8 great monospace fonts for coding

In a monospace font, each character takes up the same amount of space. This help ensure that code is easy to read and visually structured, making it simpler to spot errors or patterns. So if you want to spend less time working and more time relaxing, the best monospace fonts are well worth checking out.
Below, we've brought together our top choices in one place. Each of these fonts provides excellent readability during long sessions, with clearly legible glyphs. Whether you’re after a clean, minimalistic design or a more stylized font with distinctive features, there’s a monospace font out there that will suit your needs.
Once you've found the right monospace font for you, also check out our roundups of the best code editors and the best laptops for programming.
Buy fonts from myfonts.com
Find thousands of fonts for all kinds of projects at myfonts.com by Monotype. It has over 130,000 fonts, from brush fonts to display fonts, and more than 900 of them are completely free.
The best monospace fonts for coding
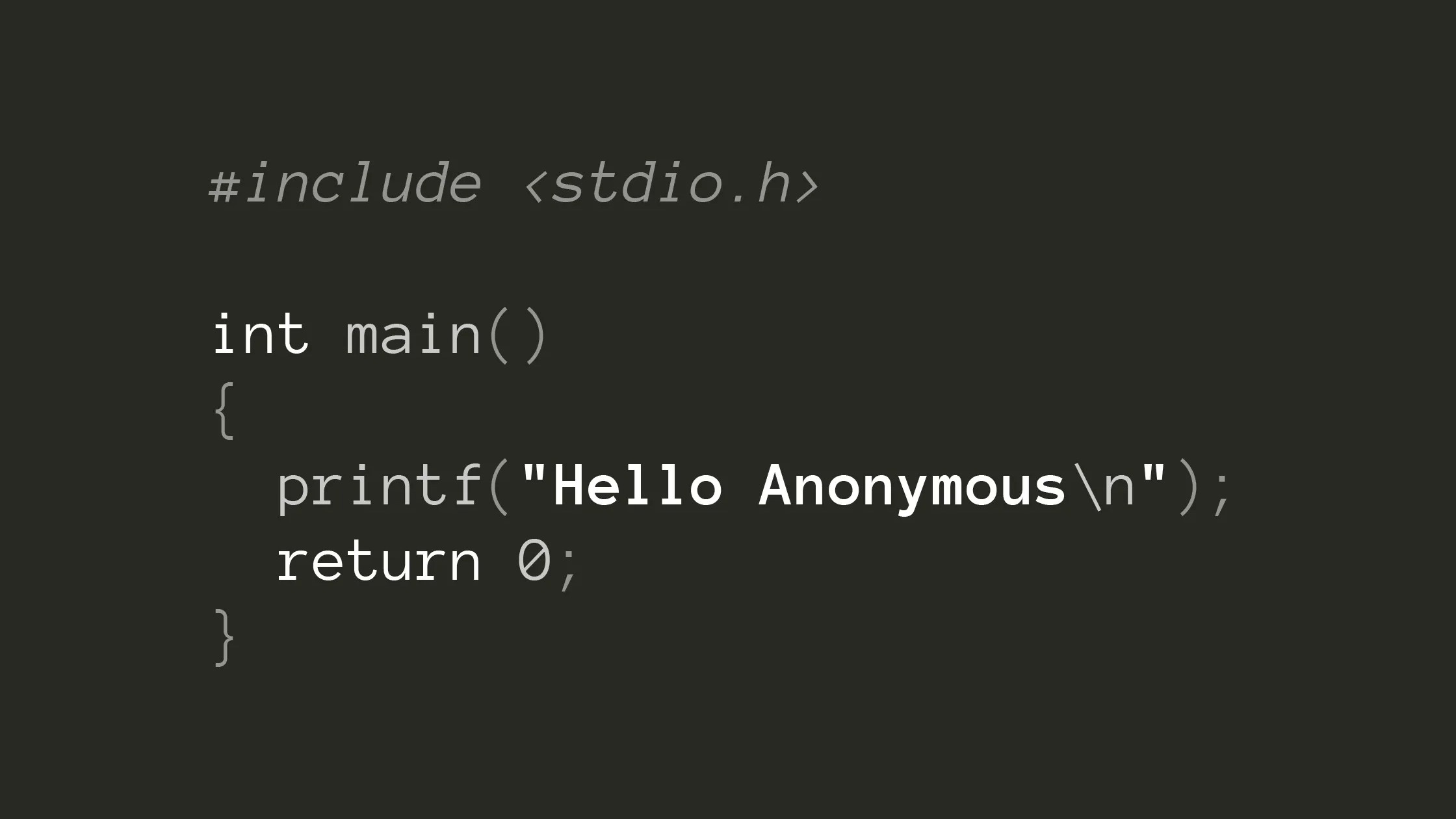
01. Anonymous Pro

Originally inspired by Anonymous 9, a '90s Macintosh bitmap font, this monospace font was designed by Mark Simonson to address the limitations of Monaco, the default Macintosh system font. Notable features include carefully differentiated similar characters (O, 0, I, l, 1), ensuring clear distinction during long coding sessions. Anonymous Pro comes in four distinct styles: regular, italic, bold, and bold italic.
02. Inconsolata

Inconsolata was Raph Levien's first major font release, and draws inspiration from high-quality fonts like Luc de Groot's Consolas. Its excellent screen readability combines with its high-resolution rendering optimisation to create a superior coding experience. Inconsolata offers two weight options, regular and bold, and was updated to a variable font family in April 2020.
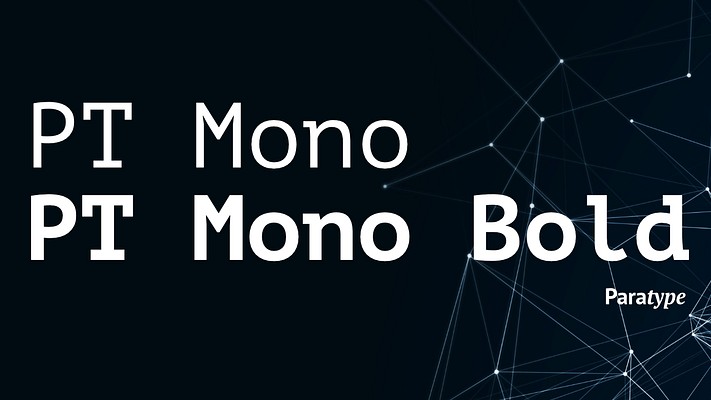
03. PT Mono

Developed by ParaType with Google Web Fonts support, PT Mono was specifically created for forms, tables, and worksheets. Its equal character widths make it particularly valuable for complex document formatting. The exceptional clarity of individual characters ensures that each symbol remains distinct and readable, even during extended coding sessions.
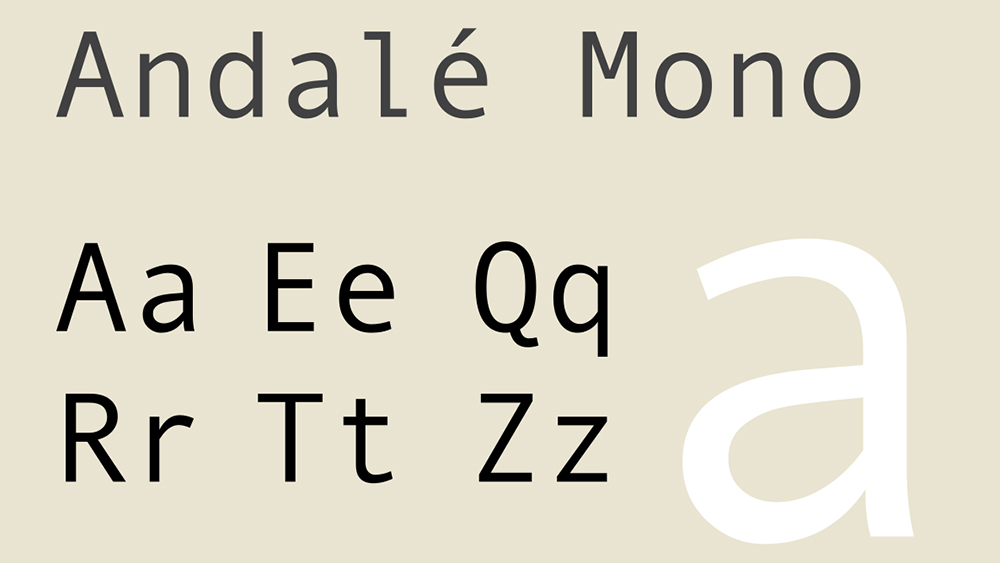
04. Andalé Mono Paneuropean

The Andale Mono Paneuropean Font Family was designed by American type designer Steve Matteson for terminal emulation and software development environments, originally for Apple and IBM's Taligent project. Published by Monotype, it has four styles and 660 glyphs, including some special IBM glyphs from IBM Courier.
Daily design news, reviews, how-tos and more, as picked by the editors.
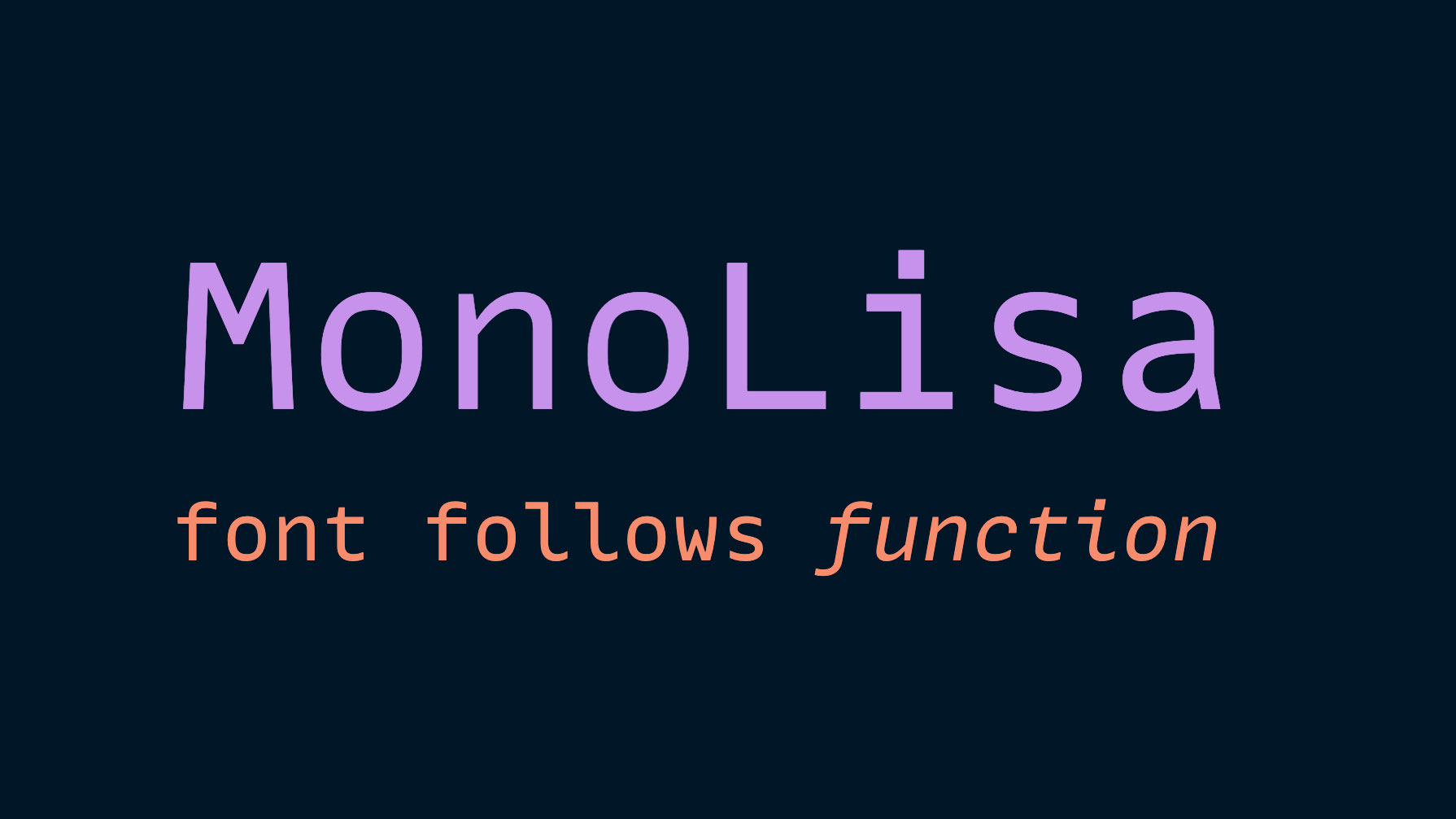
05. MonoLisa

This font has been designed specifically to reduce fatigue and help to improve developers' productivity. With all the glyphs the same width apart, MonoLisa is a super clear font. The font set also has increased character width, clear distinction and brilliant legibility.
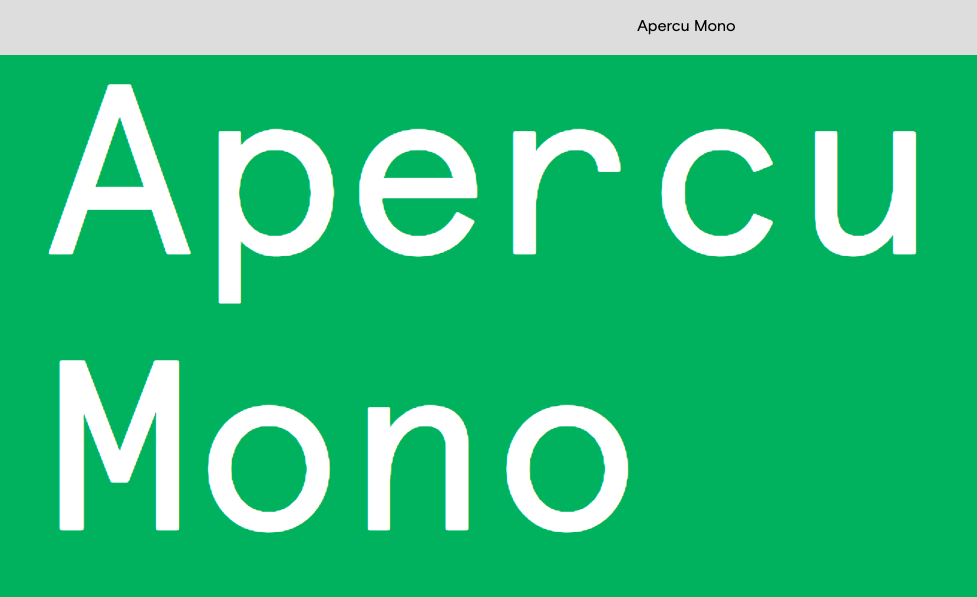
06. Apercu Mono

Apercu Mono was created by The Entente as part of the Apercu family; an amalgamation of classic realist typefaces such as Johnston, Gill Sans, Neuzeit and Franklin Gothic. In the Mono family, there are now four variations including Mono Light, Mono Regular, Mono Medium and Mono Bold. There's also a pro version in the collection that adds in old-style number glyphs, 100 symbols and extra ligatures.
07. Fira Code

Fira Code is an extension of Fira Mono, a monospaced font designed for Mozilla to fit in with the character of Firefox OS. The code variant of Fira includes programming ligatures; special renderings of certain character combinations that are designed to make code easier to read and understand. So, for example, the == and != combinations are rendered as proper equality glyphs, which are easier for the brain to process than two separate characters that have their own individual meanings.
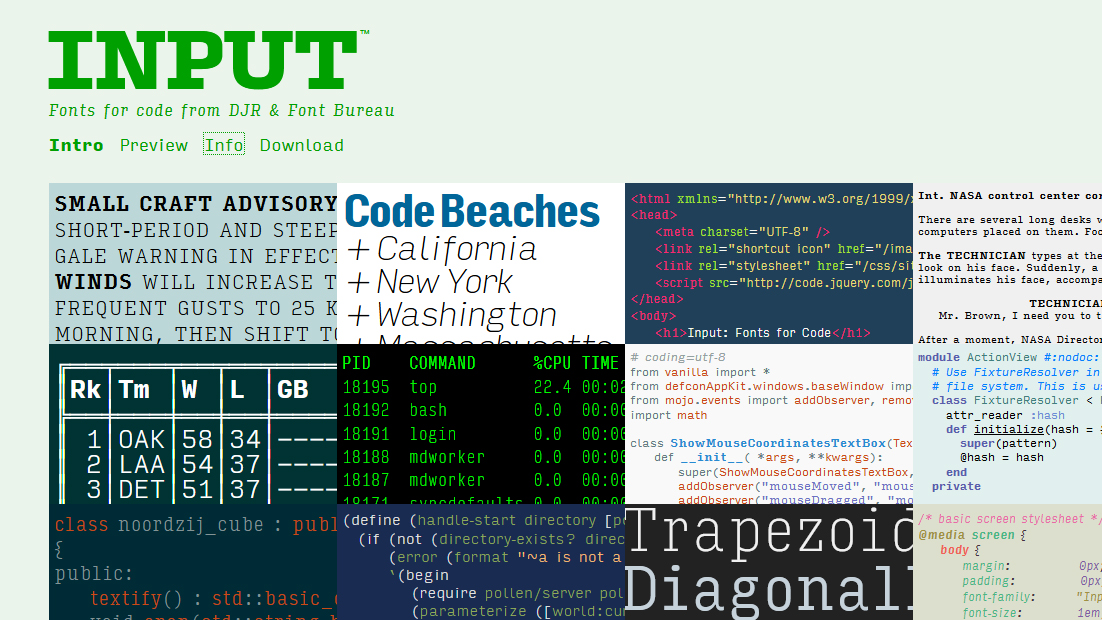
08. Input Mono

Input is a system of fonts designed specifically for coding by David Jonathan Ross. It comes in both proportional and monospaced variants, but since it's been designed with coding in mind, the proportional spacing is tailored, so you may consider it over the monospaced version. It's characterised by generous spacing, large punctuation, and easily distinguishable characters, and a lot of consideration has been given to the size and positioning of symbols frequently used in coding. You can also customise the forms of certain key characters including the letters 'i', 'l', 'a' and 'g'.
09. Dank Mono

Phil Plückthun's Dank Mono was made with code and Retina displays in mind. Like Fira Code, it has programming ligatures, and there’s also a cursive italic variant that’s useful for distinguishing different types of text within your code. It supports the Western, Eastern, Central and Southern European Latin character sets, and you can use it within CodePen.
10. Gintronic

Creator Mark Frömberg designed Gintronic as a "jovial" and "gentle" antidote to what he sees as the overly technical and mechanical style of many programming fonts. It's relaxed and easy to look at, with a few particular characters adding a special personality – check out the curly brackets, the question mark, the lower case ‘k’ and the numerals. Extra attention has been given to glyphs that can be hard to tell apart, such as 'B' and '8', 'i'’ and 'l' and so on, in order to make them easy to distinguish at a glance.
11. Monoid

Designed by Andreas Larsen, Monoid has extra-large punctuation marks and operators. Apertures are large to help make characters more distinguishable, and ascenders and descenders are kept short. There's also a special feature called Monoisome which enables you to see Font Awesome icons in your code.
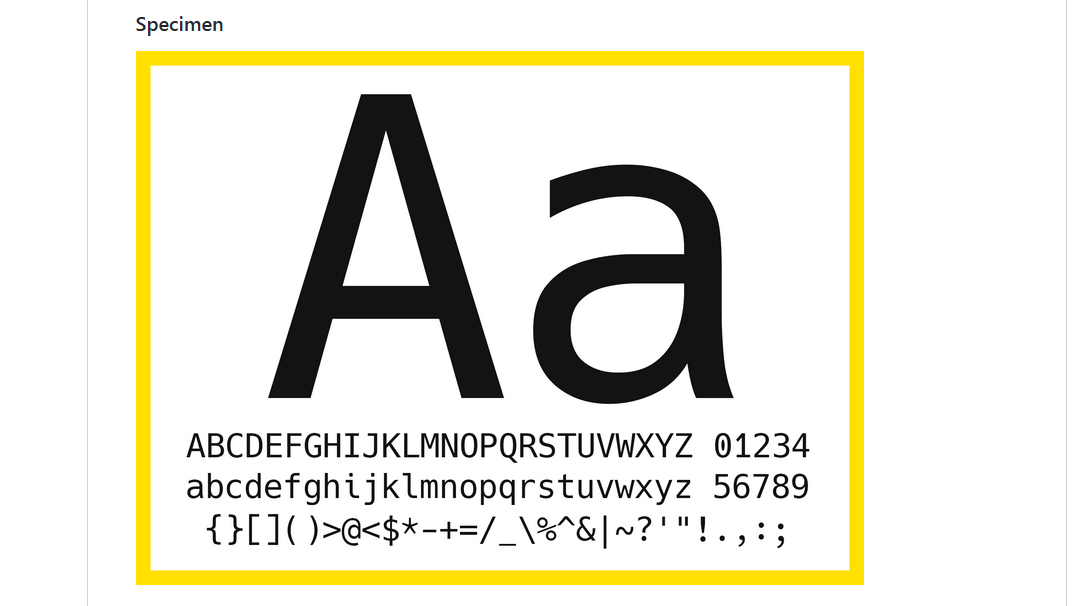
12. Hack

The fonts we’ve covered so far include some with huge character sets and several variants. But if you have very specific needs, Hack could be the best monotype font for your coding. It offers a whole library of alternative glyphs made by users that you can add to if you like. Hack is therefore highly customisable – you can dive right down into the detail of each glyph and edit it yourself if no one else has done it exactly as you want.
What is a monospace font?
A monospace font, or monospaced font, is a non-proportional font. That means that it uses a fixed width: each character (letters, numbers and other symbols) occupies the same amount of horizontal space. This is different to what happens with most fonts, in which the space assigned to each letter is usually varied to prevent spaces appearing between wider and narrower letters. Monospace fonts can look strange in some cases because some glyphs, will appear to have more space around them, for example a narrow letter like an 'I'. However it can make code much easier to read and makes it possible to view text on a grid.
What is the easiest monospaced font to read?
It's difficult to say which is the "easiest" monospaced font to read, because it's a very subjective question and everyone's different. But if we had to pick one monospace font to try for coding, we'd recommend giving our number one choice, Anonymous Pro, a go. It's designed to minimise confusion between similar characters, making it easy on the eyes during long coding sessions. And overall, it offers excellent clarity, distinct characters, modern design and wide character support, as well as being free and open source.
Read more:
- Perfect font pairings
- Font vs typeface: the ultimate guide
- Free web fonts: The best fonts for web

Joe is a regular freelance journalist and editor at Creative Bloq. He writes news, features and buying guides and keeps track of the best equipment and software for creatives, from video editing programs to monitors and accessories. A veteran news writer and photographer, he now works as a project manager at the London and Buenos Aires-based design, production and branding agency Hermana Creatives. There he manages a team of designers, photographers and video editors who specialise in producing visual content and design assets for the hospitality sector. He also dances Argentine tango.