Use the Pen tool and textures to add depth in Photoshop
Pro techniques for creating a warm illustration in Photoshop.

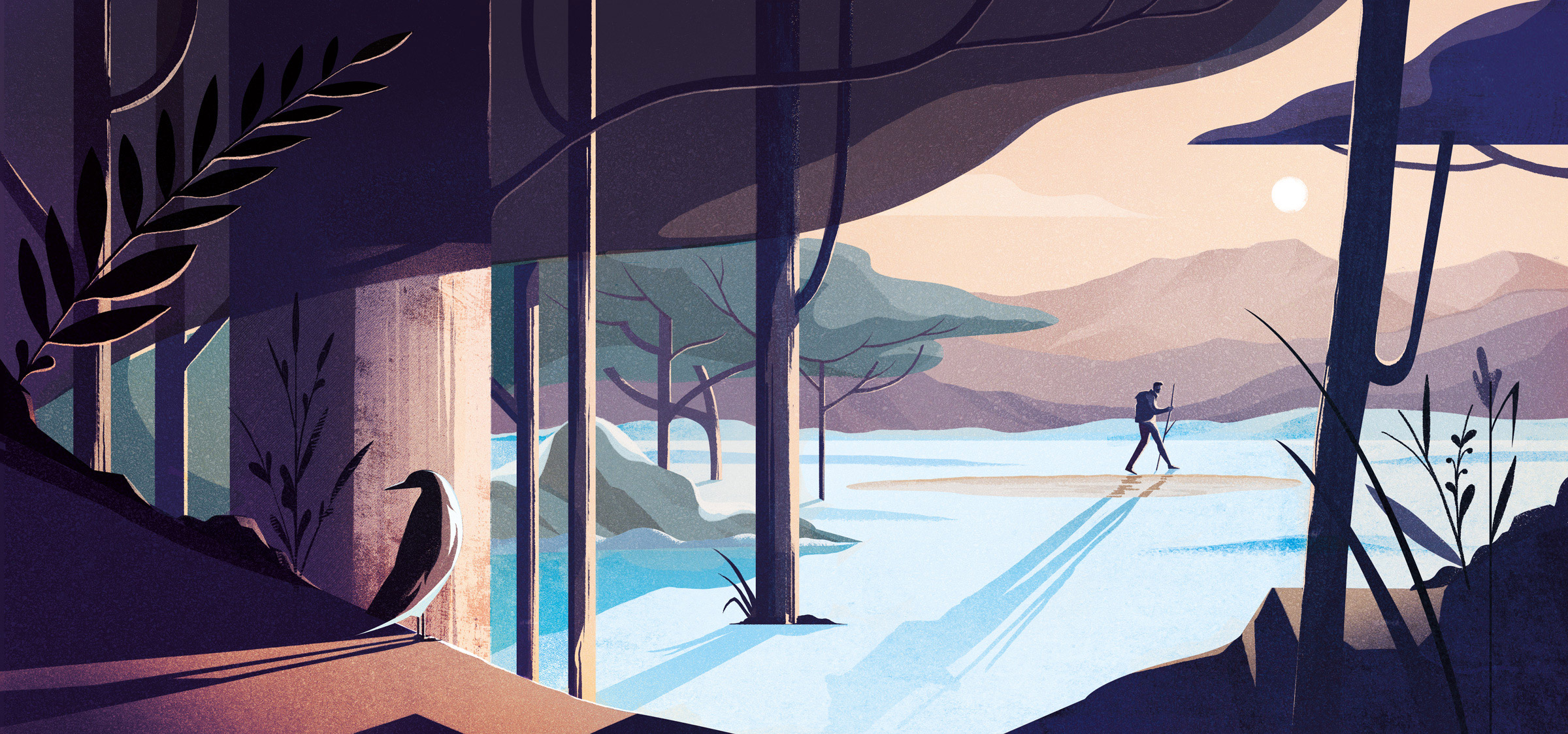
Over the following short screen-capture videos, Charlie Davis, a London-based illustrator, covers how to use the Pen tool and Photoshop brushes to build a peaceful countryside scene. You’ll also learn how to apply masks, and how to use textures from Adobe Stock to add depth and warmth.
Davis took a mental trip to the country to evoke silence and solitude when he was asked to illustrate this scene in Photoshop CC. “This scene is about getting away from the digital noise of modern-day life,” he explains.
Once you’ve mastered the techniques in this Photoshop tutorial, you can apply them to your own artwork.
01. Begin your composition with the Brush tool
After importing your initial sketch into a new Photoshop CC file, you can begin your composition, using the Brush tool (B) to draw in major elements.
Davis works on a Wacom Cintiq – one of the best graphics tablets – and the majority of his brushes were created by Kyle T Webster.
02. Add solid shapes using the Pen tool
Now, switch to Photoshop’s Pen tool (P). You need to draw simple, solid shapes to build up the most distant elements of the illustration.
03. Add midground elements
You can now use a combination of freehand drawing and the Pen tool to introduce the midground elements of your illustration.
Daily design news, reviews, how-tos and more, as picked by the editors.
05. Focus on the foreground
Next, turn your attention to the foreground elements, which you can colour in dark shades to enhance the composition’s sense of depth. To create the leaves of a plant, draw one leaf with the Pen tool and then duplicate it. You can rotate angles and play with size to introduce more natural-looking variations.
06. Add more plants
At this stage, return to the Brush tool (B) to freehand another plant.
07. Add highlights with colour
Draw the general shape of the foreground bird with the Pen tool (P), and make it one solid colour. In this clip, you can see how to add highlights with a lighter colour.
08. Add texture with masks
Add details to break up the flat expanse of snow in the centre of the illustration. Towards the end of this clip, Davis creates a layer named 'tone ledge' and walks through a technique you can use again and again.
Mask into a shape, then draw up against the mask to give one side a textured edge. This combination of freehand drawing with the more precise vector shapes and masks is a hallmark of the process.
09. Think about the light source
With all the elements of the illustration now in place, add long shadows that indicate the light direction and time of day. These help enhance the mood of the image.
10. Add definition
Now, return to the background. Use the Brush tool to apply shades to the mountain-sides, giving them definition.
11. Make it more organic with brushwork
To give the appearance of a sun that’s low in the sky, brush highlights onto the edges of the forms in the illustration. An added benefit is that the pixel-based brush roughens the too-perfect vector shapes, making everything feel more organic.
12. Create shadows
Add snow and shadows to a rock.
13. Add dimension
To give the foreground more dimension, you can work in a bright ray of sun hitting the rocks. This not only enhances the drama of the lighting, but it also calls attention to the bird – an important element of the composition.
14. Add warmth with Adobe Stock textures
To enhance the organic feel of the illustration, add textures from Adobe Stock using the Creative Cloud Libraries feature inside Photoshop. This clip is a fascinating look into how small details can elevate an artwork.
15. Refine colour with Adjustment layers
Your finishing touches can include adding more textures and refining colour via Adjustment layers.
Related articles:

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.