How to use Disney's 12 principles of animation
The Disney principles of animation explained with examples.

The Disney 12 principles of animation can be considered as a basis for all animation. These rules of animation may have been discovered decades ago, but they remain just as relevant today for everything from movies and cartoons to motion graphics and video games, despite changes in technology (see our pick of the best animation software).
Disney's principles of animation were first laid out in 1982 in the book The Illusion of Life: Disney Animation. The animators Ollie Johnston and Frank Thomas combed through the work of leading Disney animators from the 1930s onwards and broke down their approach to identify 12 basic principles.
Over forty years later, these guiding concepts are still worth considering as a starting point no matter which of the best animation styles you're using. Whether you're working with physical media or using one of the best laptops for animation, these simple principles could help you on your way to become the next Walt.
For more general principles that apply to all kinds of creative work, make sure you're familiar with the Pixar rules of storytelling.
Disney's 12 principles of animation in action
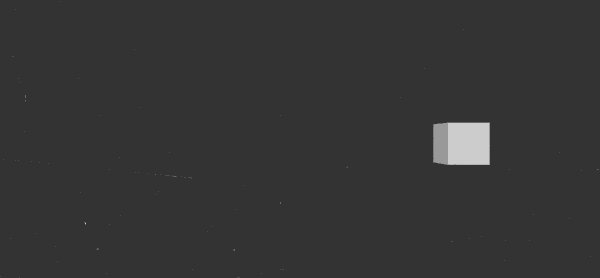
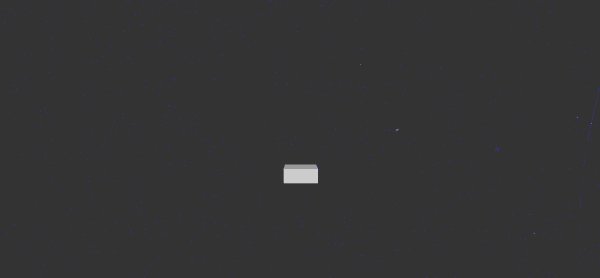
The Disney animation principles can bring even the most basic and mundane of objects to life. To illustrate that, this article features animations by Vincenzo Lodigiani showing examples of the Disney principles applied to the animation of a simple cube.
Vincenzo also made the short video The Illusion of Life (below), which features all of the 12 Disney principles of animation in action, showing how they can work together to create immersive and dynamic animation.
01. Squash and stretch
The first Disney principle of animation is the one that's often cited as the most important as it also influences some of the other 12 rules of animation. Squash and stretch can give animated characters and objects the illusion of gravity, weight, mass and flexibility, which makes them feel more believable.
Daily design news, reviews, how-tos and more, as picked by the editors.
Think about how a rubber ball may react when bounced: the ball stretches when it travels up and down and squishes when it hits the ground. When using squash and stretch, it's important to keep the object's volume consistent. So when you stretch something it needs to get thinner, and when you squash something it needs to get wider.
Sure, in the real world, characters don't really squash and stretch like they do in many cartoons. In animation, we exaggerate real-world physics to make actions more expressive. How far you choose to exaggerate squash and squish it will depend on your animation style. You might choose to aim for more realistic movement, but the principle of squash and stretch is still important to be aware of.
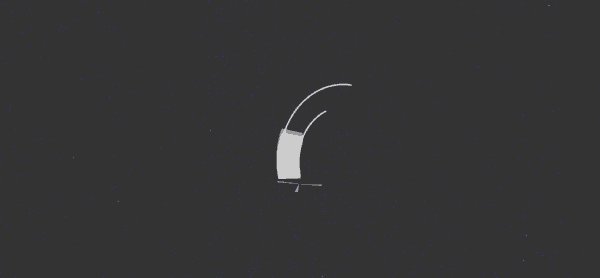
02. Anticipation
Anticipation helps prepare the viewer for what's about to happen. When applied, it has the effect of making the object's action more realistic.
Consider how if might look if you jumped in the air without bending your knees first, or threw a ball without first pulling your arm back. It would look really unnatural (it might not even be physically possible to jump without bending your knees!). In the same way, animating movements without a flicker of anticipation will also make your motion look awkward, stale and lifeless.
You'll see this in practice before characters jump in many Disney films, such as how Tarzan squats before jumping to high branches (we can also see 'squash and stretch' at work here). This is another of the most important animation principles because, as well as making animation look natural, it can also be used for emotional effect on the audience. Sometimes the anticipation of movement is drawn out to create a moment of apprehension, like when Simba hesitates for a moment before leaping across a chasm in the Lion King.
03. Staging
Staging in animation is a lot like composition in artwork. You should use motion to guide the viewer's eye and draw attention to what's important within the scene. Keep the focus on that, and keep the motion of everything that's not important to a minimum.
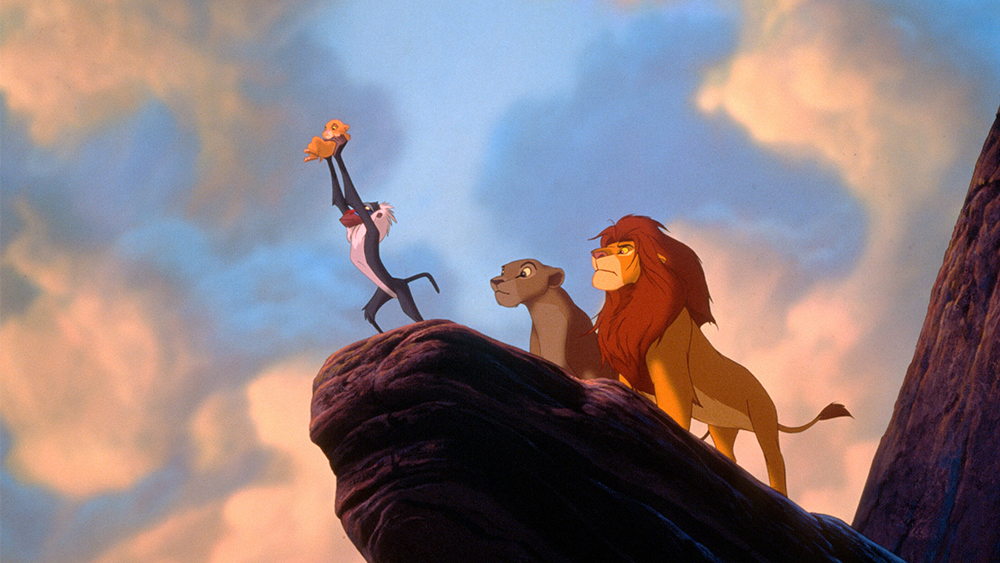
Sometimes staging will change within a scene. Think about the famous Simba birth scene in the Lion King when Rafiki holds the newborn cub up at the edge of Pride Rock for everyone to see (pictured at the top of this post). Initially, the characters on rock are the focus, but the camera pulls out, bringing in more elements and allowing the viewer to take in the heir's kingdom and the enormity of the moment.
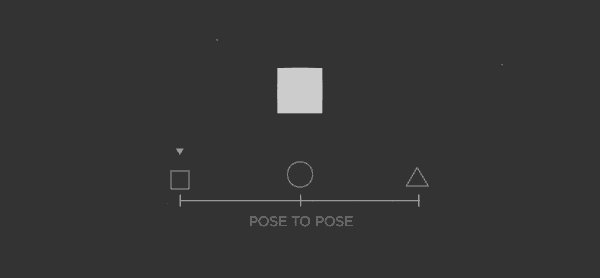
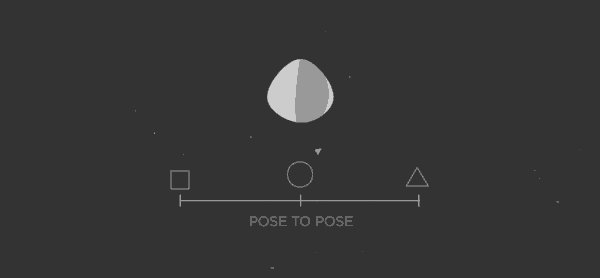
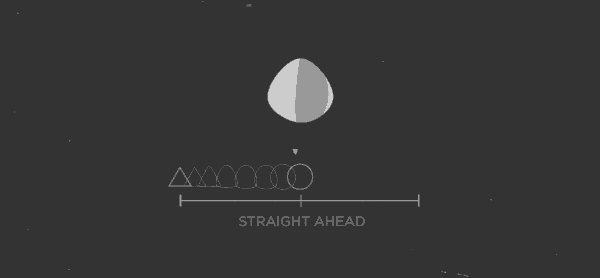
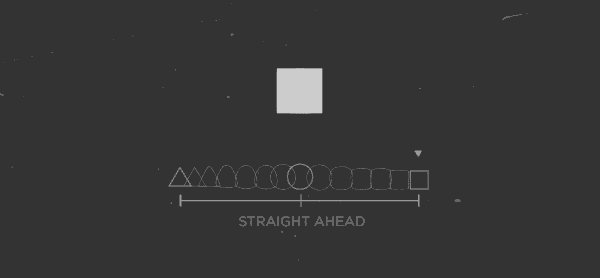
04. Straight ahead action and pose to pose
There are two ways to handle drawing animation: straight ahead and pose to pose. Each has its own benefits, and the two approaches are often combined. Straight ahead action involves drawing frame-by-frame from start to finish. If you're looking for fluid, realistic movements, straight ahead action is your best bet.
With the pose to pose technique, you draw the beginning frame, the end frame, and a few key frames in-between. Then you go back and complete the rest. This technique gives you a bit more control within the scene and allows you to increase the dramatic effect of the motion.
05. Follow through and overlapping action
When objects come to a standstill after being in motion, different parts of the object will stop at different rates. Similarly, not everything on an object will move at the same rate. This forms the essence of the fifth of Disney's principles of animation.
If your character is running across the scene, their arms and legs may be moving at a different rate from their head. This is overlapping action. Likewise, when they stop running, their hair will likely continue to move for a few frames before coming to rest – this is follow through. These are important principles to understand if you want your animation to flow realistically.
Follow through is a particularly important principle to remember when it comes to clothing and hair. Look at the hair of characters like Mulan or Elsa from Frozen for great examples of this. Their hair continues swaying after the main movement has stopped, which makes it look more realistic. But the amount of movement needs to correspond to the force of the movement and the size and weight of the hair. Hair will often have less follow-through when it's either short or very long, or tied back.
06. Slow in and slow out
The best way to understand slow in and slow out is to think about how a car starts up and stops. It will start moving slowly, before gaining momentum and speeding up. The reverse will happen when the car brakes. In animation, this effect is achieved by adding more frames at the beginning and end of an action sequence. Apply this principle to give your objects more life.
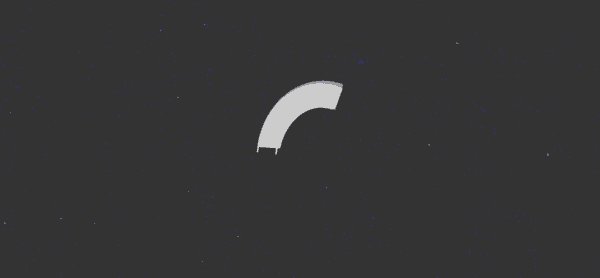
07. Arc
When working in animation, it's best to stick with the laws of physics. Most objects follow an arc or a path when they're moving, and your animations should reflect that arc. For example, when you toss a ball into the air, it follows a natural arc as the effects of the Earth's gravity act upon it. In the Little Mermaid, Ariel's swimming tends to form arcs.
08. Secondary action
Secondary actions are used to support or emphasise the main action going on within a scene. Adding secondary actions help add more dimension to your characters and objects.
Secondary action can be as subtle as a facial expression. There's a scene in Beauty and the Beast where Belle is reading (her primary action) and she also makes expressions (secondary action) that show her engagement in the book. These gestures serve to make the scene more engaging while also telling us more about the character. Just remember that the secondary action shouldn't distract from the primary one. It needs to feel natural and relevant.
09. Timing
A classic Disney moment when Snow White dances with the animals in the 1938 film Snow White and the Seven Dwarfs. Like any choreography, timing was an essential element.
If you move an object more quickly or slowly than it would naturally move in the real world, the effect won't be believable. Using the correct timing allows you to control the mood and the reaction of your characters and objects. That's not to say you can't push things a little (especially if you're creating an imaginary world) – but if you do, be consistent.
10. Exaggeration
Too much realism can ruin an animation, making it appear static and boring. Instead, add some exaggeration to your characters and objects to make them more dynamic. Find ways to push the limits just beyond what's possible, and your animations will pop. The principle of exaggeration can in turn be applied to some of the other rules of animation, for example squash and stretch is often used in Disney movies to exaggerate actions, which is what makes them feel animated.
11. Solid drawing
You need to understand the basics of drawing. This includes knowing how to draw in three-dimensional space and understanding form and anatomy, weight and volume, and lights and shadows.
While you can push the limits here, too, it's important to remain consistent. If your world has wonky doors and a warped perspective, keep that perspective throughout the entire animation. Otherwise, things will fall apart.
12. Appeal
Finally, we have what I think might really be the most important principle of animation. Your characters, objects, and the world in which they live need to appeal to the viewer. This includes having an easy-to-read design, solid drawing, and a personality.
There is no formula for getting this right, but it starts with strong character development and being able to tell your story through the art of animation. And remember than appeal is necessary for all characters, even villains (see our expert character design tips).
Do the Disney principles of animation still apply?
The Disney animation principles were codified over four decades ago when most animation was still done by hand using the cel animation technique. Since the last 90s, huge technological change has seen most studios transition to digital animation software while 3D animation has increased in popularity.
However, in most cases the principles of animation still apply, including to 3D animation. Many of the basic animation principles are about respecting the laws of physics (which might seem surprising considering how many animated stories seem to break them!). These natural laws still apply today as much as they did in the 1930s and the 1980s, and respecting them can make any form of animation feel more natural and realistic.
That said, some have proposed new, additional principles for 3D animation, including cinematography and lighting, the feasibility of visual styling, blending motion from different sources, or example animation and live action and facial animation.
Which is the most important principle of animation?
All of the Disney principles of animation are important, but the first – squash and stretch – is cited as the most fundamental in Illusion of Life. This principle gives characters and objects a sense of mass, with realistic weight and volume that respect physical forces. Without it, animation can look uncanny and unbelievable.
Squash and stretch creates a broader range of emotional expression for characters, and it also provides the foundation for some of the other principles, like anticipation, timing and follow-through. That makes it a key part of the language of many cartoons, and even video game animation like in Cuphead.
However, squash and stretch may not be the most important animation principle for every style of animation. Some animators may aim for more realistic movement. For example, rotoscoping uses real live-action footage to create animation.
I would argue that one of the most universally important principles of animation is appeal. Without this an audience is unlikely to find interest in your animation no matter how well the other principles are applied.
Do other animation studios use Disney's principles of animation?
Yes; whether consciously or not, the Disney principles of animation are widely applied across the industry, from cartoons to corporate explainer videos and even video game animation. That said, there is that old adage that rules are made to be broken. Not all animations use all of the principles all of the time. There should always be a reason for applying or not applying a rule, and that will depend on the story that you're telling in your animation.
For more on how Disney, see our roundup for Disney animation secrets and these shocking original Disney character designs. We've also seen plenty of Disney character design conspiracy theories, including a theory about why Disney characters wear white gloves.

Tammy is an independent creative professional, author of Apple Game Frameworks and Technologies, and the maker behind the AdventureGameKit – a custom SpriteKit framework for building point and click adventure games. As an innovative problem solver and industry leader, Tammy enjoys working on projects from content creation – including books, tutorials, videos, and podcasts – to the design and development of cross-platform applications and games. For Creative Bloq, she has written about an array of subjects, including animation, web design and character design.
- Joe FoleyFreelance journalist and editor
You must confirm your public display name before commenting
Please logout and then login again, you will then be prompted to enter your display name.