertically and then place on the top edge of the container frame.
Daily design news, reviews, how-tos and more, as picked by the editors.
If your layout is a little more complex, you might need to cut out parts of the background image and apply a gradient feather to that.

5. And finally...
To make the fade-out elements stay on top of the scrollable frame, you need to convert them into a slideshow. In order to do this, you need to select both and then convert your selection to a multi-state object. In the Overlay Creator panel, set this slideshow to Auto Play, disable Loop and disable Cross Fade.

Johannes Henseler is art director at nordsueddesign.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
