25 typography freebies to make your life easier
One of the most common questions you see posted on design forums is “Can anyone identify this font?” But before bothering a human, we’d urge you to first try one of these automated font identification services. They’re by no means infallible, but they should at least provide you with some handy hints to get you further on your way.
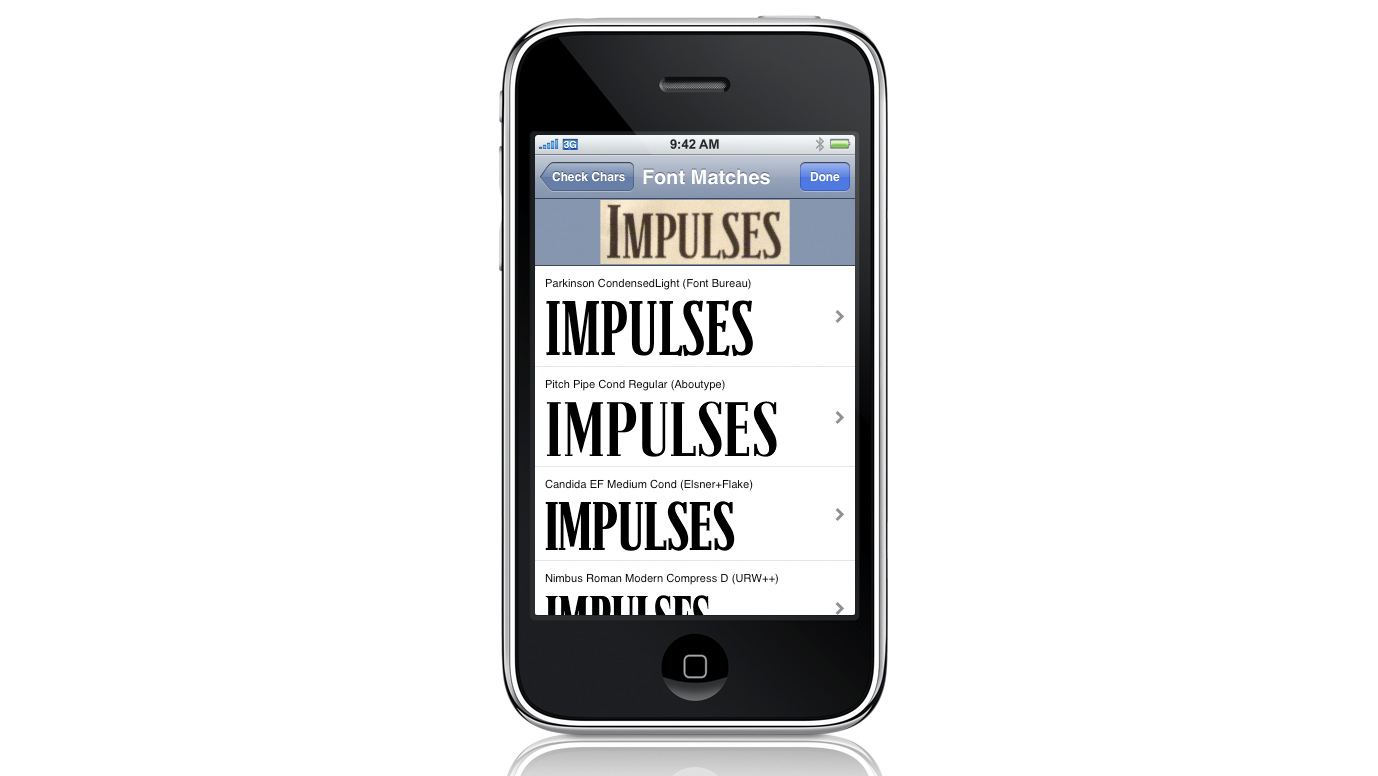
11. WhatTheFont

First launched by MyFonts in 2011, WhatTheFont is a free iPhone app for identifying the fonts in a photo, print ad, poster or web graphic. Take a picture with your phone and the app will tell you what font or fonts are being used in it. There’s also a browser version of the app.
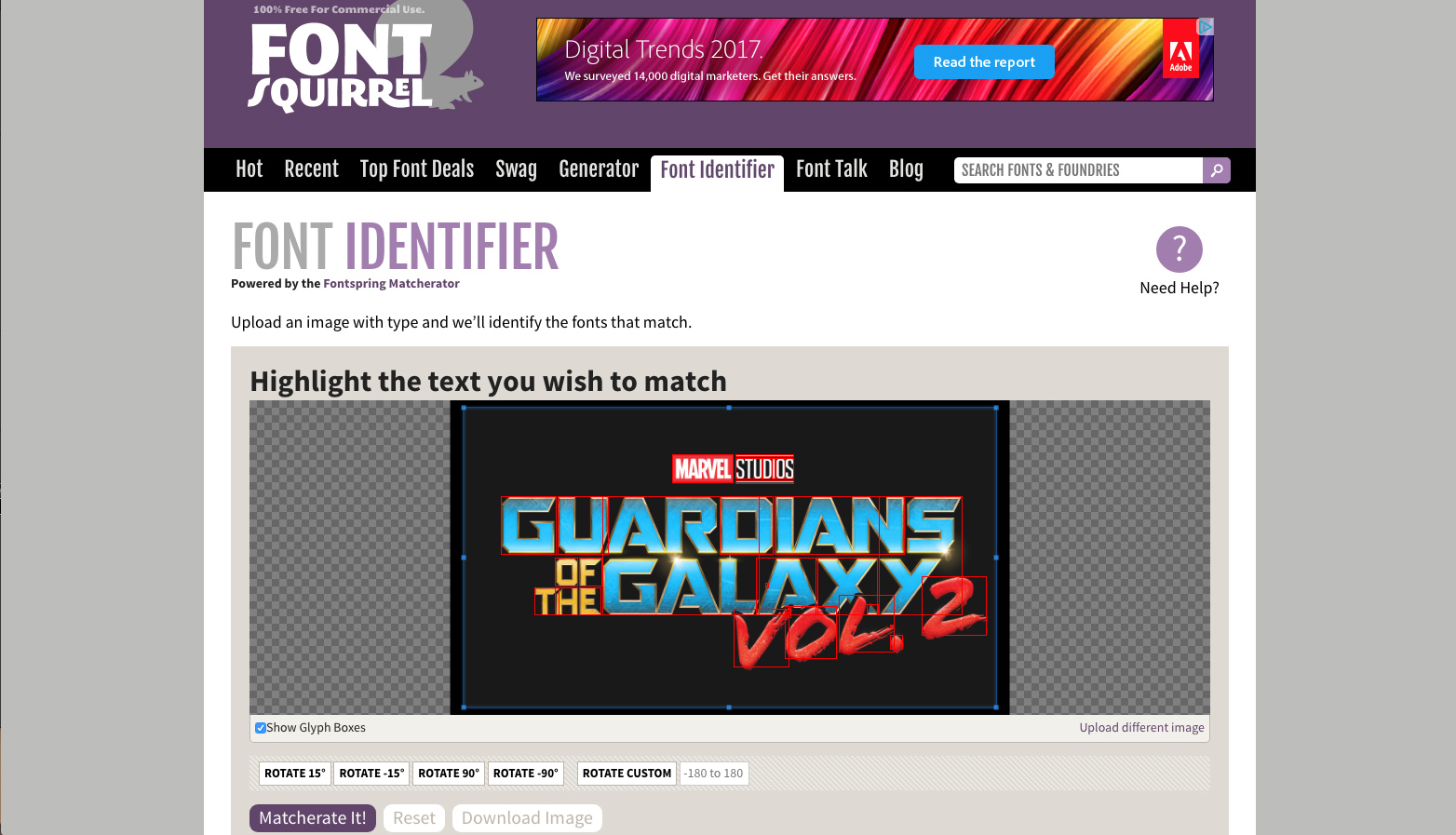
12. Matcherator

Font Squirrel offers a free font identification service called Matcherator. Just drag an image onto the box (or add the image URL) and it will ask you to crop in on the area containing the text. Once you’ve done that, Matcherator will identify fonts that match your image, and where you can get them from.
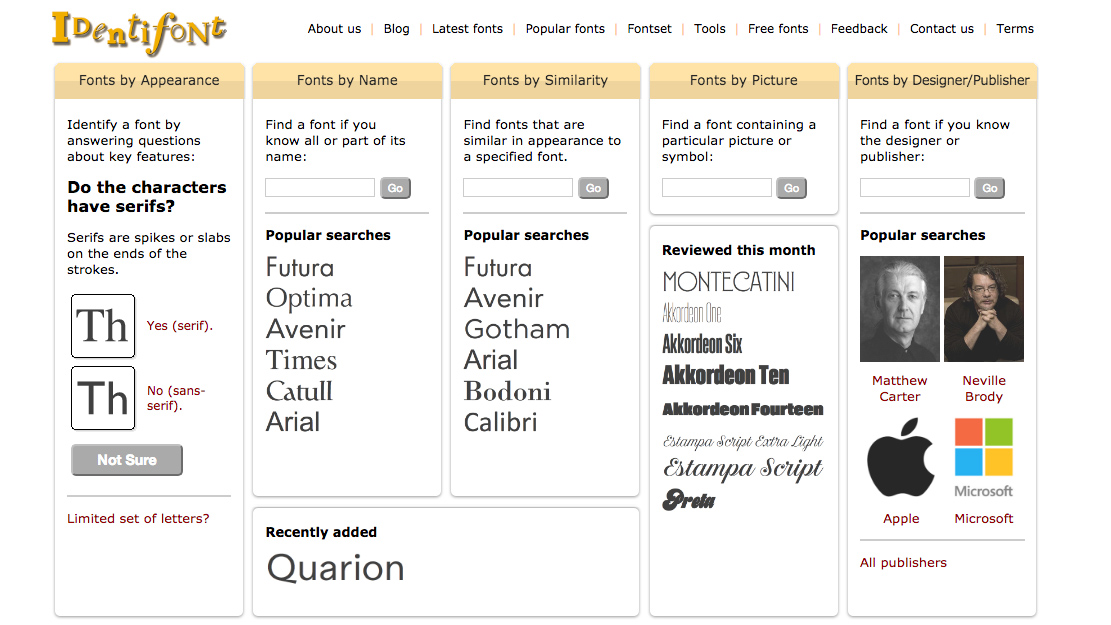
13. Identifont

Since its launch in 2000, browser tool Identifont has been allowing you to identify fonts in a huge variety of ways. The world’s largest independent library of digital fonts and font families on the web, it allows you to identify fonts by appearance; to find fonts by name; to discover picture or symbol fonts; and to search for fonts by designer or publisher.
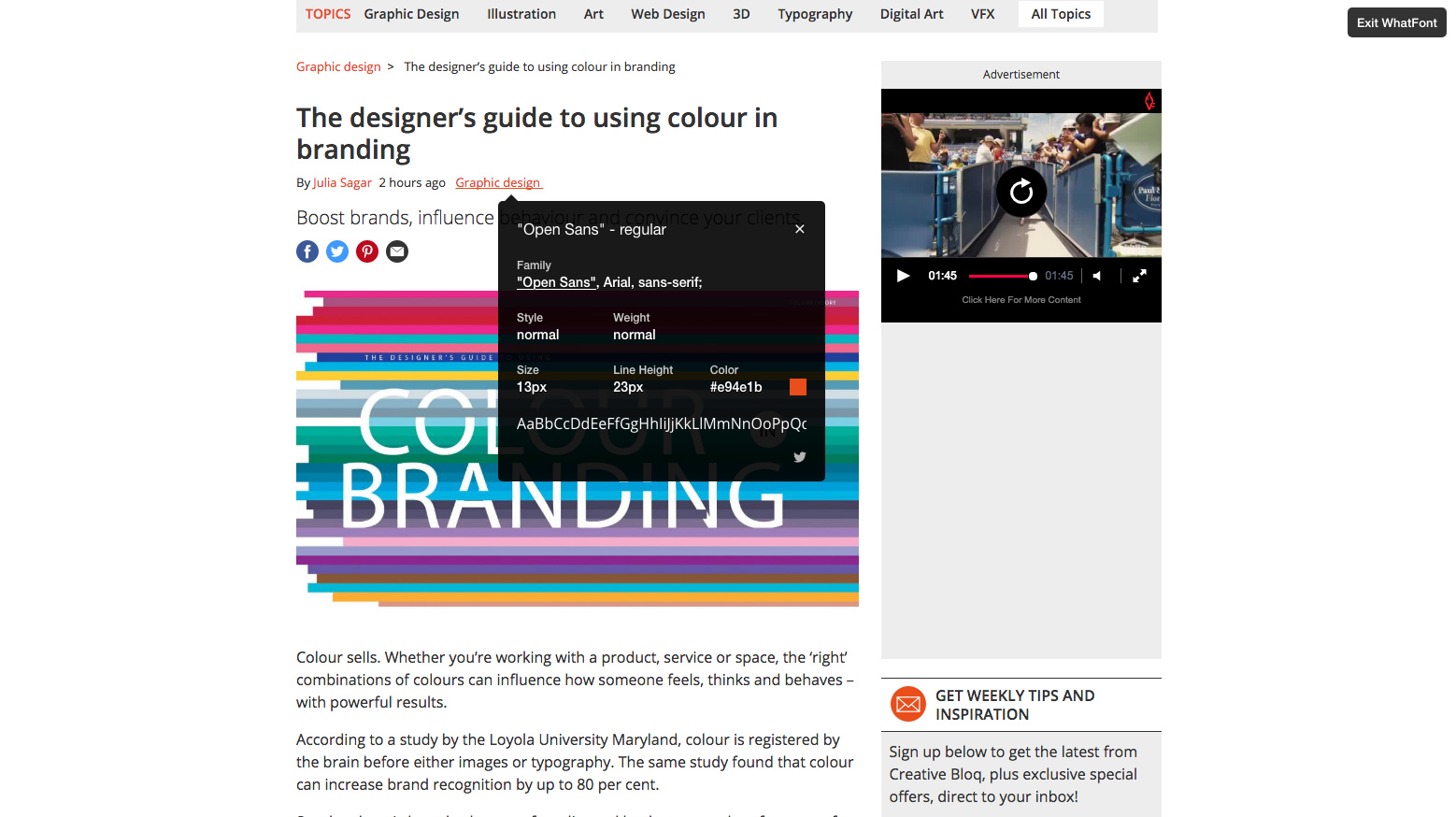
14. WhatFont tool

Not to be confused with WhatTheFont (number 11 in this list), the WhatFont tool is the creation of Chengyin Liu, an engineer at Airbnb. It’s a quick and easy way to find what fonts are used on a web page without all that tedious mucking about in Firebug or Webkit Inspector. Just install the Chrome or Safari extension and then click the WhatFont button on any web page to find the information you require.
15. Type Sample

Type Sample is a tool for identifying and sampling web fonts that’s currently being built by Justin Van Slembrouck and Paul Barnes-Hoggett. Anyone can use the bookmarklet and save three samples for free, but to save an unlimited number, it's $5 a year. Either drag the bookmarklet up to your bookmarks bar, or install the Chrome extension to get started.
Next page: Free typography cheatsheets
Daily design news, reviews, how-tos and more, as picked by the editors.
Current page: Free font identification services
Prev Page Free typography tools Next Page Free typography cheatsheets
Tom May is an award-winning journalist specialising in art, design, photography and technology. His latest book, The 50 Greatest Designers (Arcturus Publishing), was published this June. He's also author of Great TED Talks: Creativity (Pavilion Books). Tom was previously editor of Professional Photography magazine, associate editor at Creative Bloq, and deputy editor at net magazine.
