21 ways to improve productivity with npm

Node Package Manager, or npm for short, sees use all over the modern JavaScript world. As it usually does its job with minimal issues, developers tend to forget the time spent using it. While this is not a big problem, npm does contain a set of extremely nifty features that are intended to save you a lot of valuable time.
As with most other optimisations, not every measure is universally applicable. The following steps show a few 'should-knows' that have the potential to improve productivity, make you type less or reduce waiting time.
Want some universal time savers? Our guide to the best website builder will make creating sites a breeze, cloud storage will streamline your collaborative process, and decent web hosting will support you no end.
Studying the art of 'faster npm' is not an end in itself. In addition to letting you get more done, showing off advanced console skills is a surefire way to impress colleagues and possible recruiters – in today's hyper-competitive workspace, every little helps, and impressing onlookers with a few nifty shortcuts is a great way to raise a ruckus.
Finally, some people simply gain joy from optimising their workflows. So in short, taking a look at ways to tune npm always makes sense. Here are a few of the best npm-whacks.
01. Kill the progress bar
As npm operations can be quite time-intensive, a progress bar shows up. Sadly, displaying it takes time – in some cases, up to 50 per cent of the time is spent updating the user interface. Fortunately, you can eliminate the progress bar by setting the progress environment variable to false.
tamhan@tamhan-thinkpad:~/nodespace/futurenpm$
npm set progress=false
tamhan@tamhan-thinkpad:~/nodespace/futurenpm$
npm get progress
false02. Spawn packages without typing

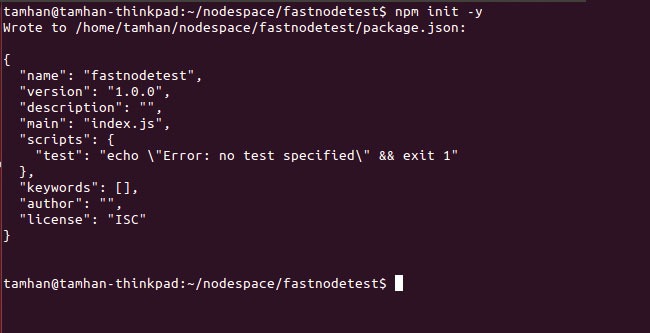
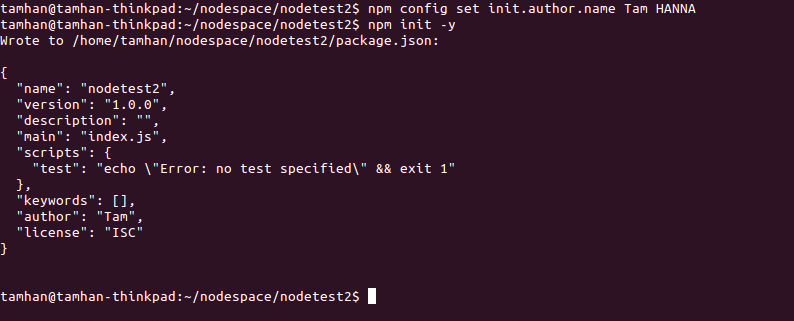
Repeated, ritual hammering of the Return key accompanies the creation of new npm projects far and wide. This is utterly unnecessary – simply pass the parameter -y to confirm all of the defaults offered by the deployment assistant. Node.js generates a default package.json with the contents that are shown in the image above.
Daily design news, reviews, how-tos and more, as picked by the editors.
tamhan@tamhan-thinkpad:~/nodespace/
fastnodetest$ npm init -y03. Don't type commands
Node commands consist of a verb and one or more parameters. Commonly used ones – 'install' comes to mind straight away – can be replaced with short single-letter abbreviations. From a technical point of view, npm i and npm install are the same: the only difference is the amount of typing that's needed to enter them.
npm install gulp-debug
npm i gulp-debug04. Kill other verbs too

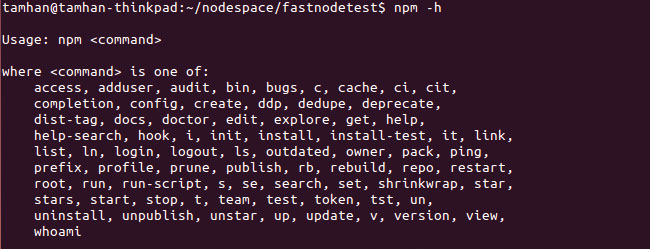
Incidentally, install is not the only command that is due for a speed-up. A careful look at the output of the command list in the figure reveals that config, test, search and several other verbs also get the abbreviation treatment. Making use of these short forms is a nice way to demonstrate npm proficiency – especially if you explain them before using them for the first time.
05. List all dependencies
Finding out whether package A depends on package B tends to be rather tedious. However, npm knows this by default and gladly shares its knowledge with you. Simply enter npm ls to flood your terminal with a tree-like representation of all dependencies and their sub-dependencies, or you can limit the depth of the tree by passing in --depth=0.
tamhan@tamhan-thinkpad:~/nodespace/
fastifytest$ npm ls --depth=0
nodespace@1.0.0 /home/tamhan/nodespace
└── fastify@1.11.206. Detect outdated packages
Today's web applications stand in a never-ending hailstorm of attacks from miscreants. Finding outdated dependencies in your Node-based project is now as easy as entering npm outdated – the program checks its cache and provides a list of overaged packages.
tamhan@tamhan-thinkpad:~/nodespace/
fastifytest$ npm outdated
Package Current Wanted Latest Location
fastify 1.11.2 1.13.3 1.13.3 nodespace07. Find the source

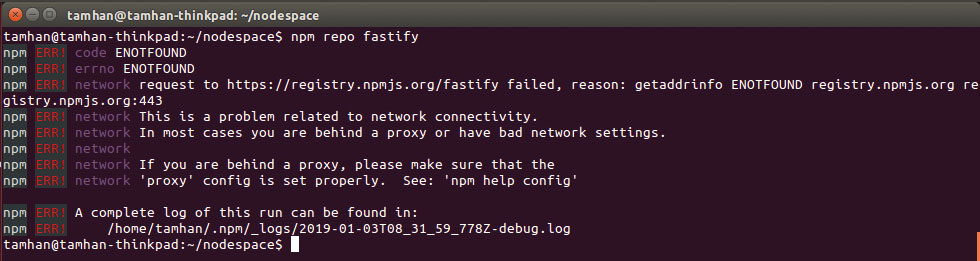
Most npm packages live inside a GitHub repository. These websites usually aren't limited to providing the package source code – in most cases, you can also find useful samples and documentation. Open the URL associated with your package by entering repo <packagename> – in most cases, the repository website will pop up in your workstation's browser.
tamhan@tamhan-thinkpad:~/nodespace$ npm repo
fastify08. Inspect a package

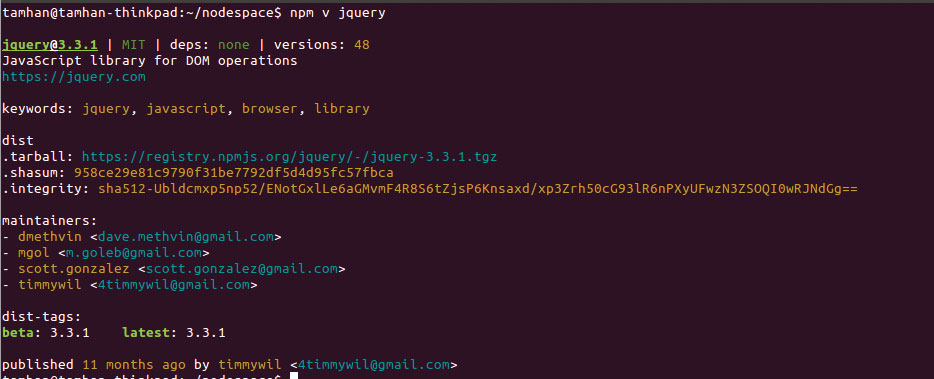
Package manifest files contain valuable information. Entering npm view, or its shorthand v, shows the overview pictured in the screenshot accompanying this step. Among other things, you will usually find out about the latest beta and stable version, along with information about distribution format and maintainers.
tamhan@tamhan-thinkpad:~/nodespace$ npm view
jquery09. Find exact names
The figure accompanying step 08 shows a statement informing us that 48 versions of the library are available. Finding out their exact names is best accomplished via a specialised version of npm v – it dumps a list of all known strings. Keep in mind that the listing accompanying this step had to be abbreviated for printability reasons.
tamhan@tamhan-thinkpad:~/nodespace$ npm v
jquery versions
[ '1.5.1',
'1.6.2',
. . .
'3.0.0-alpha1',
'3.0.0-beta1',
'3.0.0-rc1',
'3.0.0',
'3.1.0',
'3.1.1',
'3.2.0',
'3.2.1',
'3.3.0',
'3.3.1' ]
tamhan@tamhan-thinkpad:~/nodespace$ 10. Find unknown package names

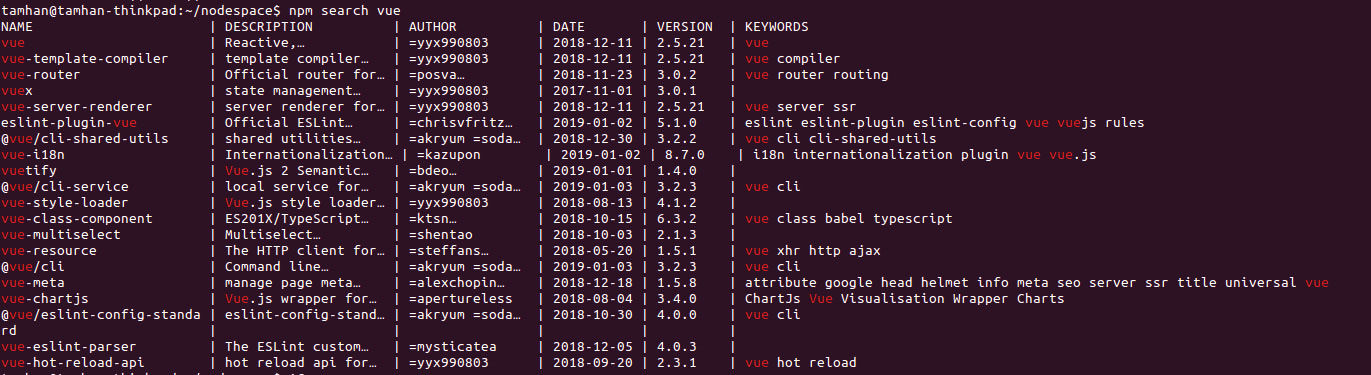
To use many of the above-mentioned commands requires the exact package name. If you do not know it for some reason, the search command is ready to help. It takes one or more strings and outputs all package names somewhat associated with them in a tabular form.
tamhan@tamhan-thinkpad:~/nodespace$ npm
search vue11. Search even more

Should npm search return no useful leads, the Yarn search engine makes for a logical next stop. It is a preview for a more powerful local search engine, but nevertheless the text box at the top of the page has a knack of finding packages other engines tend to overlook.
12. Add auto-completion
Microsoft's IntelliSense was the seminal product to familiarise generations of programmers with the benefits of one-click autocomplete. Npm supports a similar feature, whose activation is accomplished via the command sequence shown. After that, press Tab to make Bash autocomplete your input.
tamhan@tamhan-thinkpad:~/nodespace$ npm
completion >> ~/.bashrc
tamhan@tamhan-thinkpad:~/nodespace$ source
~/.bashrc13. Harness configuration settings

The above-mentioned npm init command makes for a great first step into the world of configuration settings. Try the two following commands to set defaults that will then be used on all newly created project files.
npm config set init.author.name <name>
npm config set init.author.email <email>14. Link to local packages
Developers working on a package and one or more products based on it should use npm's link feature. It spawns a symlink connecting the local package folder to the projects. That way, changes cross-propagate automatically.
git clone <pkgurl>
cd <pkgname>
npm link
cd ../site
npm link <pkgname>15. Get specific versions of packages
Using npm i usually deploys the latest version of any package it can find. Picking a specific or an older version is possible too. Simply use the @ operator to specify your needs – the samples accompanying this step require a specific and a named version of vue.
tamhan@tamhan-thinkpad:~/nodespace$ npm i
vue@2.5.15
tamhan@tamhan-thinkpad:~/nodespace$ npm i
vue@beta16. List all configuration settings

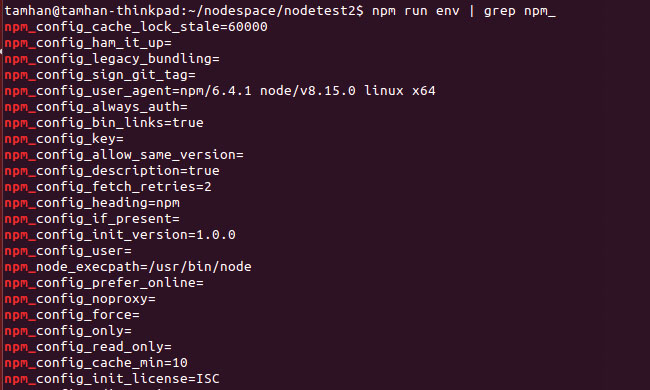
The above-mentioned config system works with a set of environment variables. List their contents by entering npm run env and chasing the results through the grep utility. The image above shows just a few of the settings available.
tamhan@tamhan-thinkpad:~/nodespace/nodetest2$
npm run env | grep npm_
npm_config_cache_lock_stale=60000
npm_config_ham_it_up=
npm_config_legacy_bundling=
npm_config_sign_git_tag=
. . .17. Create a custom variable
npm does not limit you to variables created by the system. The snippet accompanying this step loads a file that can declare variables of its own.
"config": {
"build_folder":"./dist"
}18. Use it in anger
When the above-mentioned file is in place, the newly generated variable will behave just like any of its colleagues. It can be used in various commands, permitting you to change their behaviour to taste on the fly.
"scripts": {
"build": "gulp build --dist $npm_package_
config_build_folder"
}19. Manage Node.js and npm versions smartly
Some programs depend on specific versions of the Node.js environment or the Node.js package manager. Mitigate such problem sources with the Node Version Manager documented here – getting started is really easy thanks to an one-click install script.
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash 
20. Run without installation

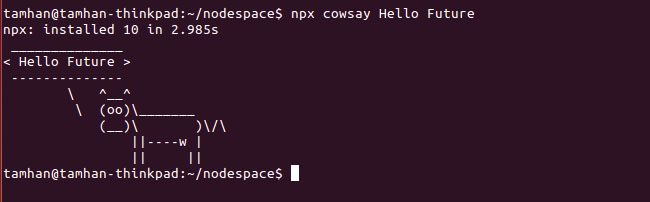
Scaffolding generators and similar programs usually run just once in a project's lifetime. Manually downloading and executing them gets tedious quickly. Node package execute, or npx, can run packages immediately. If the files required are not at hand, the program simply downloads them before starting execution.
tamhan@tamhan-thinkpad:~/nodespace$ npx
create-react-app my-app21. Ditch that WiFi
Let's put the most controversial tune-up trick at the end. Ditching WiFi for a wired connection to your router cuts off a precious 10 to 20 milliseconds from each round trip. In the long run, these savings add up – especially when looking at operations that involve hundreds of package exchanges.
This article was originally published in issue 284 of creative web design magazine Web Designer. Buy issue 284 here or subscribe to Web Designer here.
Related articles:

Tam Hanna is a software consultant who specialises in the management of carrier and device manufacturer relationships, mobile application distribution and development, design and prototyping of process computers and sensors. He was a regular contributor to Web Designer magazine in previous years, and now occupies his time as the owner of Tamoggemon Software and Computer Software.
