Incorporate 2D art with 3D rendered imagery
David Weaver shows you how to create a stylish, photorealistic product render
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.

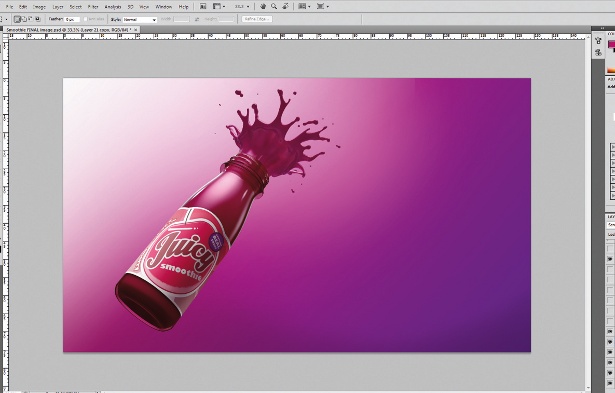
08 Change the background colour to what you want it to be in the final image: this ensures that the colour seen through the glass will be the same as the final image background. Open up the Material browser and drag materials onto the relevant objects. When rendering, save the image as a TIFF with the alpha enabled.

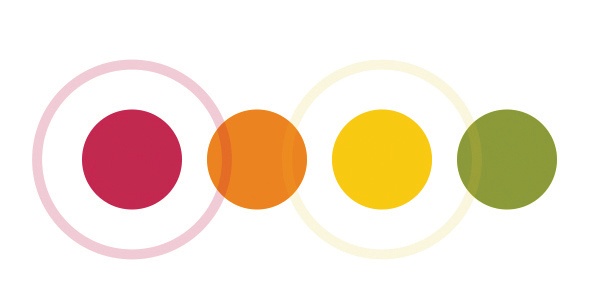
09 In Illustrator, create a circle and fill it with black. Create more circles in the same manner at decreasing sizes. Stack the circles vertically with the smaller circles at the bottom of the stack, and space them out more than the circles at the top.

10 Drag a selection box over all the individual circles and group them together as an object. Drop the vector shape into the Brushes workspace on the right and create a new pattern brush. Create a no-stroked or filled circular path and apply the new pattern brush to that path. Create another larger circle filled with black and place it in the centre of the pattern shape. Group all the objects together, ready to copy and paste into Photoshop.

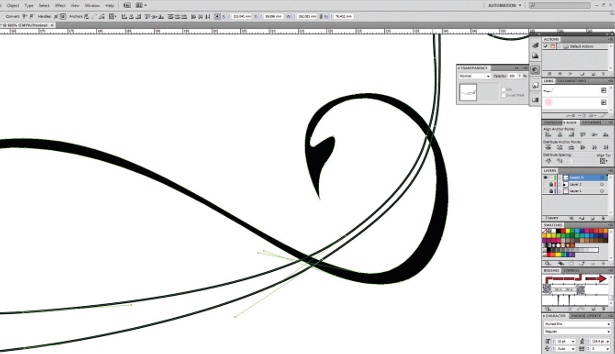
11 Using the Path tool, create a series of sweeping curved shapes. Once you have created a number of these intertwining vector shapes, block-fill them with a colour. Create additional leaf and cherry shapes for further detail to add to the sweeping curved shapes and, again, fill these shapes with a block colour.

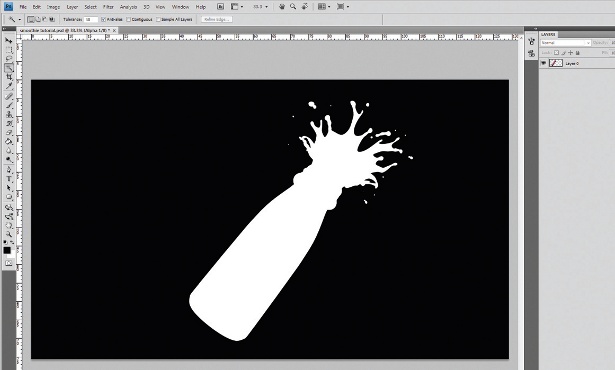
12 Open the KeyShot render in Photoshop. Hold Opt/Alt and double-click on the layer in the Layers panel. Doing this means additional layers can be placed underneath the render layer. Go to the Channels tab and Cmd/Ctrl-click on the alpha channel. Press Cmd Ctrl+Shift+I to invert the selection and delete. This removes the background colour, leaving only the bottle on a layer.

13 Create a new layer underneath the render and fill it with the same base colour that was used for the background in KeyShot. Using the Gradient tool, add highlights to one corner and a darker colour in the opposite corner.

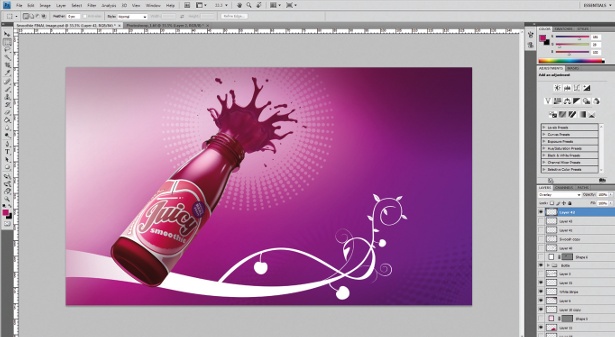
14 Import the vector artwork from Illustrator into the Photoshop image and arrange it behind the bottle. Experiment with the transparency levels of each of the vector elements. Next, add further gradients over the top of the vector work to give even more depth to the image.
Daily design news, reviews, how-tos and more, as picked by the editors.

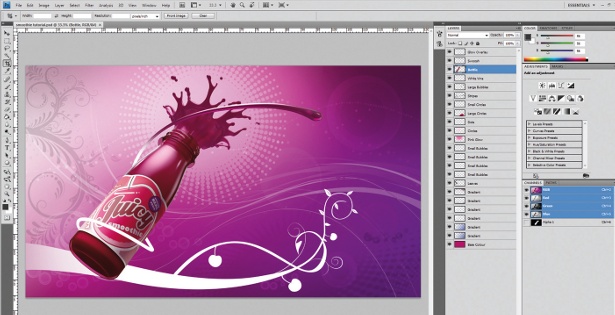
15 Add more vector artwork to the background and a trail of liquid using the same techniques covered over the previous steps. Remember, these tips aren’t just limited to food and drink images, or even product ads: incorporating 2D artwork with 3D rendered imagery is a powerful and potentially limitless way of creating digital imagery.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
