UI design pattern tips: recommendations
In the third of a series looking at website design patterns, Chris Bank of UXPin looks at the use of recommendations.
Once someone starts using your website or web application, they need to know where to go and how to get there at any point. If they can’t navigate through your your application easily, you’ll quickly lose them. Thus, designing effective navigation in your web application is crucial.
In this series for Creative Bloq, Chris Bank of UXPin, the UX design app, discusses the importance of navigation design patterns and details examples from some of the hottest websites and web apps today.
For more examples of web design patterns, download UXPin’s free e-book, Web UI Design Patterns 2014.
The problem
The user wants to know which content to view.
The solution
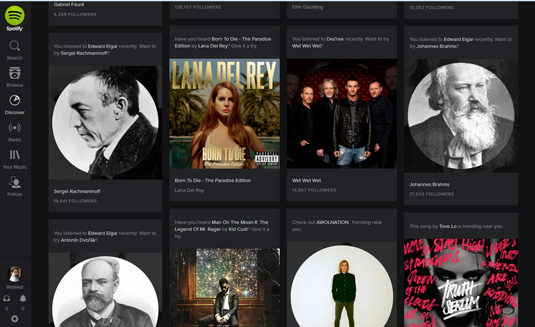
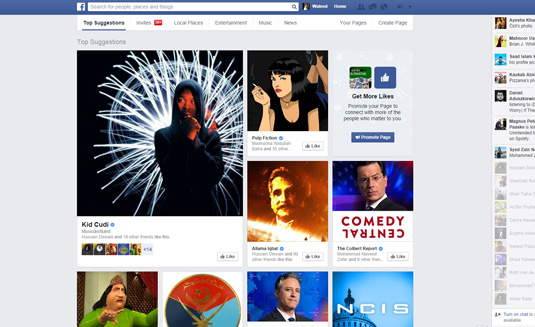
Show content suggestions and recommendations at various points to help the user browse through your content.

Using the information from the user’s profile preferences or their past interactions in the app, Facebook, Eventbrite, Spotify and Yelp among many others generate tailored recommendations for their users to help them discover new and related content or connections.
These recommendations can come in the form of 'popular' or 'recently posted' items. Facebook provides 'related' pages based on the user's interactions with posts in their timeline as well as a more dedicated recommendations section where users can discover new pages and people to follow.
Daily design news, reviews, how-tos and more, as picked by the editors.

The stream of content available to users can be endless especially in social web apps that feature user-generated content; providing a robust recommendations engine in the UI can be a great way to help them discover new content.
Words: Chris Bank
Chris Bank is the growth lead at UXPin, a UX design app that creates responsive interactive wireframes and prototypes.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
