Design cool, scalable pop art with Illustrator
Nils Davey, from Binary & The Brain, guides you through the process of making circular pop-art style vector graphics

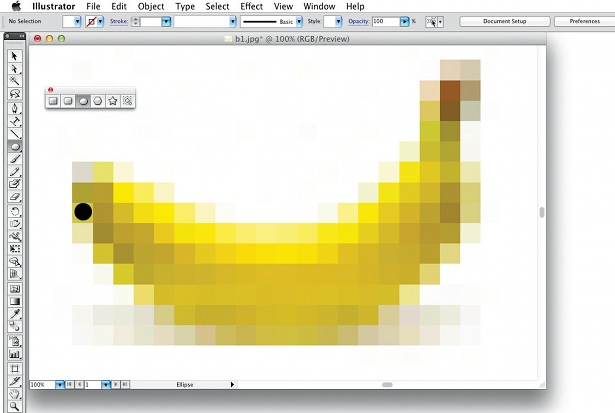
08 We’ll now return to step 03 to use our pixelated image as a basis for the final creation. First import the adjusted file into Illustrator, and we can begin to figure out the matrix size. Begin by drawing a circle in one of the pixel boxes on the image. Make sure the circle is slightly smaller than the pixel box.

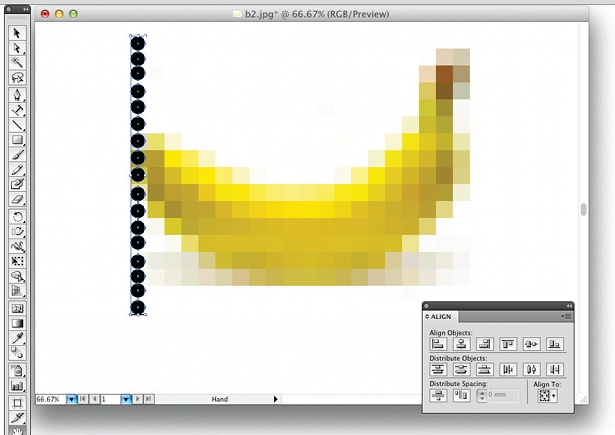
09 Copy and paste these circles vertically and roughly equal to the pixel boxes. You don’t need to be exact, as we’re going to use the artboard to align them all. Make sure you adjust your artboard size to the top and bottom circle edges.

10 Using the Align window (Window>Align) make sure your alignment process is configured to ‘Align to artboard’. Now select all your circles, group them and use the Vertical Distribute Space option. This will even out your circles on a vertical plane.

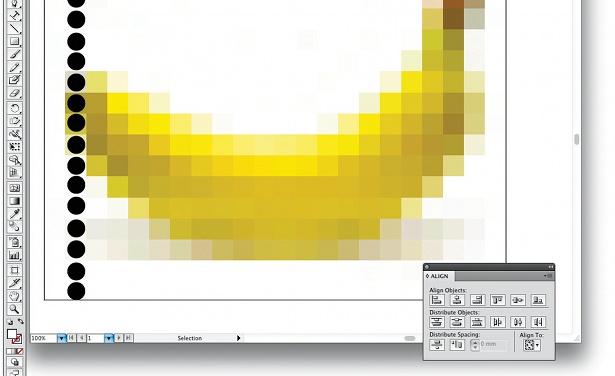
11 Group your vertical line of circles, then copy and paste them horizontally until they roughly match up to your pixelated image beneath. Again, make sure that your artboards meet the circles’ edges on the far left and right of the image. Then use the Horizontal Distribute Space option. If it ends up looking weird with circles bending to the middle it’s because you forgot to group the horizontal lines in the step previously. If you got it right, you should now have an evenly distributed matrix of circles overlaying your pixelated image.

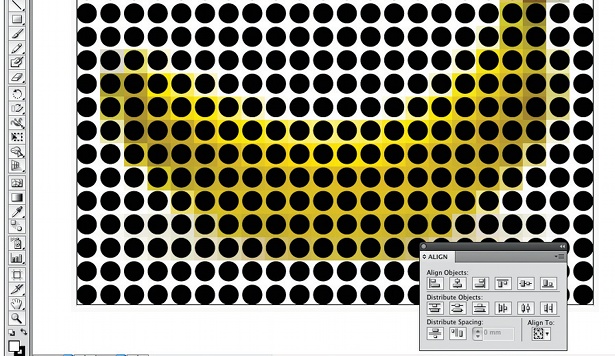
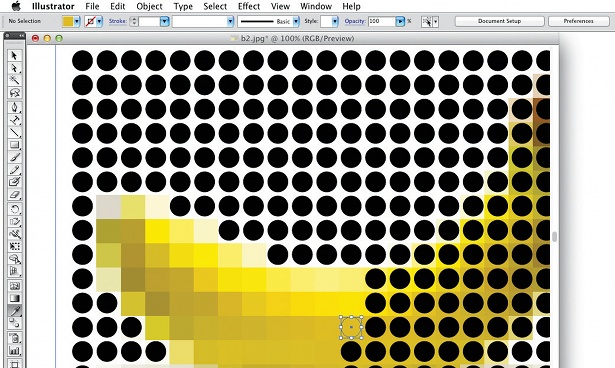
12 Now that they are in a matrix, you can ungroup your circles. At this stage I like to extend the artboard slightly to offer a good border to the image. Now use the Eyedropper tool on each circle at a time, selecting the background colour that it sits on. The example shows the image half completed. You can ignore the circles that fall on the white background.

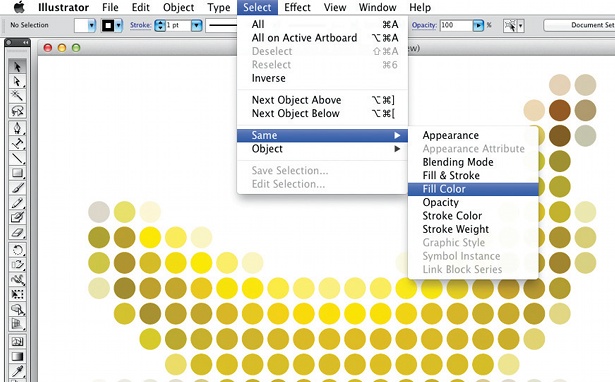
13 Now all you need to do is delete your remaining circles (I use Select>Same>Fill Colour on a black circle to do so) to remove the pixelated image, and you have your fully scalable vector circle matrix.

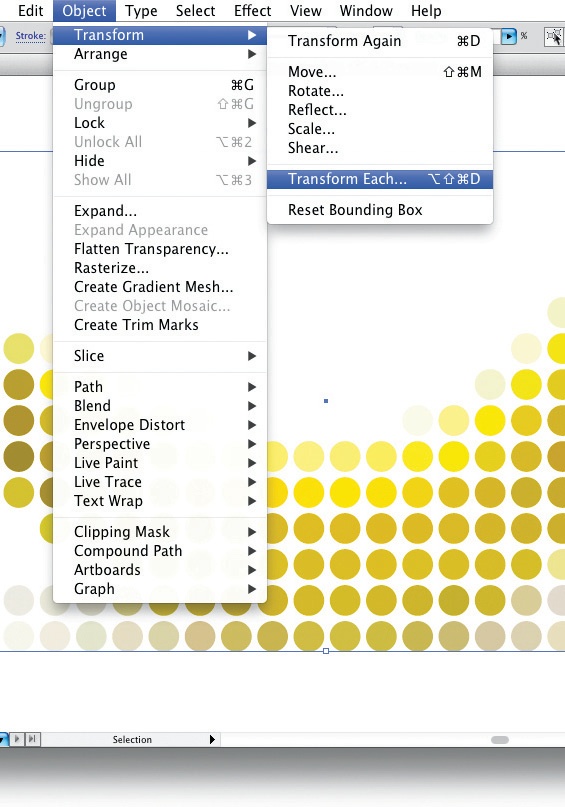
14 If you feel that you made your circles too small or too large, you can adjust them using Menu>Object>Transform>Transform Each to affect each circle.
Daily design news, reviews, how-tos and more, as picked by the editors.

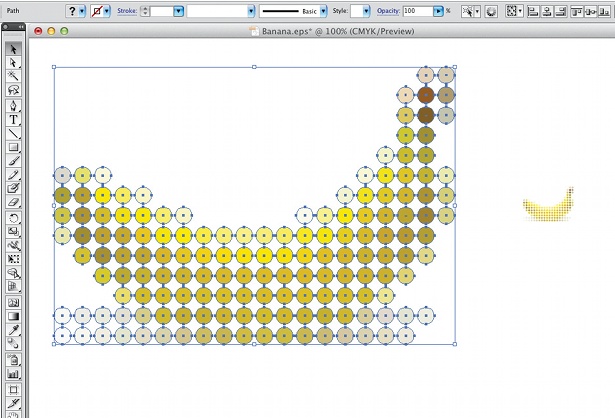
15 Now you have a circular pop art-style image that can be scaled up to fit a poster or down to be a website icon. The beauty of the vector format is the ease with which you can scale it, place it over existing imagery, change its colour and even the shape of the circles without loss of resolution or other issues that are normally associated with pixel images.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
