Dynamic site celebrates Britain’s most successful athlete ever
Fiasco Design harnesses the power of JavaScript and CSS in this slick new website for six-times Olympic champion Sir Chris Hoy.
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.

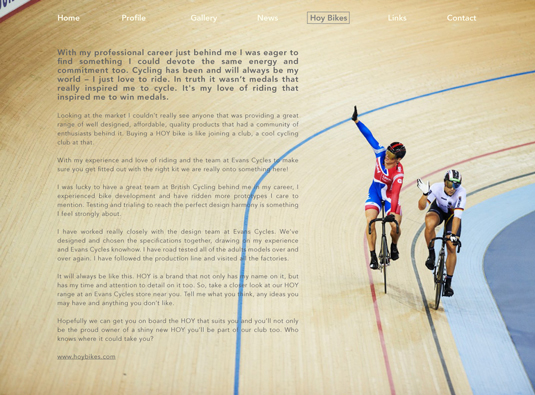
Bristol-based agency Fiasco Design jumped at the chance of creating a dynamic new website design for British track cyclist Sir Chris Hoy recently. The aim was to tell Hoy's incredible story whilst also showcasing his recent public speaking and his own range of HOY Bikes.
Here, Fiasco Design co-founder and creative director Ben Steers explains how the team brought each element together in this sleek new design.
How did the brief come about?
Sir Chris Hoy's management ESP approached us last summer to come on board with the redesign. We'd worked with ESP on a number of projects before, including a site for another of their athletes, track cyclist Jason Kenny, as well as their own company site. After completing these there was a need to freshen up Chris's site so it was a fairly natural progression from there.
Did you have a lot of creative freedom?
We were given a very open brief. We were simply tasked with modernising Chris's current site and making the content feel more 'dynamic'. There were a few requirements to do with new areas of the site but overall we were able to take full creative control over the design of the site, which was refreshing.

What was your design approach to the project?
We new from the start that the site design was likely to be quite minimal as there wasn't a great deal of content to work with. The challenge with most of the web projects that we take on is trying to manage the content and create an effective design which can accommodate that content.
The challenge is trying to manage the content and create an effective design which can accommodate that content
In this case we were given a library of professional, high res images and very little copy so we knew that we'd need to make the most of the images.
What did you use to build the site?
JavaScript and CSS. And, as with any web project we also use a number of different software programs throughout the process including Photoshop, Illustrator and Dreamweaver. The site was designed using Illustrator and Photoshop and built in the browser with the assistance of Dreamweaver.
Daily design news, reviews, how-tos and more, as picked by the editors.

You mention the site 'pushes the limits of responsive web design, with minimal JavaScript'. Can you explain how?
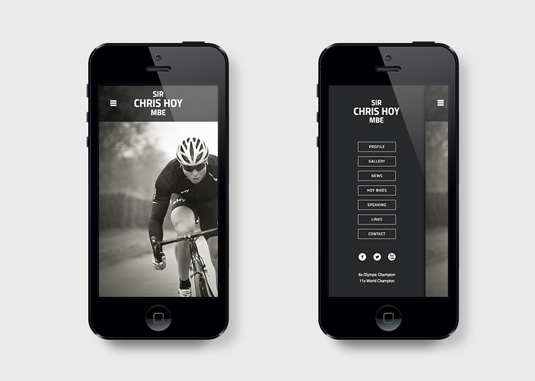
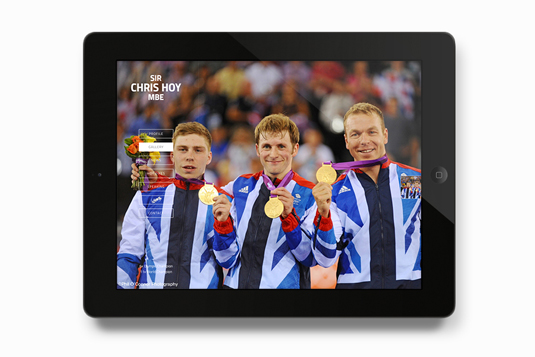
The site design varies greatly in style and functionality from desktop to mobile, featuring a complete change in navigation in order to make the most of mobile screens. This radical difference would usually be achieved by creating separate sites, but we used responsive CSS to serve the same content to all devices.
What was the most challenging part of the project?
The hardest part technically was managing the layering of content so that only the key content areas scroll, while others stay in view. It's the kind of thing that is vital to user experience, but is ignored when done well and surprisingly fiddly in coding terms, especially in a responsive site.

What has the reaction to the site been so far?
We're really happy with the outcome. As with any project there are some things that are taken out of your hands, but the general reaction and feedback from the general public and most importantly the client, has been very positive.


Want to see more from Fiasco Design? Check out the website or follow the team on Twitter for regular updates.
Liked this? Read these!
- How to build an app: try these great tutorials
- Brilliant Wordpress tutorial selection
- Download these free iPhone apps for designers

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
