5 tips for designing an app that stands out
Using Swipes as a case study, Stefan Vladimirov offers 5 expert tips on app design.
With the App Store growing by thousands of apps every day, today more than ever, standing out is a must.
People have always been inclined to look for the new and different. But how do you design an app that cuts through the noise?
In the following article, I draw out the most important lessons from designing Swipes, the app that brings the power of Evernote into your daily planning.
01. Relevance. Start with a real problem
Start by solving a real problem. Ask yourself: "Is the thing that I am creating adding something to someone's life? Is it useful, entertaining or beautiful?". Because the last thing you would want is your app to end up in the Sad Screen (that's what I call my last screen of apps on my iPhone; Apple Maps sits right in the corner).
These days, "Simple and Beautiful" are words that appear in the description text of apps so often that they've lost their value. Your app has to be more than that. It has to offer a solution to an unsolved problem, or a completely new approach to an existing one.
As Steve Jobs highlighted many times, design follows functionality. So make sure that your functionality is making somebody's life better.

Your app could be solving something really niche, and most often you will start with an assumption based on your personal/team need or people you know. And that's great, because it's very likely there are likeminded people across the globe that will find it useful as well.
Daily design news, reviews, how-tos and more, as picked by the editors.
My team and I were originally working on a different project. But we needed a task list that puts your todos on a timeline and enables you to organize your day fast. We looked around and we couldn't find what we were looking for. So we made our own. We created the first version of Swipes in less than two months and today, one year since launch, we have 80,000 users worldwide.
So look around you. There are plenty of things to be improved in our chaotic vibrant world.
02. Steal. Craft. Iterate
Steal. And I don't mean copy. Steal like an artist. Picasso said: "Good artists copy, great artists steal". Look for great ideas within the same industry or elsewhere. If there's anything worth stealing, grab it gently and carry on.
It's always a good start to think of the five apps that have really taken you and ask yourself: "What is exactly the thing that gets me so excited about it?". It could be the interactions, the design line a notification sound. You will feel it!
We were absolutely taken by Mailbox when it first came out. An absolutely jaw dropping and cool approach to handling email. So when we initially started work on Swipes we wanted to create the experience Mailbox did, but for daily task management. We succeeded and because Mailbox was still hyped by the time we launched, that the media picked the story: "Swipes, the Mailbox for todos".

Craft. Building on other people's ideas doesn't mean you copy. Remember you need to stand out from the crowd. You gotta bring authenticity into your design. And that means interaction and aesthetics.
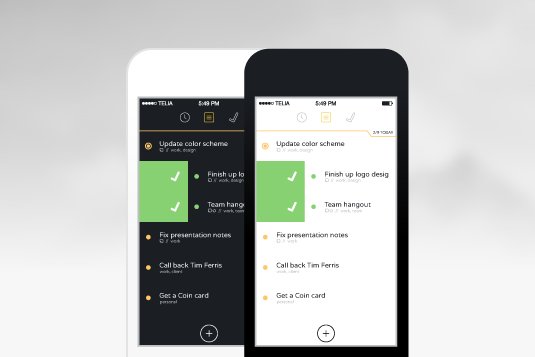
When designing Swipes, our focus was to create lightning fast UX for daily task planning. To give people a beautiful experience that makes task management a delight. Almost every navigation is gesture based and there are minimum tapping.
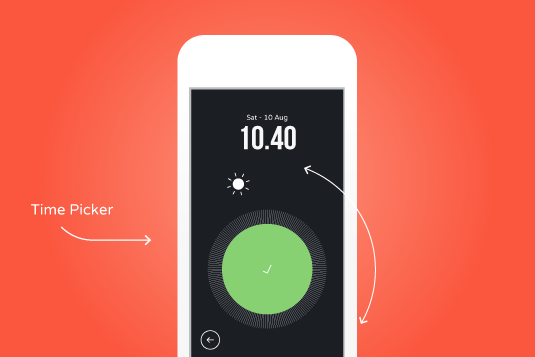
One of the things our users love the most is our Time Picker. The integrated iOS time selection was really slow and frustrating, that's why we replaced it with a wheel. The really cool thing about it is that depending on the time the background gets darker or lighter. And of course the moon is been replaced by a sun!

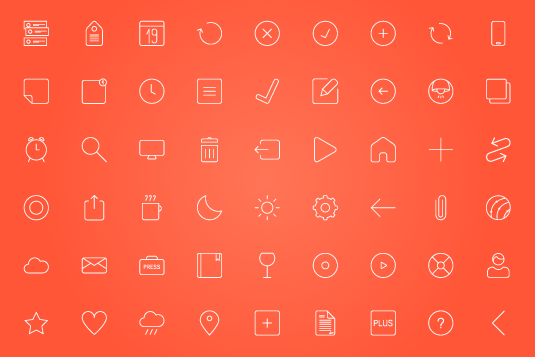
Another thing are icons. It's a great opportunity to really give personality to your design. Particularly with flat design gorgeous custom icons are more important than ever to give this extra layer of craftsmanship to your user experience.
Iterate. Almost certainly all time your first draft will suck, embrace that, don't get intimidated instead carry on. The beauty will reveal itself when you least expect it.
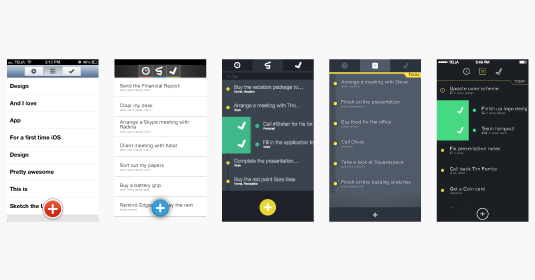
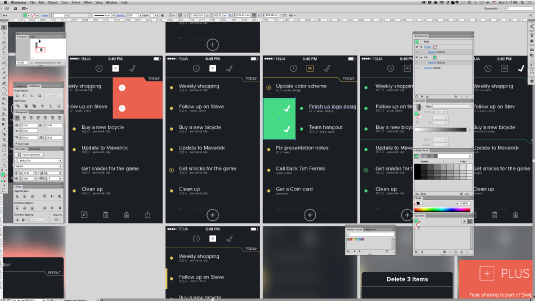
It took us several iterations before the design got to the quality of today. Here's a peak of what Swipes went through from its birth until now:

03. Go for Illustrator
Go for vectors! I can't highlight enough how important is designing in vectors. Illustrator is the best way to design. It's freedom, it's fast and you can mess up things for the better. You'll be amazed how many great ideas will come from simple mistakes.
I can feel the Photoshop aficionados raising eyebrows and forks. Bear in mind that your designs will be used merely as a guidance from the developer to build the app. Simply because he will make all elements render and not slice your design. Pixel perfection is something of irrelevance in todays world of responsiveness.

It would also make it substantially easier making promo videos like this one in After Effects (Illustrator talks very well with AE).
Even icons are better used as vectors, especially for flat design. Currently our icon set is made as an icon font with IcoMoon. So if we are to change the colour and size of them we can do it with one line of code, instead of exporting 30+ icons again. And trust me they look SHARP on that retina!
To get a better feel of dimensions while designing your app you can use something like LiveView. It's a nifty free app that pairs your screen with your iPhone or iPad display. It makes a huge difference what you see on your display and how it turns on your device. One thing to remember is to have the same colour profile on both your display and your iPhone. I use the Display Profile on my Thunderbolt and the colours are pretty accurate.
04. Be a good listener
Listening is key when you are designing an app that will be used by thousands (even millions) of people. That goes for users and your team. As designers we are blessed and burdened with a big ego. And 90 per cent of the time we are convinced that we are right and that developer simply don't understand us.
Early feedback on your product will help you make a product that people want to use. It will save you a lot of time in support and ensure that your product will get better ratings.
We have our eyes and ears open when people using Swipes give us feedback. We identify the most common complaints and find solutions to them in an update. That's one reason why we are number one in 147 countries in productivity and have a 4.5 star rating in the App Store.
05. Tell a unique story
As humans we are wired to stories. And storytelling has been a thing from ancient greeks to savvy marketers of today. Or more widely known in today's terms - your brand identity.
And yes, your role as a designer is not limited to the app only. You are the one person that can communicate ideas and concepts through visuals, so take advantage of that! And if you are solving a real problem as we discussed earlier then you already have the foundations of telling a brand story that people can relate to.

The visual identity you craft is part of this compelling story. The logo you create, the colours you choose, explanation video, tutorials and the list goes on. Everything should add up to the same thing.
For example we chose a dark scheme to begin with primarily to stand out form all the other task lists out there. We intentionally avoided any checkmarks and traditional productivity associations in the logo, focusing on the experience of the app: the swiping gestures rather than just the functionality.
Words: Stefan Vladimirov
Stefan Vladimirov is founder at Swipes, the app that brings the power of Evernote into your daily planning.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
