40 brilliant WordPress tutorials
Once you really know what you're doing, you can amp things up further with these advanced WordPress tutorials. These are really aimed at users with some coding skills.
29. Build a client portal with WordPress

This tutorial walks though how to extend WordPress into a central client portal, where they can easily view and download documents, videos and images. This kind of thing is increasingly expected in web projects. The portal will serve each customer with a unique and password-protected link that doesn't appear in the regular navigation.
30. Use WordPress as a headless CMS

You’ve seen the benefits of CDNs (content delivery networks) that can store your image, audio and video files on servers optimised for fast delivery, and can duplicate those files across the world for speedy delivery to those regions if needed. What if your entire website could benefit from this approach? Benjamin Read explains how a headless CMS can help you build more robust, scalable website.
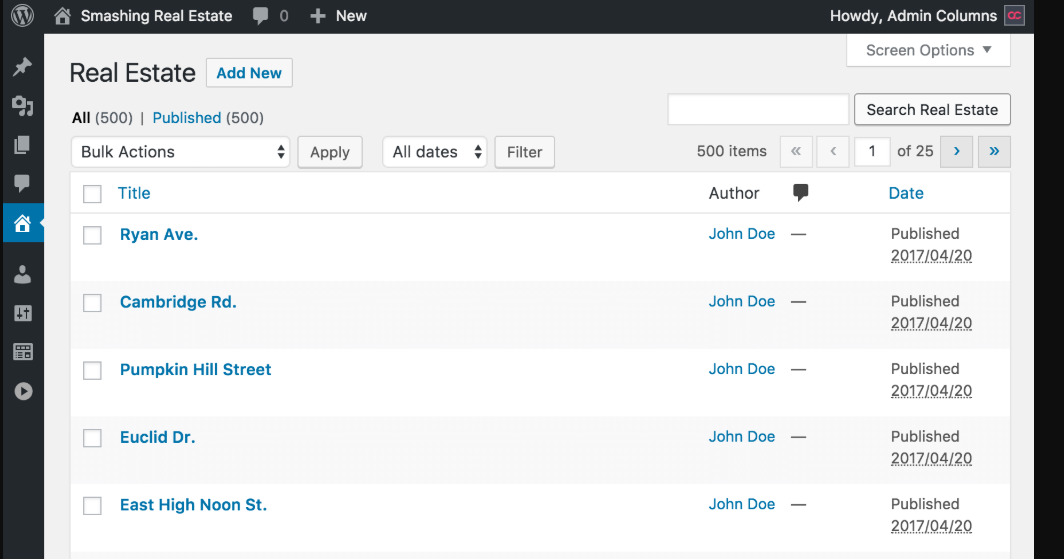
31. Customise Admin Columns in WordPress

Want to get insight into all of your content at a glance? The WordPress admin area is a bit lacking on that score, so in this tutorial you'll learn some simple custom solutions using a ready-to-deploy plugin.
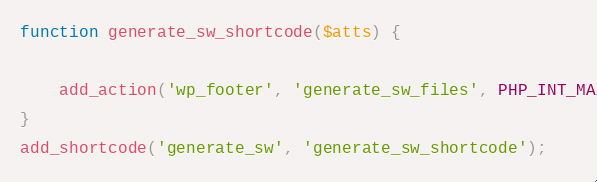
32. Implement a Service Worker for SPA WP sites

Service workers are a popular way of speeding up meaningful renderings of and interactions with any browser. In this tutorial, learn how to implement service workers for a website that runs on WordPress, with the goal of speeding up loading time and providing offline-first capabilities.
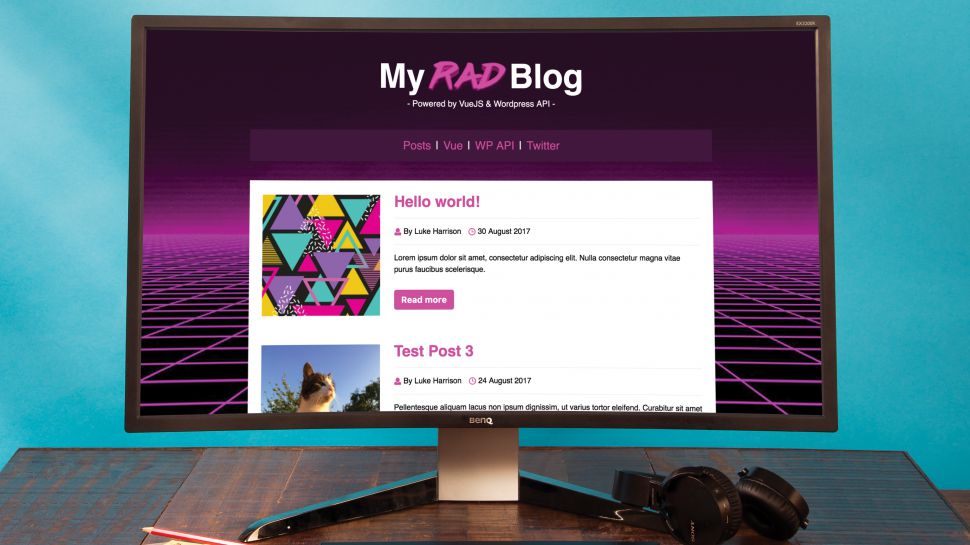
33. Power a blog using the WordPress API

In this WordPress tutorial, Luke Harrison explores how to implement the WordPress REST API into a simple blog app, which is currently using a local JSON file as its data source, and is built as a single-page application (SPA) using the popular JavaScript framework Vue.js.
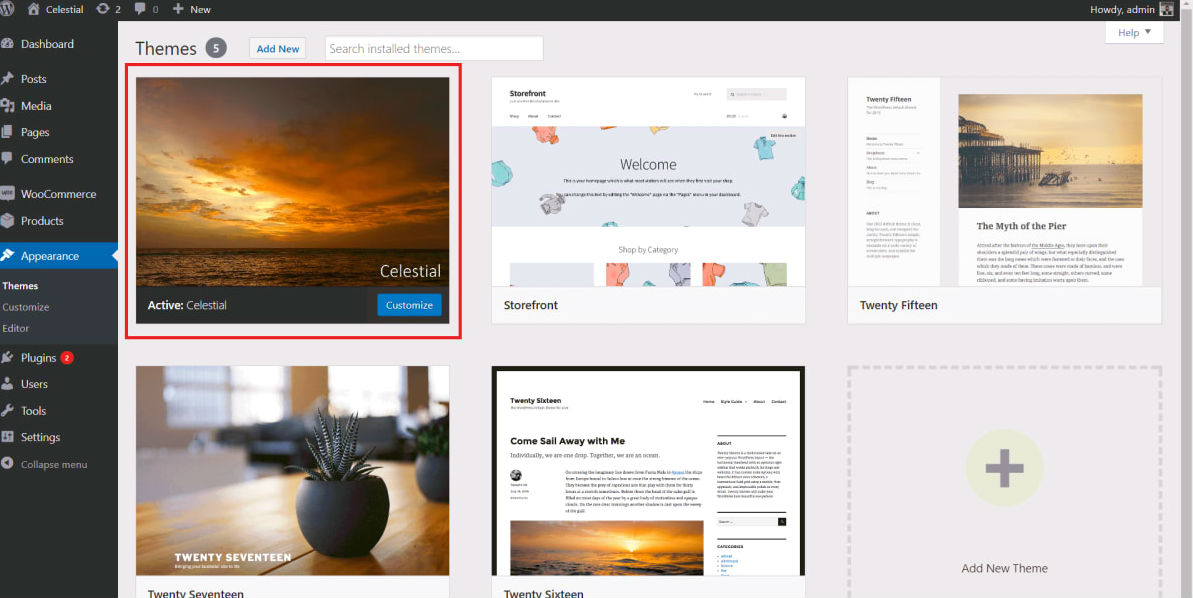
34. Build a skin for your web app with React and WordPress

This WordPress tutorial by Muhammad Muhsin, the co-founder and lead developer at Laccadive IO, explains how you can build a SPA WordPress theme with React, and why this is a good choice for your web app's backend technology.
Daily design news, reviews, how-tos and more, as picked by the editors.
35. Add code-splitting capability to WP sites

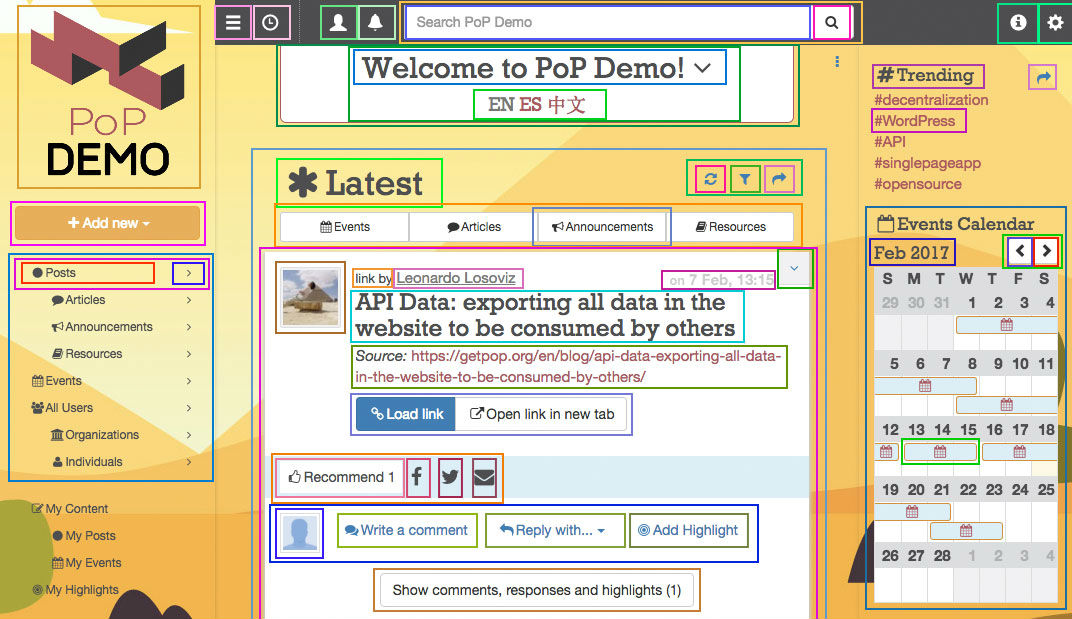
It's not easy for WordPress websites to implement code-splitting through WebPack. So in this tutorial Leonardo Losoviz implements his own version of code-splitting for the open-source PoP framework.
36. Make a dynamic site static using a content CDN

Wouldn't it be great to have a WordPress website whose dynamic content can be exported as static files? In this tutorial, Leonardo Losoviz explains how you can combine both worlds – switching to a static site generator without having to abandon WordPress.
37. Override styles in WordPress

Occasionally you might find that a new plugin conflicts with your installed theme or with another plugin, and the results can ruin your site's looks. Fixing such conflicts can be quite a challenge; this tutorial talks you through some techniques for overriding conflicting CSS.
38. Hide your login page from hackers

Even WordPress sites that don't get much traffic attract huge numbers of malicious login attempts. There are a number of different strategies you can use to help protect your site. This WordPress tutorial runs through one simple way to make yourself less visible to hackers.
Read more:

Joe is a regular freelance journalist and editor at Creative Bloq. He writes news, features and buying guides and keeps track of the best equipment and software for creatives, from video editing programs to monitors and accessories. A veteran news writer and photographer, he now works as a project manager at the London and Buenos Aires-based design, production and branding agency Hermana Creatives. There he manages a team of designers, photographers and video editors who specialise in producing visual content and design assets for the hospitality sector. He also dances Argentine tango.
