10 amazing JavaScript demos using 1k or less
You won't believe these awesome demos were made using such a small amount of code! Check out these brilliantly lightweight animations and games.
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
Every year the JS1K competition asks web designers create a cool JavaScript application no larger than 1k. The contest started out as a joke, but the high quality of entries over the years has led to it becoming a brilliant showcase of just what you can do with a handful of code.
Here are 10 of our favourite submissions for this year's competition - but there's plenty more amazing work to see: check out the list in full at the JS1K site. (And if you want to enter, you've still got time; last call for entries is midnight this Sunday).
- Read all our JavaScript articles here
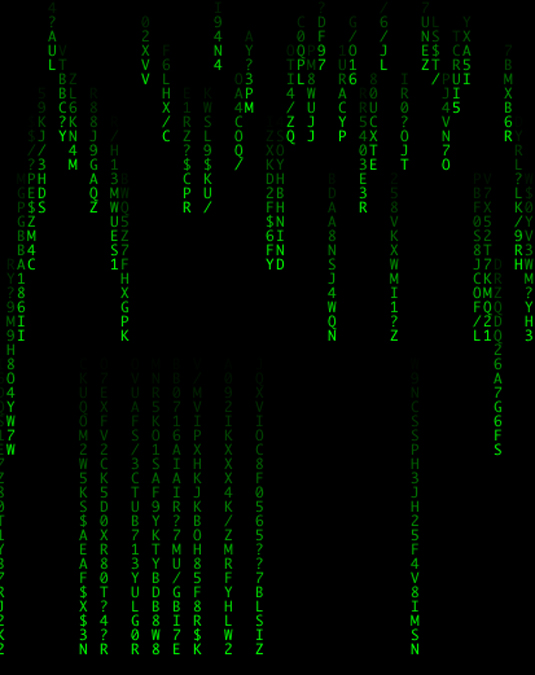
01. Matrix is a system

Who wouldn't get a thrill from this brilliant demo reproducing The Matrix's famous 'digital rain' sequence using minified JavaScript? It was created by Pedro Franceschi with just 956 bytes of code.
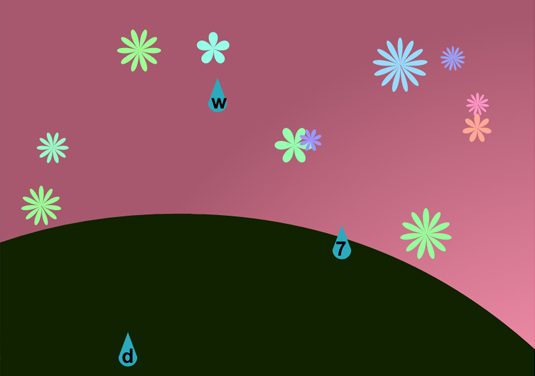
02. April showers bring May flowers

This simple but fun typing game based around Spring-like animations was created by Abigail Cabunoc. The code was compressed with Closure Compiler, then further hand minified, then finally JS Crush.
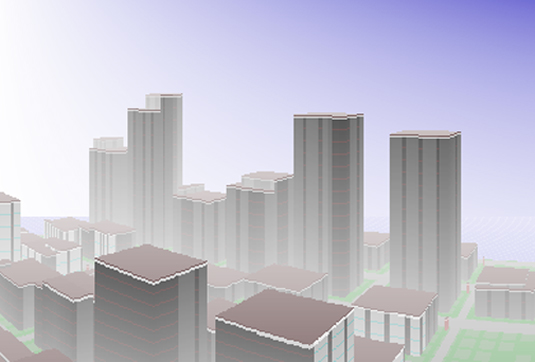
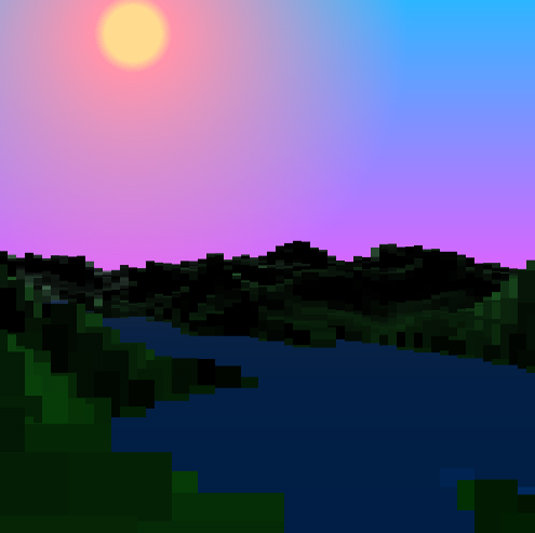
03. 3D City Tour

3D City Tour delivers just what it promises - a first person view of a springtime island city. Use your mouse to fly over the city, jump from roof to roof or drive with the cars on the streets. You can also just let the autopilot show you around. Including buildings, streets, traffic signs, moving cars, parks, a sea, and more, you'll be astounded that Jani Ylikangas managed to create all this in under 1k.
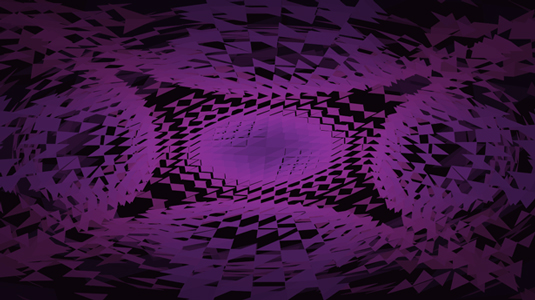
04. Strange Crystals

This amazing 3D animation by Philippe Deschaseaux takes you on a strange journey through an underground mine. "The miners have stopped working," reads the description. "They are afraid. It all seems to come from those strange crystals that some have seen. Be patient and with a bit of luck, you'll see them."
05. 1K Meteors

We're suckers for old-school games at Creative Bloq, so we love this Asteroids tribute from Oscar Toledo G. It runs at 30 frames per second on most machines, each game is unique and, as the creator explains, it offers "a lot of realism as there are no sounds in space".
Daily design news, reviews, how-tos and more, as picked by the editors.
06. Don't worry, bee happy!

This pseudo-3D self-running animation features a busy bee flying left and right, fresh animated swaying grass with depth cueing, pretty flowers, and a camera moving in all directions (left, right, up, down, and forward) for your entertainment. Created by Manuel Rülke, the code was minimized using Closure Compiler, further optimized further by hand and then crushed with JS Crush.
07. Morphose

This interactive 3D mesh is something you have to play with. Created by Benjamin Bill Planche, the demo uses the Painter's algorithm to render the 3D mesh. After projecting each face on the coordinate system defined by the camera, they're sorted by decreasing depth to get the painting order. The displayed shape is the result of a chaotic tweening between two pre-generated meshes, a cube and a sphere. To get a smooth tweening for the faces, the sphere geometry is created by mapping each vertex of the cube (cube-mapping method).
08. Comanche

This tribute to the helicopter simulation game Comanche: Maximum Overkill enables you use arrows to control pitch and roll (altitude is on autopilot). The sky switches from day to night and the game runs at 25 FPS on a medium-end computer. Designed by Siorki, the Packer code was evolved from both First Crush and JS Crush.
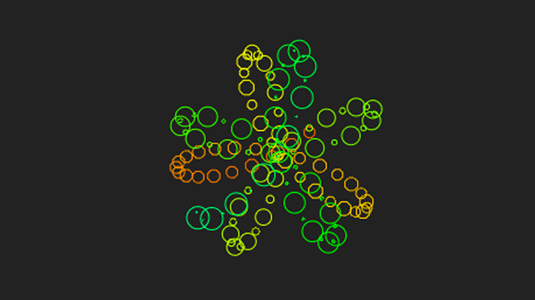
09. Flower

The way these undulating, spinning circles form themselves into a rotating flower shape is simply beautiful and has to be seen to be believed. It was created by Cheeseum in just 960 bytes.
10. Furbee

Here Roman Cortes really pushes the limits of what is possible in under 1k with a 2D canvas and high-end hardware. This colourful animation features fur rendering, wings with artistic motion blur and a 3D cloudscape. To fully enjoy it, it requires to be watched in a very powerful computer with Chrome. (In another entry, Furbee, get out of that tunnel ASAP!, Cortes has mashed up his Furbee with Deschaseaux's entry - number 2 on our list - and that's pretty incredible too.)
Liked this? Read these!
- How to build an app
- The best 3D movies of 2013
- Discover what's next for Augmented Reality
Have you seen an amazing JavaScript creation in 1k or less? Tell us about it in the comments!

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
