10 new features added to Adobe's Creative Cloud
Adobe's just released the first big update to its CC apps - and we've got full details here. Read on to find out what's new.
When Adobe made its big switchover to the Creative Cloud subscription model back in June, one of the biggest selling points was the idea that designers would benefit from a continuing rollout of new features - rather than having to wait a year to buy a new, boxed version-number. So we were intrigued to see how soon after launch it would be before Adobe released a major feature update to its CC software.
And now that time has come, with the company announcing big updates to four of its tools, namely Edge Reflow CC, Edge Code CC, PhoneGap Build and Edge Animate CC.
- Read all our Adobe posts here
Edge Reflow CC
- The big headline feature of Adobe's update is that you can now create entire websites with Adobe's responsive web design tool Edge Reflow CC (previously it was only good for single page designs).
- Now, on the right side of Reflow's design surface, below the Assets Panel and above the canvas resize handle, there's a new Pages Panel. This enables you duplicate, rename and navigate between all of the pages in your project.
- When previewing your designs in the browser, a new navigation bar will allow you to switch between all the pages within your comp. Alternatively, hit the Tab key brings up a new in-app preview mode.
- A common shortcut used by designers across Adobe's suite is using the Cmd/Ctrl to toggle into selection mode, while placing elements. You can now use the same shortcut inside Edge Reflow.
- The new update also makes the HTML and CSS more accessible to users. Previously this was only created when you previewed in Chrome or on devices using Edge Inspect. Now, every time you save your work, the HTML and CSS is updated and placed in the ‘assets’ directory of your project.
Edge Code

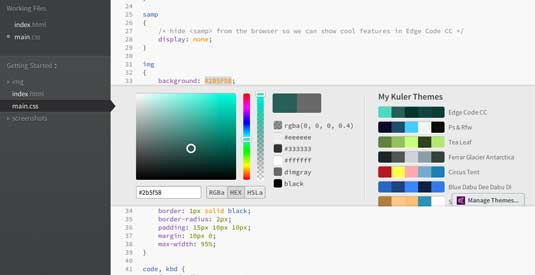
- Edge Code, Adobe's text editor for HTML and CSS, is now integrated with colour theme tool Kuler. Any Kuler themes you've created on Kuler will show up in the inline colour editor and can be selected to change the color in your code to the colour from the theme.
- Edge Code is now integrated directly with Edge Inspect (the tool formerly known as Shadow)
- You can now create a new file from an existing file using the File > Save As… menu, project tree context menu, or with the keyboard shortcut Cmd/Ctrl+Shift+S.
- Quick View for gradients now supports the 'to' keyword for gradient direction and new repeating-linear-gradient and repeating-radial-gradient types.
- Dragging a file onto the Brackets window works the same as File > Open. (This functionality was previously working on Windows only). And dragging a folder onto the Brackets window works the same as File > Open Folder.
PhoneGap Build

Adobe's PhoneGap Build tool takes your HTML5, CSS, and JavaScript assets and compiles them into a cross-platform mobile app. The new update enables you to extend the functionality of this app with third-party plugins.
Edge Animate
Adobe's Edge Animate enable you to create animated, interactive content for the web. There are no new features for the tool, but there is a significant update fixing compatibility issues with Internet Explorer 11, which Adobe recommends everyone downloads as soon as possible. It also points out that content created with Animate versions prior to CC (including 1.x and Preview versions) will still face compatibility issues in IE11.
Liked this? Read these!
- Hands-on review: Adobe After Effects CC
- Hands-on review: Adobe Photoshop CC
- Photoshop tips, tricks and fixes to try today
- Free Photoshop brushes every creative must have
- Free Photoshop actions to create stunning effects
- The best Photoshop plugins
What do you think of Adobe's Creative Cloud? Let us know in the comments box below!
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
