Beautiful site offers a dinner party in the browser
Branch offers an new way to communicate; extract anything from the web, talk about it with anyone and publish it anywhere.

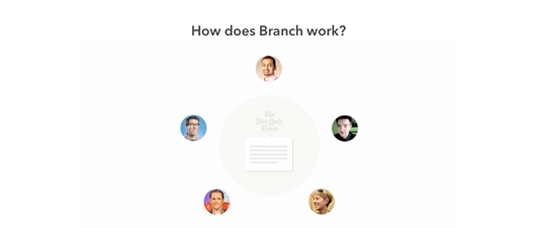
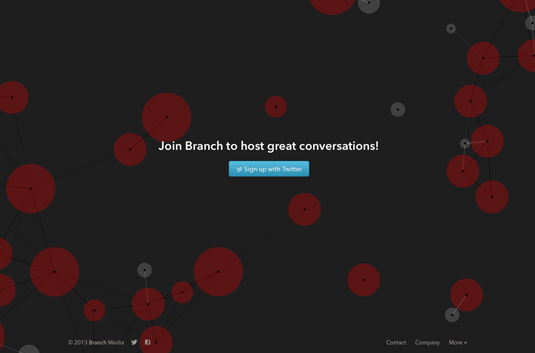
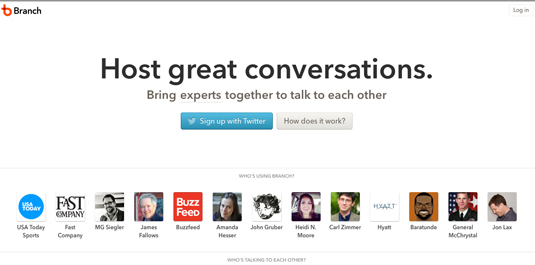
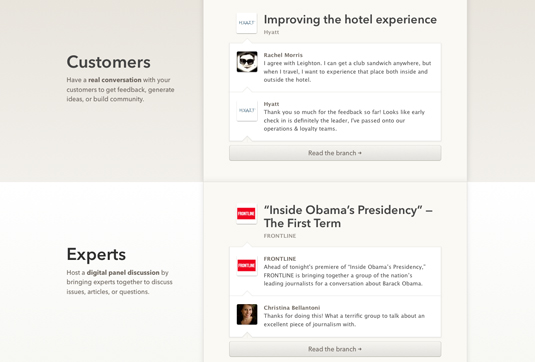
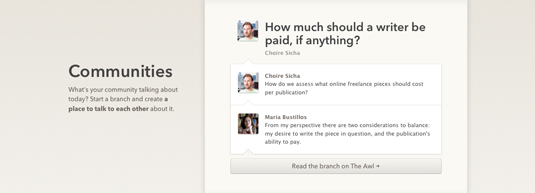
Branch is a site that aims to provide a new method of communication, combining the intimacy of a dinner table conversation with the openness of the internet.
The homepage features some super neat modules that utilise CSS to achieve the look. Check out the avatars and icons positioned like a rotary telephone – a composition accomplished by rotate transforms and transitions. It uses neat CSS3 effects in other areas as well.
Co-founder and chief designer Cemre Güngör notes, "We use CSS keyframe animations to denote progress. After pressing a button, you see a Mac OS X-style Candybar progress indicator right within the button you just clicked on." Güngör says he also really digs icon fonts because they are now widely supported. "I rarely have to create specifically sized image assets. Having that flexibility is amazing".




This showcase was originally published in .net magazine issue 240.
Like this? Read these!
- Illustrator tutorials: amazing ideas to try today!
- Great examples of doodle art
- Brilliant Wordpress tutorial selection
What do you make of Branch? Let us know in the comments box below!
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.