The case for responsive web content: it's all about the users
Separate mobile site, or responsive design? Don't take sides in the Nielsen-Clark debate: use top task analysis to find out what your users really want, says Christiaan Lustig
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
Ever since Ethan Marcotte introduced the concept of responsive web design, many of us have been anxious about all the possibilities it offers. But we have also learned two things: there is no mobile web, and there is no mobile context… or is there?
Like Josh Clark, I believe there’s no single mobile context. Certain mobile or other contexts, however, demand mobile sites and mobile-specific content. Similarly, responsive sites created for those contexts demand responsive content. But not just content as a set of universal, reusable chunks, shifting, hiding or changing priority according to screen size; content is about meaning, relationships and people.
There is a case to be made for content to not simply shift or hide, but to change altogether. For it to change based on certain contexts; based on use cases. Top tasks dictate use cases, and use cases dictate content.
There is no mobile context… or is there?
“There is no mobile web”, said Stephen Hay. Agreed.
“There is no mobile context”, said Stephanie Rieger.
And Josh Clark.
And Karen McGrane and Jeff Eaton.
And so says everybody? Eh… I'm not so sure.
An example:
I'm planning to travel to a nearby major city: in this case, The Hague, in the Netherlands. This requires me to travel by bus to the nearest train station, in Hilversum, then by train to Utrecht, and from there onwards to The Hague.
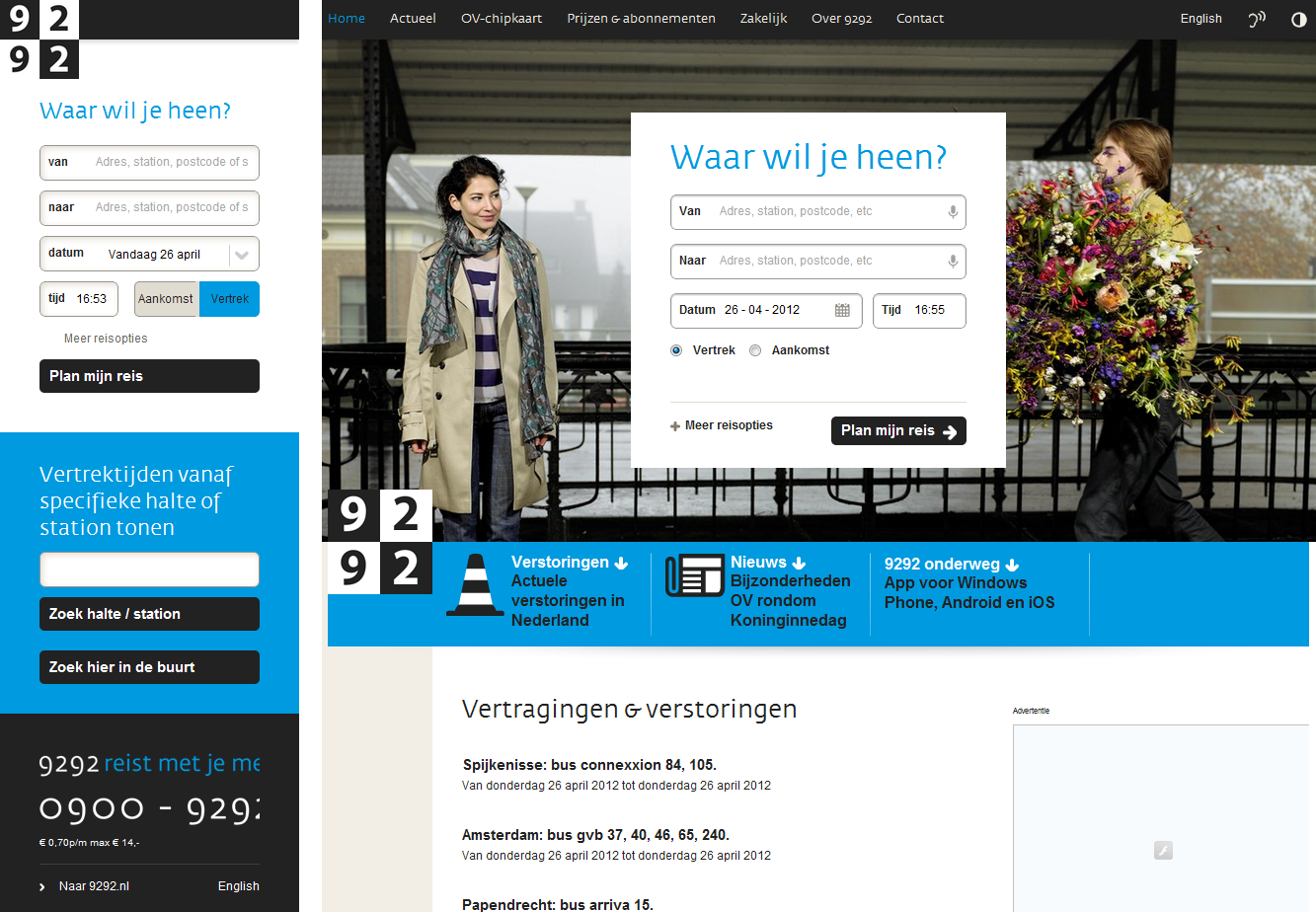
The evening before my trip, I carefully plan the journey, on my desktop computer at home, on the Dutch public transport site 9292.nl, which is very much focused on the top task: planning a trip from A to B at any given date and time.

All goes well with the bus to Hilversum. However, once on the platform, waiting for my train to Utrecht, the announcer states that my train is delayed by some 10 minutes. This means trouble, since I’m dependent on its timely arrival in Utrecht for my connection to The Hague. What to do?
Like its desktop counterpart, the mobile version of 9292.nl – although it has been redesigned quite recently, the site is not (yet) responsive – is focused on planning trips from A to B. But I’m on the platform, in the middle of my journey, and I need to find out whether my Hilversum-Utrecht delay will impact my Utrecht-The Hague connection.
That sounds like a different situation: a different location, a different task. That’s a different context, isn’t it?
Nielsen versus Clark (Or: 'always mobile' versus 'always responsive')
Don’t get me wrong: I am no proponent of Jakob Nielsen’s recent stance on developing mobile-specific sites. But I’m not fully in Josh Clark’s camp either. (Both subsequently added some nuances to their somewhat polarising articles.)
Daily design news, reviews, how-tos and more, as picked by the editors.
I think Jason Mark is on the mark – no pun intended – when it comes to design and development for mobile contexts: “Clark’s assertion that stripping out content from a mobile website is like a book author stripping out chapters from a paperback [is] a bad metaphor.”
Mark goes on to give two counter-arguments:
- Publishers do just this. Consider, for example, CliffsNotes.
- Digital isn’t print. “If publishers could look at their ‘reader analytics’ and see that 80 per cent of their paperback readers only read chapter 3, wouldn’t it make sense to create a book to meet those needs?”
The latter point is great… but it’s not the whole story. Sure, you could use analytics to discover which chapter of your book is most popular, but that wouldn't tell you that what users actually want is a chapter from a different book. To find that out, you would either first have to publish that content and measure its popularity over time, or analyse visitors’ wants and needs (their tasks) on your site regardless of your current content.
Top tasks change when a user’s context changes
I am a believer in developing websites and intranets based on the principle of top tasks: that is, if you focus on the four to six top tasks, you can’t go wrong. At least, not by very much.
I believe there is a case to be made that top tasks are different when the user’s circumstances are different. The circumstances in question aren't the type of device the user has, but his location, his situation, and his need for certain information.
And yes, I understand very well that you cannot measure those elements from within the browser. Not yet, anyway.
But with top task identification, you can verify which tasks users most want to perform on your website or intranet. That's true for desktop, but it works as well for mobile.
“But there’s only One Web!”
Consider what Jason Grigsby recently said regarding delivering different HTML documents and assets to someone who speaks a different language. Josh Clark has also addressed the issue of mobile apps and websites demanding mobile content.
Yes, in the same article, Clark argued that “there’s no single mobile context”, and I fully understand that. But that doesn't mean that there aren't mobile contexts. As Clark added: “There are individual mobile contexts that you can specifically design for, and some of those may require very different content and features than a desktop context.”
That’s the point I’d like to make: there are mobile contexts that require mobile sites that require mobile content. Similarly, responsive sites aimed at those mobile contexts would require responsive content.
So let’s get back to this most basic of element of the web: content.
Content as the foundation of the responsive web
Designers, UX people, developers and copywriters have been raving about responsive web design ever since Ethan Marcotte wrote about it in May 2010. But only now it is beginning to emerge what the responsive web is all about. It’s not just about ‘mobile first’, nor is it about the dozens of web-enabled devices, and it isn't about screen sizes and breakpoints, either.
As Marcotte wrote: “Responsive design is not about ‘designing for mobile’. But it’s not about ‘designing for the desktop’, either. Rather, it’s about adopting a more flexible, device-agnostic approach to designing for the web.”
Let me add what Bryan Rieger said in September 2010: “It’s about people, not devices.”
[slideshare id=5172436&doc=yiibu-rethinkingthemobileweb-100910074556-phpapp01]
People don’t come to your site for its design, nor for its technology. People come to your site to find an answer to their question, or to perform a certain task. And they find their answers and perform their tasks based on content.
“Responsive design is design for content”
Most responsive design projects start out as a functional or technical endeavour. I know our projects often do. But if responsive web design is device-agnostic, aimed at people instead of devices, we should try to finally step away from the technical and functional approach, and truly start to put content first.
I know I’m not the first to say that. Mark Boulton, Jeremy Keith, Luke Wroblewski, Sara Wachter-Boettcher and Karen McGrane have all said similar things about having to create layouts from the content out; to think about the content first and foremost; to start with the content; and that truncation is not a content strategy.
And I very much concur with what they say. However:
- On An Event Apart, in February, McGrane said: “The future of adaptive content is having a clean base of structure to work with. [...] One well-structured flexible reusable set of content that can be published to many places. This isn’t writing for one medium and shifting it to others. We need to write platform-agnostic content.”
- While Mark Mitchell wrote: “Responsive design is design for content: a multi-resolution, standards-compliant cradle for the hierarchy of written word and rich media.”
Now wait a minute…
I’m willing to go with the notion that it’s no longer sufficient to just “lead with the need”, as Gerry McGovern used to say. But a content repository full of 'well-structured', 'reusable', 'multi-resolution', 'standards-compliant' content? That sounds an awful lot like a technical approach to content. Or at best, a functional one.
"Human judgment decides what actually matters"
As Shelly Wilson said at the Content Strategy Forum 2011: “They are talking about content in terms of dimensions. It’s about ratios relative to physical areas. It’s not about meaning. It’s not about relationships.”
And, as Dave Olsen recently added: “We need to move beyond giving content structure and now also give that content meaning.”
Although Karen McGrane is very clear on the human side of content management when it comes to metadata, when it’s about the actual, readable content that your visitors are going to use to perform their tasks, she appears to stick to “platform-agnostic content”.
‘Content’ is not just a set of universal, reusable chunks. It’s also about meaning and relationships. It’s about people.
What McGrane says about metadata also goes for the rest of the content: “You need human judgment to decide what actually matters. Automated pages are not smart enough on their own, but they can do a lot of the heavy lifting.”
If you create responsive web sites and intranets based on McGrane’s latter statement – I agree with automated pages doing the heavy lifting – you’ll need to decide which content goes where, and what that content should do when viewed on a larger or smaller device. Let’s look at content choreography.
Which content should do what in which view?
I think it was Trent Walton who first wrote about content choreography. According to Sean Tubridy’s oft-praised article, three things can happen to content when viewed on larger or smaller screens:
- It shifts
- It gets hidden
- It gets removed
In the comments on Tubridy’s article, Brandon Webber added another point:
- Its priority changes
I added a comment to the article myself regarding the creation of truly responsive content for different types of use:
- It changes altogether
To fit the mobile/tablet/desktop user’s needs, don’t just change the design, or the navigation: change the meaning of the content. In other words: someone who visits your site on a mobile device sees a different site than a tablet or desktop user. Not just shifted content or different priorities, but truly different content.
Content choreography is still just about ‘how’
No matter how valuable, even content choreography is still just about ‘how’, and not about ‘why’. Why should you shift certain content up or down? Why should you hide or remove certain content? And why should certain content’s priority change?
While ‘mobile first’ and breakpoints are the operational level of the responsive web (‘how’), and content choreography is part of the tactical level (‘what’), that’s not all. We need to work on the strategic level of the responsive web to work out the issues surrounding ‘why’ you should shift, hide, remove, prioritise or change content altogether.
That’s where content strategy comes in.
“Content strategy fuels a responsive web design”
Todd Drake recently wrote about “how to tailor what goes into those responsive designs so that the views make sense, all the content still hangs together, and your site’s information architecture is still useful and usable across the form factors”. He rightly argues that “a content strategy fuels a responsive web design. Make sure your design staff and your content providers are aligned around building for meaning on multiple form factors.”
Again, note that word 'multiple'.
There are a ton of decisions to make in a content strategy, regarding your site’s goals, its target audience, key messages, and especially regarding your target audience’s questions, needs and tasks. But what should you base all those decisions on, particularly when it comes to visitors’ tasks?
Ethan Marcotte has (part of) an answer: “I’ve worked on a number of projects that benefited from that approach: where a separate mobile site was needed, and where a responsive approach would’ve been less than ideal. That decision […] was dictated by research, by our content strategy, and by studying the needs of that site’s particular audience.”
Josh Clark also has something to say about this: “When you start a mobile project, ask yourself: what makes this project mobile? Why would someone use this website in a non-traditional computing environment? The use cases that flow forth dictate your content.”
Top tasks dictate use cases; use cases dictate content
I’m convinced that a top task analysis is the proper starting point for most, if not all, websites and intranets. The outcome of a top task identification process is what McGovern calls 'The Long Neck'. Over some 15 years of research, McGovern and his international network – of which I and my colleagues at Sabel Online are a part – have shown that, of the 80-100 tasks that someone might be able to do on a website or intranet, four to six tasks get between 20 and 35 per cent of the votes.
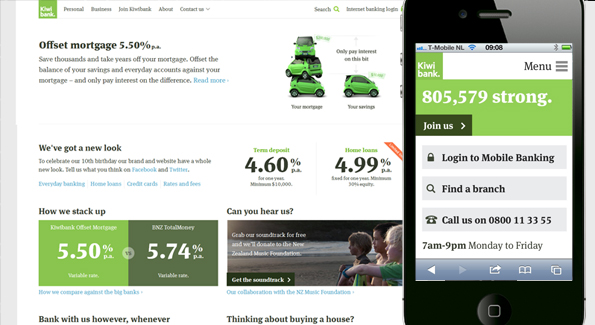
I’m also convinced that, in many cases, mobile top tasks are different from desktop tasks. And TV tasks are different from tablet tasks. An example: compare these two versions of New Zealand’s Kiwibank’s new responsive site.

The differences are fully in line with what Jason Mark wrote about a client of his, also a bank: “More than 50 per cent of their website visitors are on a mobile device. And 98 per cent of those users go directly to the online banking login.”
That means 49 per cent of all visitors go directly to the online banking login. Mark created a dedicated mobile site, but you could just as well create a responsive site that changes its navigation, content and functionality according to such stats. That would probably be easier and cheaper to design, build and manage.
Analytics alone can't define use cases
Jason Mark argues that, when you’re working on a mobile context, “you should always look at the site analytics and make smart decisions based on what you find.” And that’s true. But as I said earlier, stats are only based on the content that’s already there; about how easy (or hard) it is to find and use it.
Additionally, as Karen McGrane commented on Mark's article: “You can't generalise what people want based on the current bad experience offered by most mobile websites. You're never going to get accurate data about how to prioritise until you get all your content up.”
McGrane also wrote: “Content that is accessed by only a small number of readers can still be INCREDIBLY important to those people.”
But isn’t it nonsense to give priority to, say, the five per cent of your visitors who need certain information over the 35-50 per cent who need something else? Surely we develop websites and intranets for the majority of our visitors, not for the exceptions? If said content is so important to a small group, perhaps you could find some other means to deliver it to their doorstep?
Prioritise tasks, not devices
Analytics are important, but top task analysis is a step prior to that. It gives an insight into your visitors needs, no matter what's currently on your website.
Josh Clark says more or less the same thing in his reply to Jason Mark’s article: “I suggest our default assumption should be that content should be accessible and well formatted on all platforms. […] Some use cases may be more popular for mobile than for desktop [...] and the priority and presentation of content should reflect that. For your university or bank, yes, optimise the experience for the use cases you mention. Prioritise those tasks.”
And if there is one thing you take away from this article, it should be that last sentence.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
