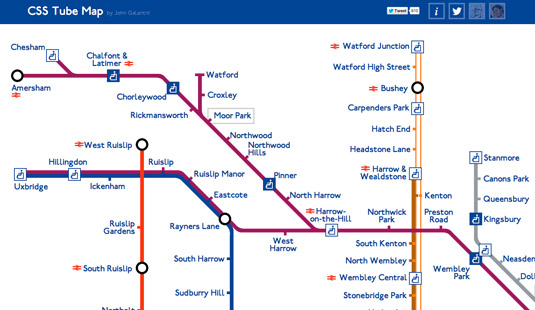
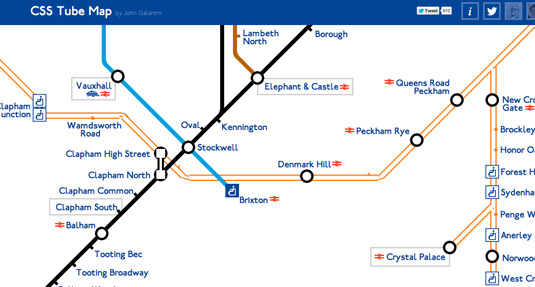
London Underground map recreated entirely in CSS
Web designer John Galantini creates a CSS tube map to celebrate the 150th anniversary of the London Underground this year.

The London Underground map was designed in 1931 by electrical draughtsman Harry Beck. Since then, many people have recreated the iconic design, some sticking exactly to the original concept, others putting their own twist on it.
This year marks the sesquicentennial anniversary of the London Underground so freelance web developer John Galantini decided to create his own, particularly impressive, tribute to the infamous map. While it may look like a simple PDF, it was, in fact, created entirely from HTML, CSS and JavaScript.
To put things into context, these programming languages are set up primarily for the styling of web pages, so using them to create an illustration such as this takes a huge amount of time, skill and patience.
We honestly find it hard to get our heads around how difficult it must have been to create this intricate maze of stations purely through written markup. Dedicated to perfecting the design, Galantini spent a painstaking 120 hours over five weeks to complete it. Now that's what we call dedication.
- Visiting London? Check out our fantastic Designer's Guide to London


Like this? Read these!
- Great web fonts for designers - and they're free
- How to build an app: try these great tutorials
- Illustrator tutorials: amazing ideas to try today!
Have you seen a great example of an image created entirely in CSS? Let us know in the comments below...
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
