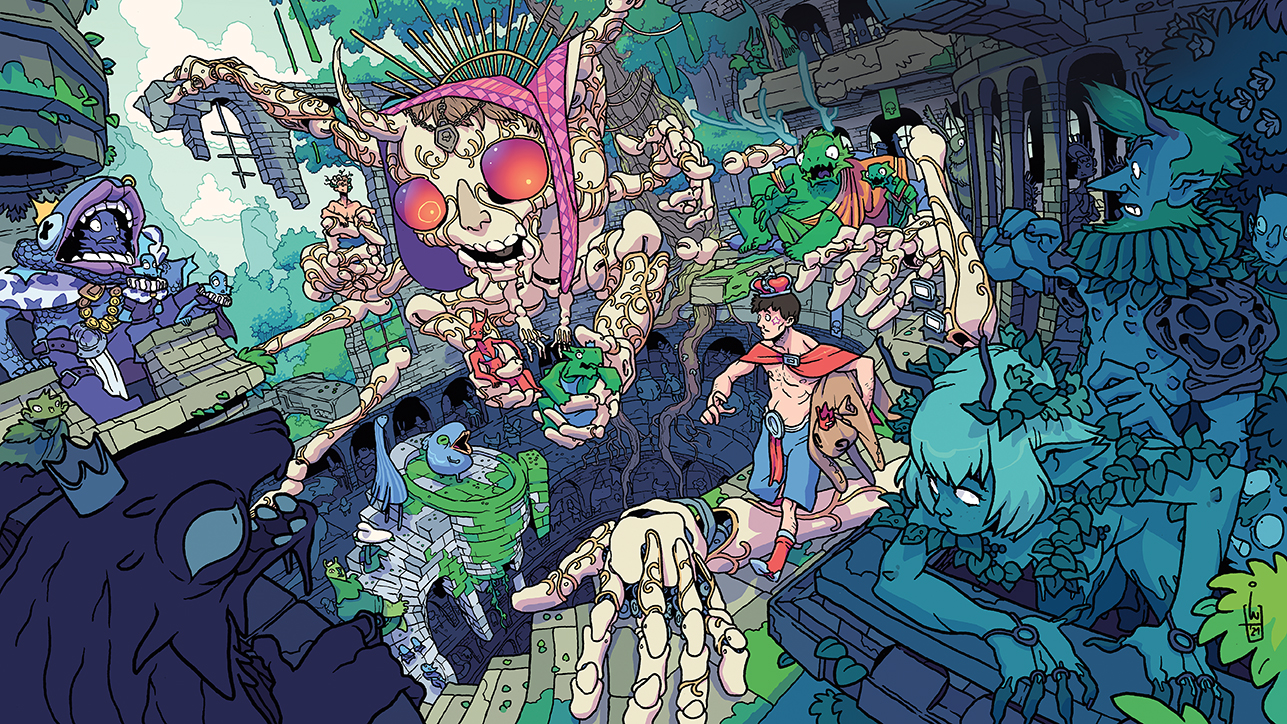
How to draw in the Tintin art style using Photoshop
Learn the Tintin art style to create comics using Photoshop.

Drawing in the Tintin style, or Ligne Claire style, is something comic artist Igor Wolski specialises in doing. The artist writes and draws, which means when he sits down to compose a panel or piece of art in this 'Tintin' style, he always has an idea in his head. With that said, he'll work through he concept in sketches as he goes.
For this tutorial Wolski is using Photoshop, and he'll share the tools, features and workflow he's using. If you're new to Photoshop then take a look at our extensive 68 brilliant Photoshop tutorials to try feature, or simply download Photoshop for free and being experimenting.
Subscribe to ImagineFX and save 40%
Drawing in this style requires a lot of planning. "When cramming information into one frame, you have to think about how the viewer’s eyes are going to travel across it, what’s going to pop and what’s going to be subtly hiding in the background," says Wolski. "Every element might be just decoration, but can also be a piece of information for the viewer to pick up on."
You can follow along on the video or scroll down to read Wolski's step-by-step process in detail…
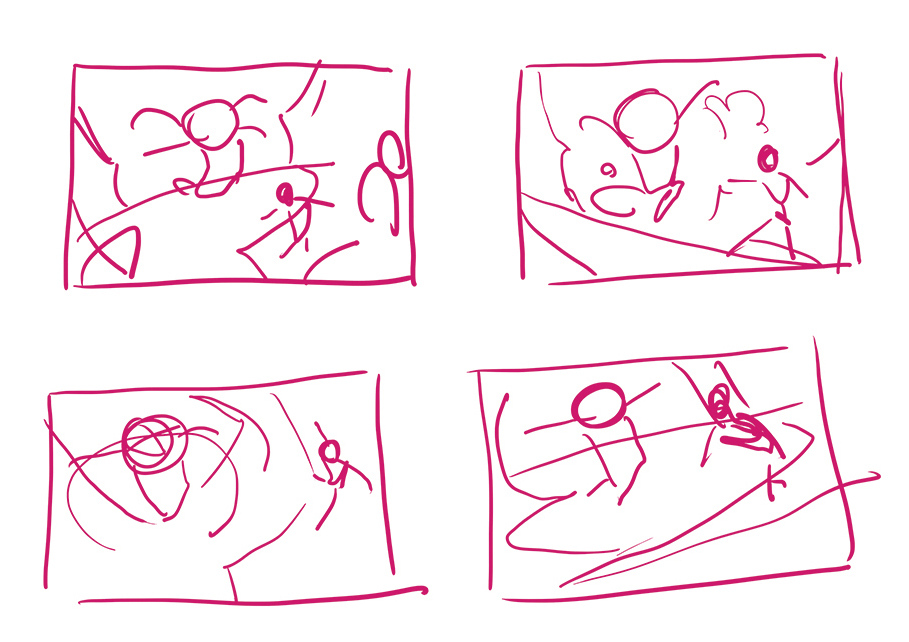
01. Start with a thumbnail sketch

When it comes to creating bigger pieces, proper planning is key. Once I have the idea, I start brainstorming with super-quick sketches, just to find the initial composition and the point of view to bounce off of; these are very rough and often unreadable to a bystander. It’s almost like I’m writing in my own secret language.
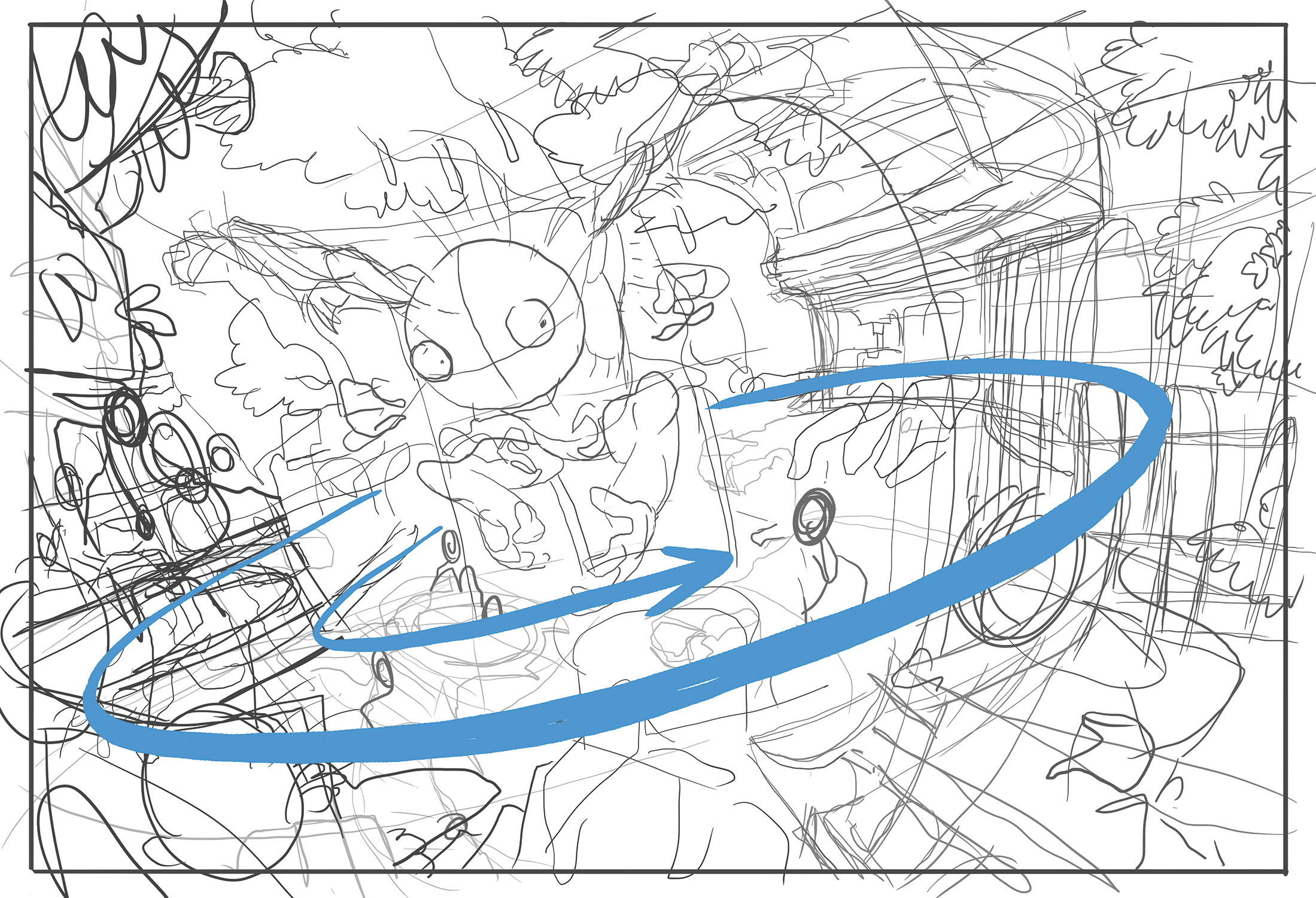
02. Develop the concept

After finding the rough composition, I place it at the bottom of the layer stack on a low opacity and start adding details over it. Here I plan the position of the characters and objects. I also put everything in a form of a spiral, from the bottom-left corner to the character in the middle.
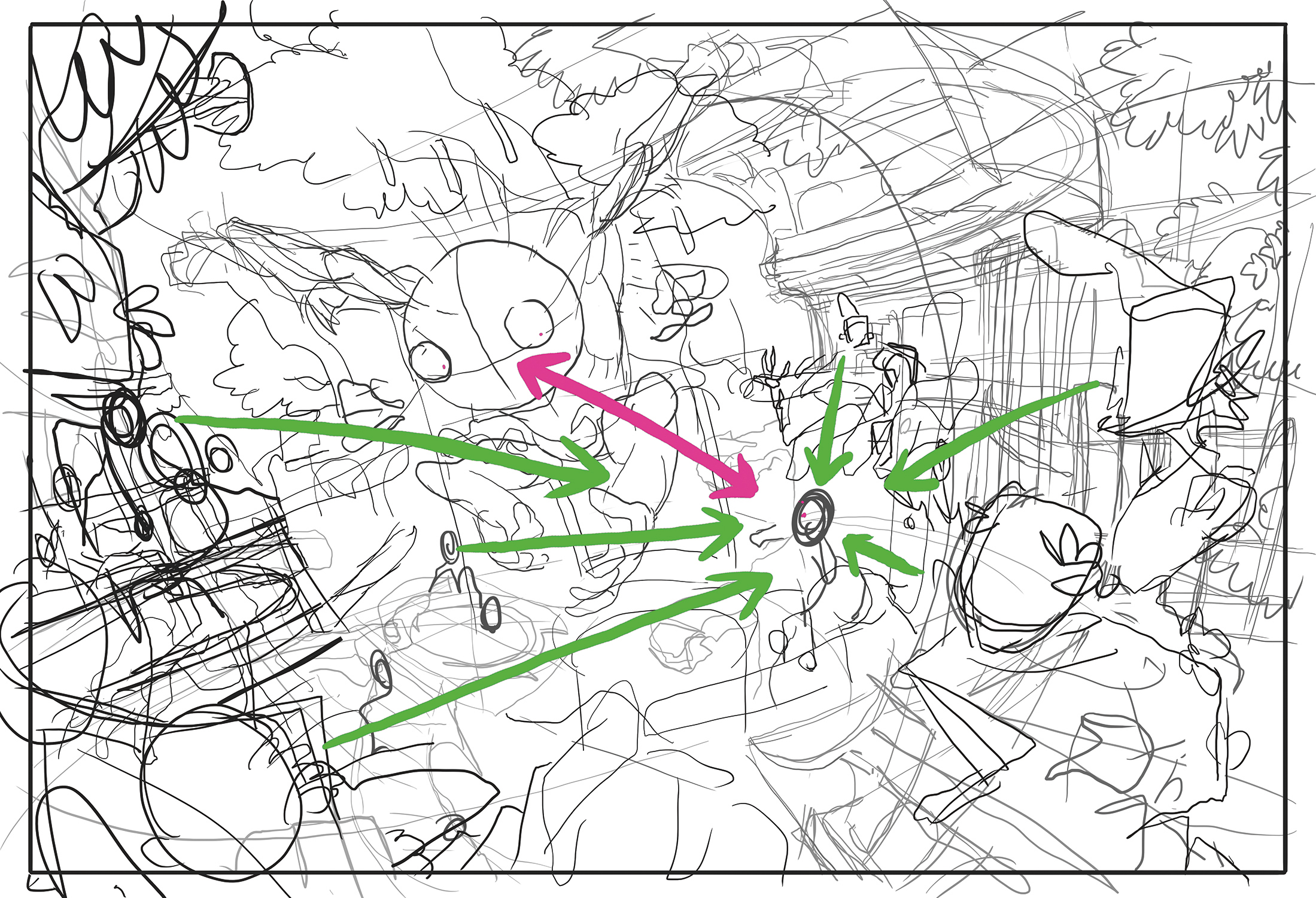
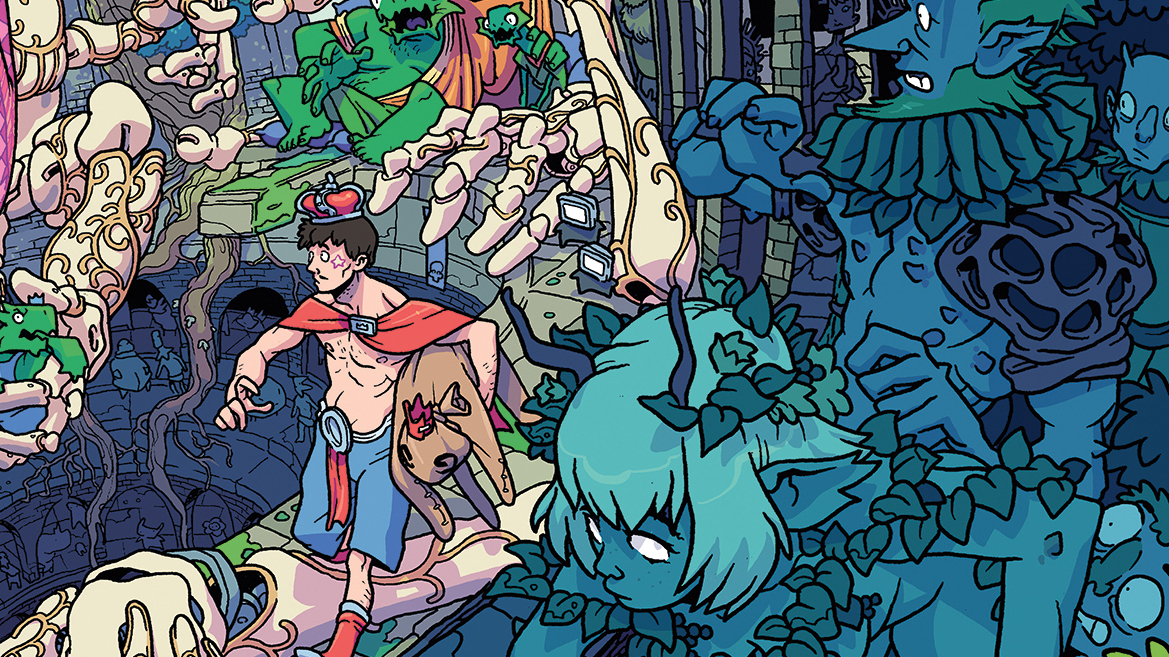
03. Develop the storytelling in the scene

I believe the story in an illustration is told through the expressions and sight-lines of its figures, so I check where the main and secondary characters are looking. Our hero has snuck into an event and has been discovered, so while he looks at the spotter, everyone else looks at him.
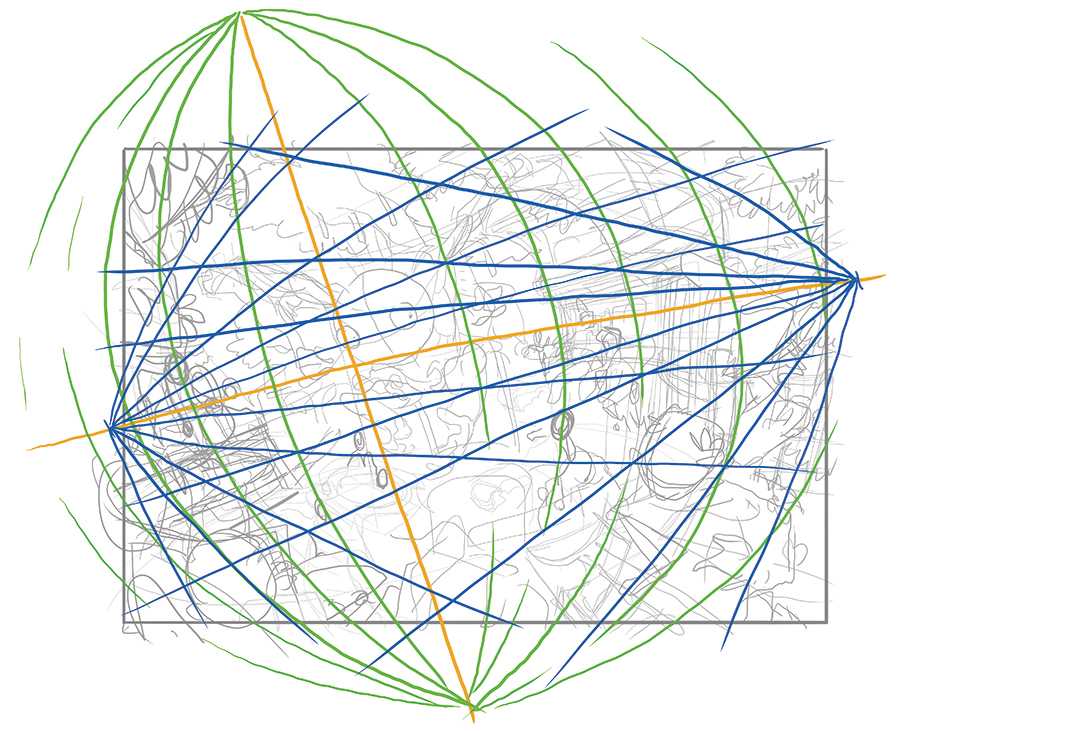
04. Use 5-point perspective

I draw perspective lines based on my sketch. I start by identifying the horizon and then working out where the middle of my composition is on it. From there I add the vertical and horizontal lines, by estimating where they should be by looking at my sketch. Note that it doesn’t have to be very precise.
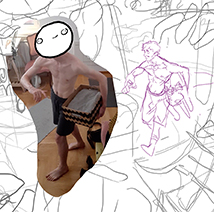
05. Use models and reference

I try to use references as much as I can, to help expand my visual library. For people I either just search online for what I need or take a video of myself or my family. For clothes, architecture or other objects I like to include accidental online finds, which ensures that something unexpected ends up in my art.
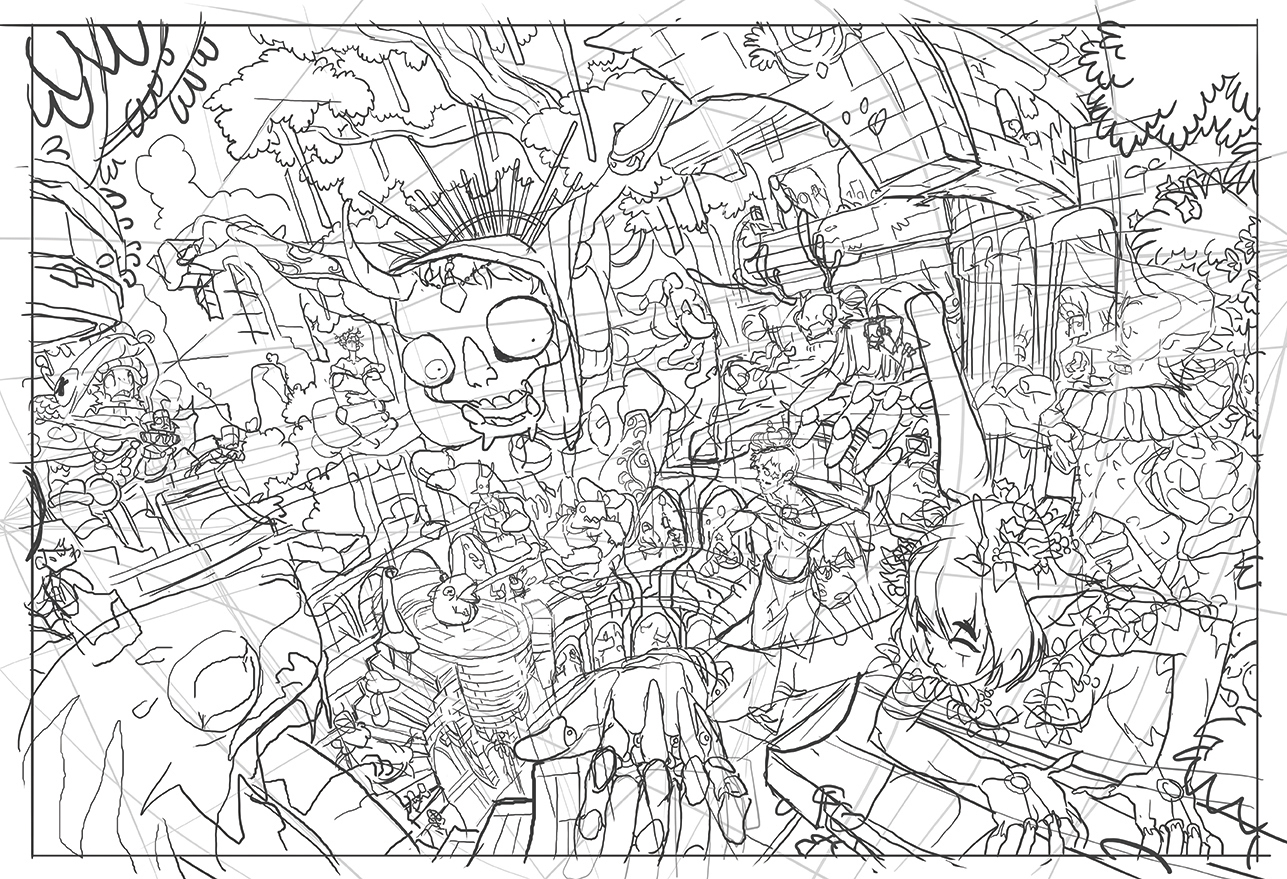
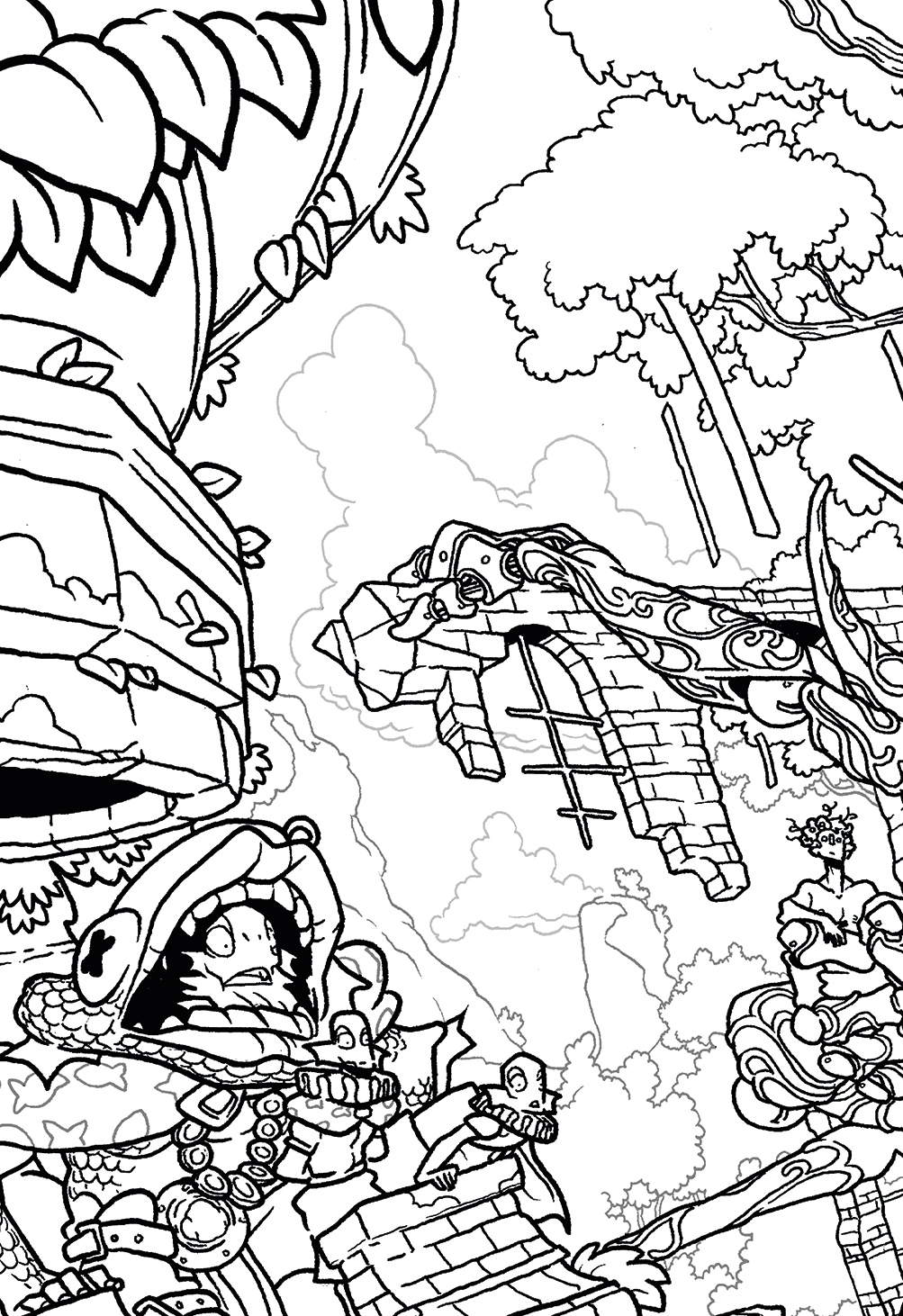
06. Finish the sketch

Now I finish up all the details. I like my drawings to seem very cluttered, so I try to never think about any one thing as a standalone object, but more as big clumps of many objects. I usually achieve this by always having my characters and items placed on multiple levels, often sitting or stacked on top of one another.
07. Print out the sketch

Because I still like to do a large chunk of my work traditionally, at this point I print out the finished sketch on paper in a very light blue colour. Carrying out this stage on paper doesn’t give me any advantage over doing it digitally – it’s just my personal preference.
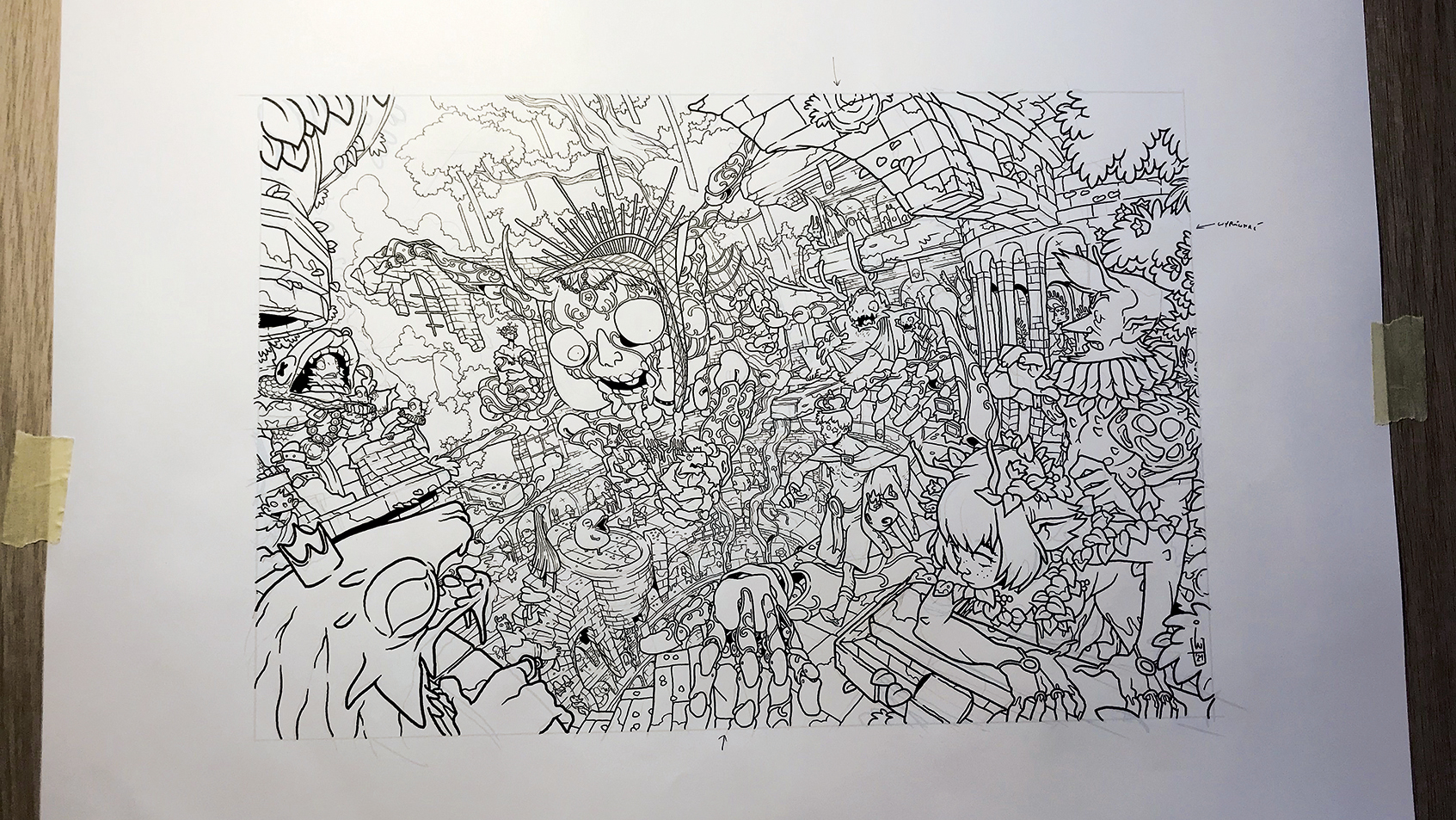
08. Ink the line-art

For line-art, I use Uni PIN Fine Line black ink pens, ranging in size from 0.05 to 1.0mm. The only rule I follow here is that the closer the object is to the viewer, the thicker the line. If I make any mistakes I’ll fix them later in Photoshop; I like to write small notes on the side of the paper to remind myself.
09. Go back into Photoshop

I scan the image in at a high resolution (usually 600dpi) as a black and white bitmap. This creates hard, pure black line-art without any anti-aliasing. It may look rough, but it gives the image a unique, gritty feel. Next, I fix any mistakes I’ve done on paper, following my notes.
10. Set the line art and colour

The last thing I do before colouring is to divide the lines that I want to colour from the black ones I wish to leave intact. This means everything in the background, any light sources or patterns, or anything that would benefit from a smoother line. I select the lines I want to separate and put them on different layers.
11. Group the colours

To see if the initial colour palette I have in my head even works, I divide the image in large colour groups, based by their position and role in the illustration. Even though I change a lot of the initial ideas throughout the colouring process, this helps a lot with enhancing the clarity of the entire piece.
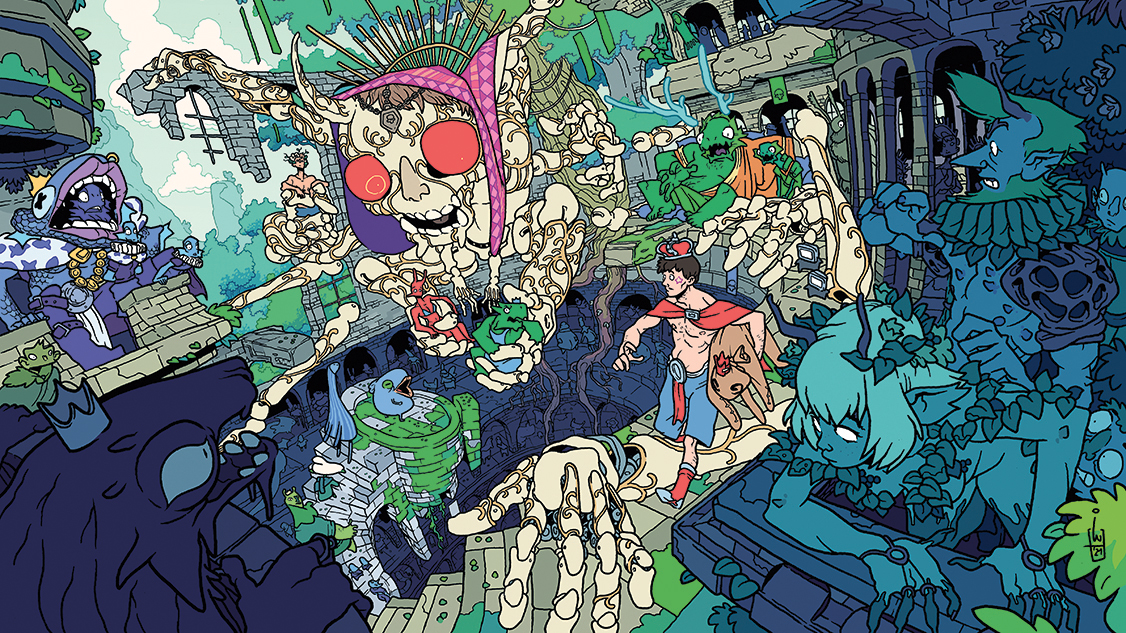
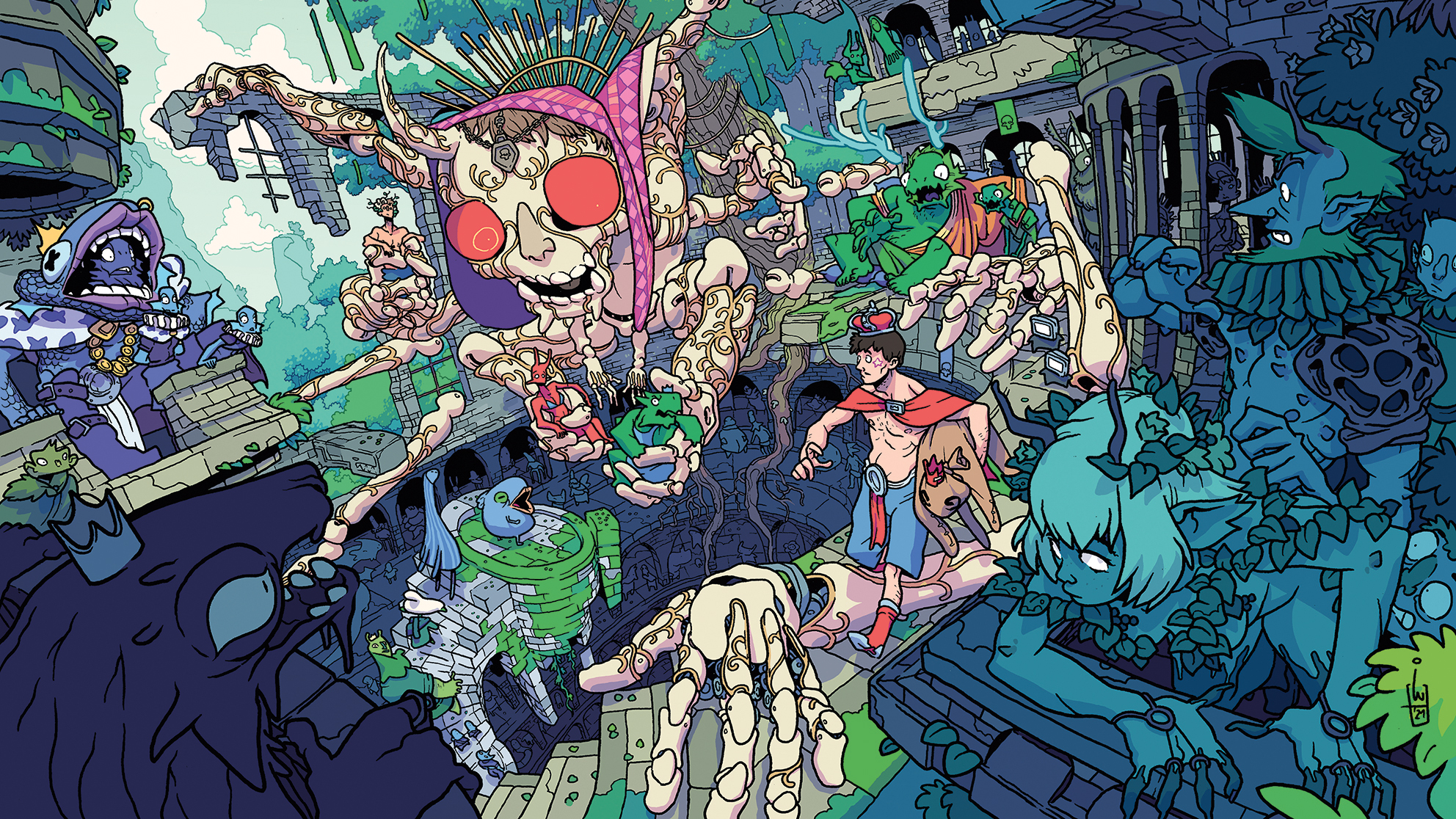
12. Apply the flat colours

Finding the right colours is always a challenge. I mainly use flat, simple colours without any gradients or textures, to balance the complex nature of the line art. Especially with crowded pieces like this, I try to keep everything in a similar colour palette and reserve any contrasting colours for either the main characters or key objects of interest.
13. Add the shadows

I create the shadows as a flat colour on a semi-transparent layer, without any form of special colour mixing. The best colour for shading is usually the colour on the opposite side of the colour wheel, but since it’s not always that easy, sometimes I have to just try a bunch of options to see what works best.
14. Make the finishing touches

Almost there! At this point I look through the picture and think of what else could benefit from last-minute tweaks. This can include any special effects, some patches of light or deeper shadows. After this, I like to leave the piece for the night to look at it one more time the next day with fresh eyes, and we’re done!
Never miss an issue of ImagineFX

If you liked this piece, you'll love ImagineFX. The world's favourite digital art magazine is on sale in the UK, Europe, United States, Canada, Australia and more. Limited numbers of ImagineFX print editions are available for delivery to over 120 countries from our online store (the shipping costs are included in all prices).
- 67 brilliant free Photoshop brushes
- The best alternatives to Photoshop
- The best Photoshop plugins to use right now
Daily design news, reviews, how-tos and more, as picked by the editors.

Igor Wolski is an artist from Gdansk. He has over 10 years of experience in the illustration and comics industries, but has also worked on mobile games, film production, board games and commercials.
