12 great CSS animation resources
CSS animation libraries and tools to get things moving.
Creating meaningful and beautiful CSS animations can be tricky and time-consuming, but luckily there are some great resources around to help jump-start your creative process. This resource collection includes all the best CSS animation libraries.
Pick one that suits your project and start straight away, or use them as a starting point to create something custom for your brand. There are also some handy crib sheets and shortcuts to supplement your learning.
If you're not sure what you want to create, then why not look at our inspirational CSS animations examples post for some ideas. Designing a new site? Here are our guides to picking a website builder and getting your web hosting service right.
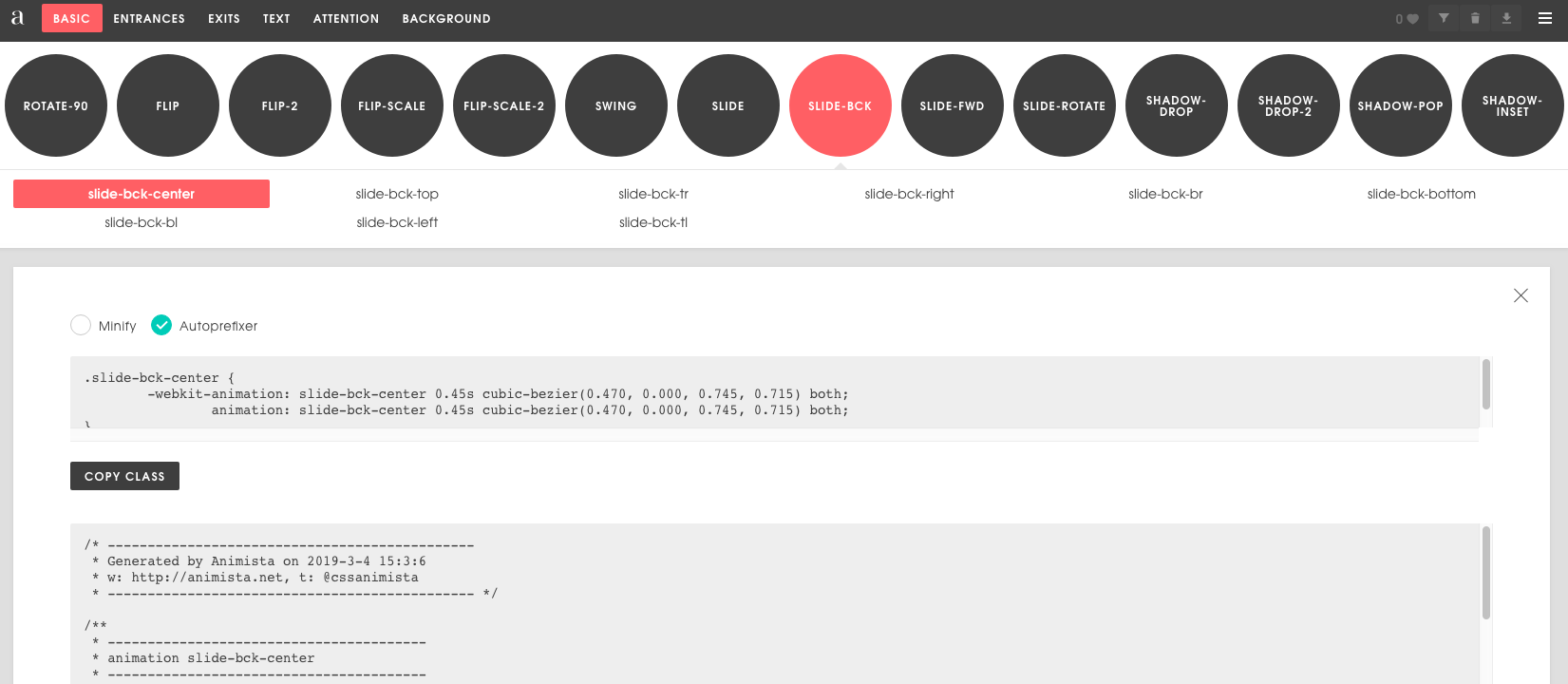
01. Animista

Animista is a kind of playground where you can edit and play around with a collection of pre-made CSS animations. Then copy out the code of any you want, for use in your projects. Animista started life as a side project for front end developer Ana Travas, who's still developing it. Get started with this tool using our guide to mastering on-demand CSS animations with Animista.
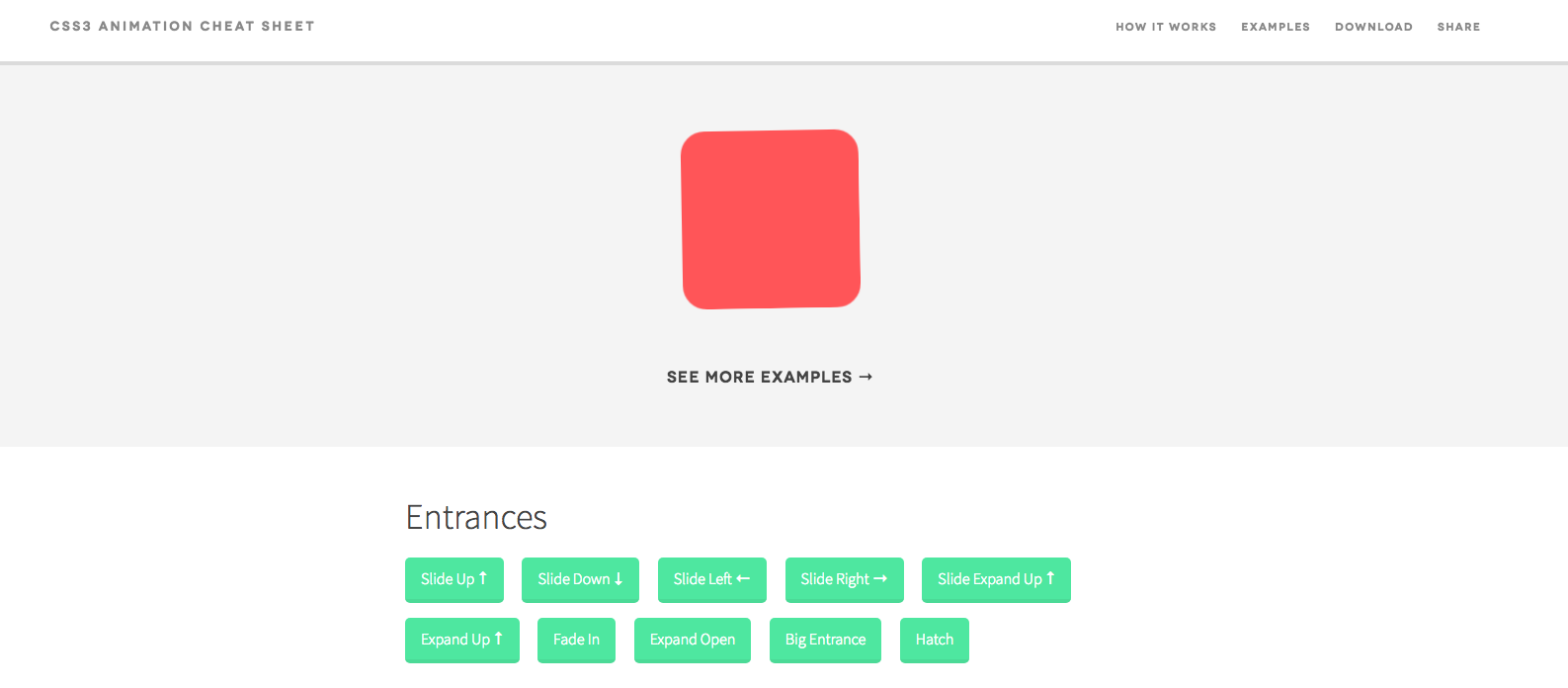
02. CSS3 Animation Cheat Sheet

This helpful project offers a set of preset, plug-and-play animations for you to use in your web projects. There are clear instructions to help you get started, but essentially, you just add the stylesheet to your website and apply the pre-made CSS classes to the elements you want to animate. This cheat sheet uses CSS3 keyframes, which means you don't need to worry about positioning the element to make room for the animations.
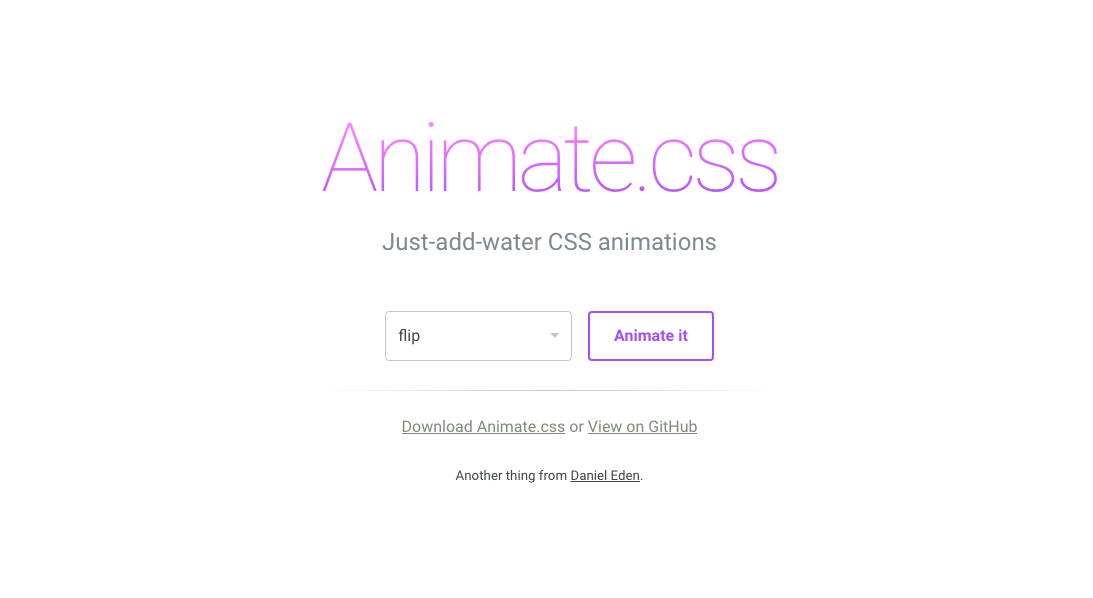
03. Animate.css

This library bring together no fewer than 77 animations, all created in CSS and ready to use. Simply reference the CSS file, and when you add classes to an element, the animation happens. This works best when adding or removing classes using JavaScript.
The library is an impressively small file size when minified and gzipped, but if you don't want to load the entire thing into your site, the project is also a great source of inspiration. Compiled by Dan Eden, this library includes almost every CSS animation you could need, from the basics (bounce, fade in) to something more exciting (Jack in the Box, Jello). Use the drop-down menu on the homepage to see the title of the library animate in each of the different styles.
Daily design news, reviews, how-tos and more, as picked by the editors.
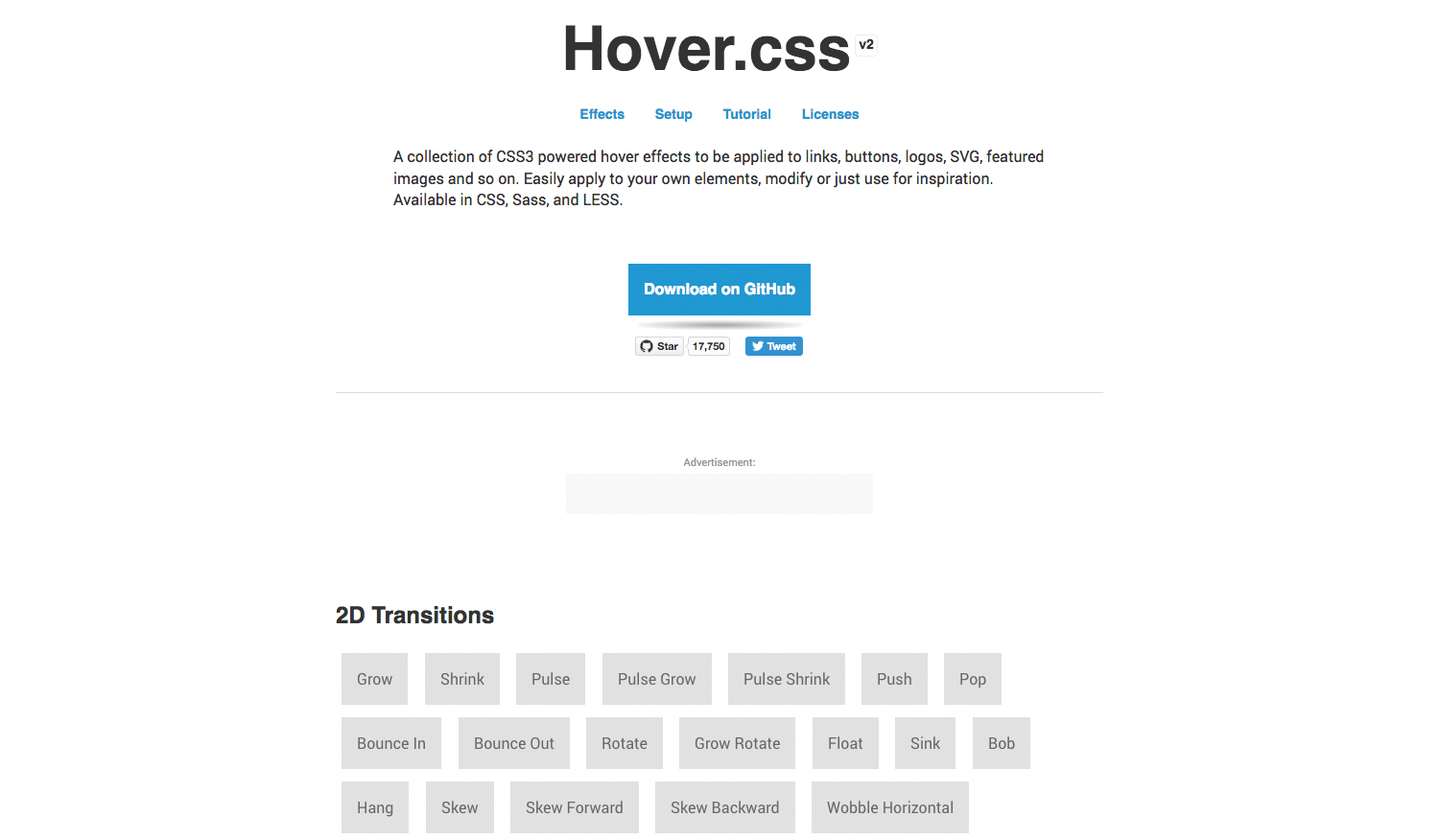
04. Hover.css

Similar to Animate.css, Hover.css is a collection of CSS effects you can use in your projects. This library was created specifically for button interaction animations. The library can be downloaded in vanilla CSS, Sass or Less – so they'll fit into pretty much any project. The library has almost every animation you might need for interaction. (For alternative types of storage, check out these cloud storage options.)
05. CSShake

CSShake is a library of CSS animations dedicated to making elements shake. The library has a number of classes you can add to elements to apply one of many different shake animations. The animations use keyframes and utilise the transform property to create animations that are sometimes crazy looking, but definitely hard to ignore. Now there's also a sister library – Reshake – which offers the shake effects as a React functional component.
06. Obnoxious.css

Obnoxious.css was created by Tim Holman and is exactly as the name suggests. The library explores what is possible with CSS animation, but illustrates perfectly what you should not be doing with CSS animations. While presented as a product-ready animation library (and it is), it is intended to be tongue-in-cheek. Brace yourself.
07. Replainless.CSS

Replainless.css is a small and lightweight CSS animation library with a focus on creating animations that do not cause a repaint from the browser (so long as they’re used correctly). By not requiring a reflow or repaint, these animations are super-fast and performant!
08. Animate Plus

Stripe is well known for its beautifully animated product pages. One of the masterminds behind these, Benjamin De Cock, has created a CSS and SVG animation library that is performant and lightweight, making it particularly well suited to mobile.
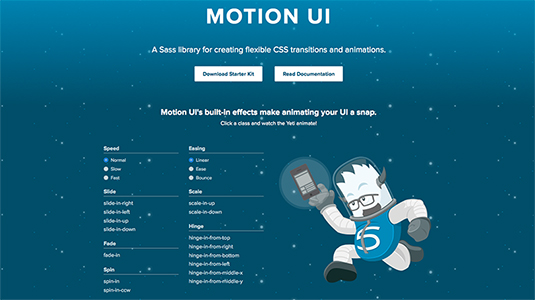
09. Motion UI

This Sass library from ZURB makes it easier to apply custom animations to your UI. It's a little more involved than some of the other libraries on this list, but very powerful. You can create and tweak animations to meet your needs, then invoke them using JavaScript.
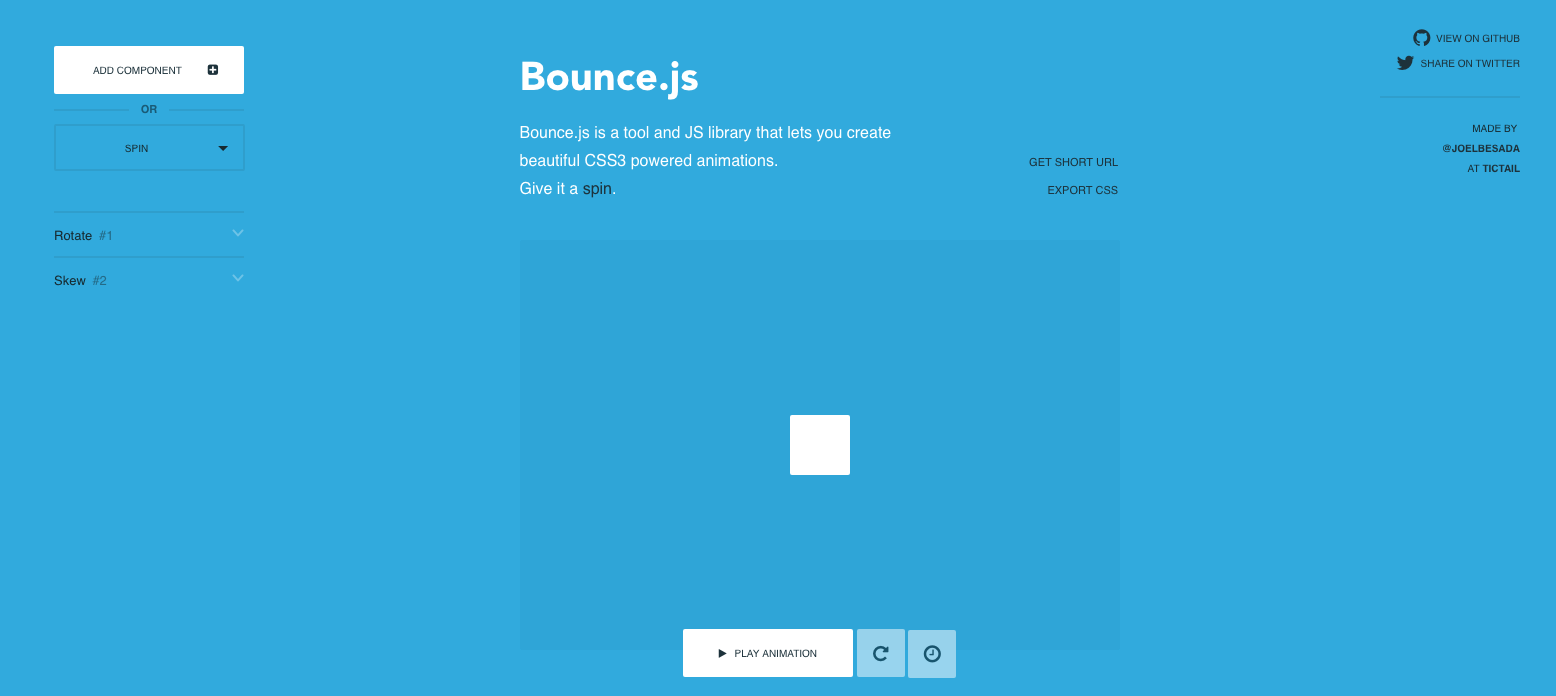
10. BounceJS

This is a useful tool if you want to create your own library of animations. It has lots of fun presets and takes the heavy lifting out of writing complex animation code. It uses advanced transform operations to create the animations, which can then be added to your own animation CSS file and applied as you wish.
11. GreenSock Animation Platform

GSAP is a JavaScript animation framework. If you're creating more complex animations (such as in banner ads or hero images), GSAP offers a set of tools for handling playback, SVG tweening and more. This is great if you want to go further than what can be done in CSS animations, but does present a bit of a learning curve. To find out more, take a look at our guide to GSAP.
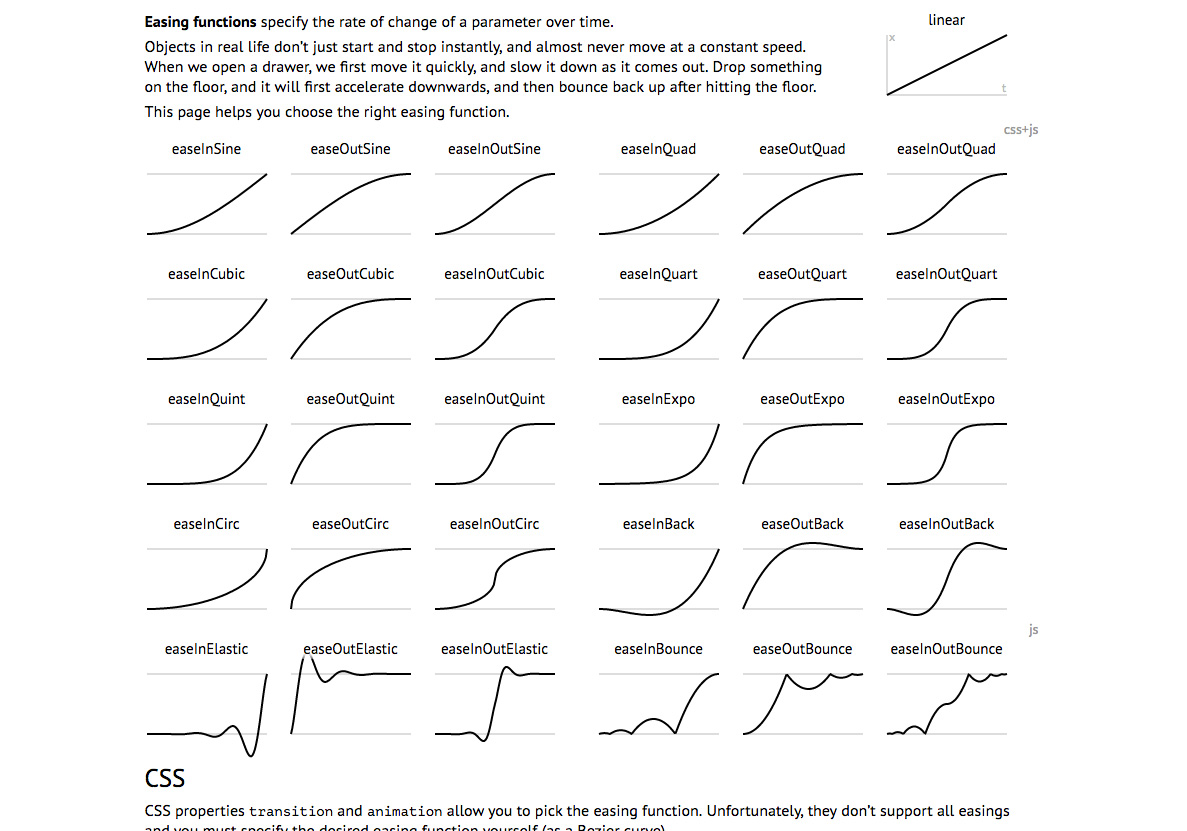
12. Easing functions cheatsheet

Timing functions specify the rate of change over time, and this site helps you choose the right one for your animation or transition. It features a gallery with Bézier curves where you can preview them, and quickly copy the code.
Read more:

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
