How to make a viral music video with no money
Web designer Charlie Gleason put his HTML5 skills to work to create this cheeky little viral music video. We find out how it was made and marketed.

How do you make a music video and promote your band if you don't have any money? For their new single Preflight Nerves, Melbourne-based electro folk band Brightly came up with a cheeky little solution based on the Twitter API.
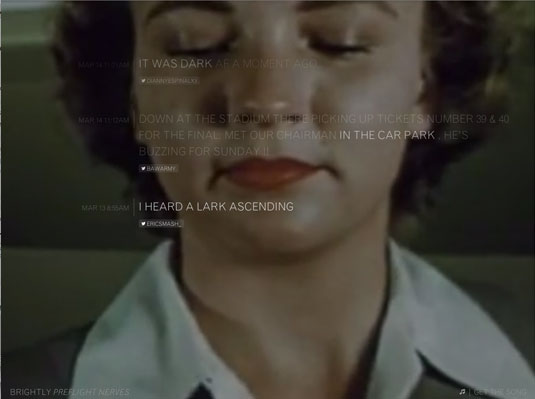
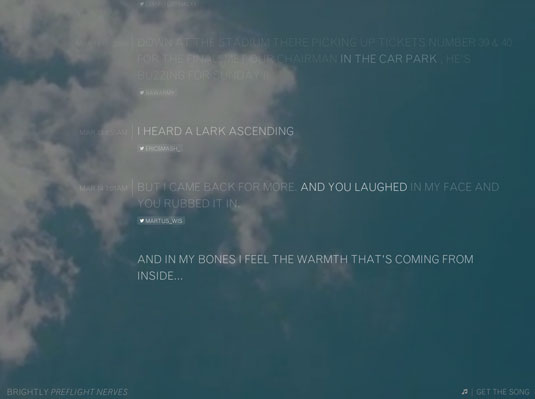
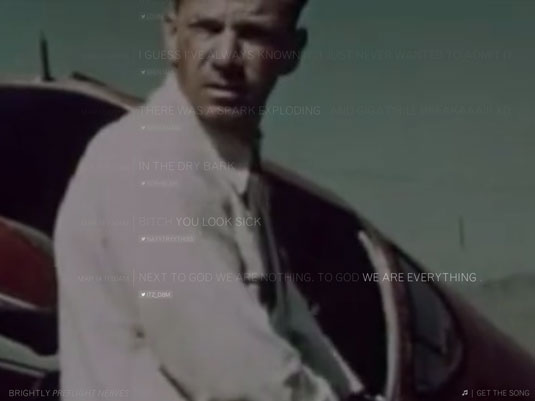
Basically the online music video serves up the lyrics of the song as highlighted portions of the latest tweets, against a background of archive stock footage. This unique approach has got the band a ton of publicity via social sites like Reddit, Facebook, and Twitter.
And while the result may not artistically be the greatest music video of all time, it's got people listening to the song and interested in the band - which is, after all the point of the exercise.
How they made it
"We couldn't really afford to pay a production company to put together a film clip to the standard that we'd like to, so we went back to the drawing board," explains group member Charlie Gleason. "I noticed one of the lyrics from the song, very innocuously, in the middle of a tweet, and I realised that we could do something using the Twitter API."

From there Gleason put together a quick mockup in Photoshop, and started building. "I knew early on that I wanted it to be done using HTML5, because I'm a really big fan of the video and animation specs. The other two co-founders at my company Goodfilms, John Barton and Glen Maddern, helped out with a bunch of the initial planning and server set up."
The stock footage was primarily taken from Archive.org - "I've used that for a bunch of our videos previously, as the footage is out of copyright and generally wild."
Viral marketing
"For marketing I relied primarily on word of mouth, with a couple of Reddit posts and emails to blogs," adds Gleason. "A friend did a press release, and I generally continued banging on about it.
Daily design news, reviews, how-tos and more, as picked by the editors.

"A couple of days later Gotye shared it from his Twitter and Facebook, and it exploded a little bit. Which was very, very exciting. Not so much for the potential hosting bill though..."
Techie details
Built using Yeoman on the client side, backed by Angular.js, it's animated primarily using HTML5 animation, with some JavaScript helpers where required.
On the server side it's a Sinatra app built in Ruby, using Memcache to stop us going over the Twitter API rate limits.
Liked this? Read these!
- Free graffiti font selection
- Illustrator tutorials: amazing ideas to try today!
- Great examples of doodle art
Have you seen an inspiring music video? Tell us about it in the comments!

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
