The best tools for creating your own typeface
Fontsmith's Béla Frank guides you through the range of software options available.
Want to know all about font design? You're in good company. There has been a boom in type design recently and its popularity shows no signs of abating.
More and more people are trying it out, teaching it, learning it, crafting fonts to make a living out of it or just for the sheer fun of it. This process has been fuelled by an influx of new tools on the market, and it's a win-win situation for everyone involved.
I can still recall the moment when I fired up a font editor for the first time, way back in 2007. It was FontLab Studio, the seemingly obvious choice for a budding type designer. The software felt magical, even if it did come with a greyish, boring interface, slightly confusing menu wording and a hell of a lot of options.
Type design seemed like the most offbeat activity to get into. I felt like I was entering a solitary, special place. This memory seems so dated today, when type design is everywhere.
Not so easy
While the design aspect may still be done with pencil and paper, that design has to be turned into a working font. It's always been that way. Type used to be carved in wood and moulded from lead. The design always had to be turned into matter, in accordance with the rules and possibilities of the material or medium. It had to be formed into a meticulously engineered font eventually.
These days this font is a digital one and usually in more than one format, which is seemingly easy to produce – especially if you know what to do. But this can be misleading. Just fire up a type tool and try to create a font. Click and run? Far from it.

The process of type design is a complex one. You draw or edit the letterforms. You set information and data to make your font work consistently on all platforms, hint it to look good on your printed page and on screen, and finally export it to the appropriate file formats. I bet you suspect by now that you need something to make it all easy for you.
Daily design news, reviews, how-tos and more, as picked by the editors.
So let's take a look at some major font editor tools available out there: FontLab Studio, Fontographer, Glyphs and RoboFont. This will help you to make an informed decision that will affect your workflow and results before you even set out to create a font.
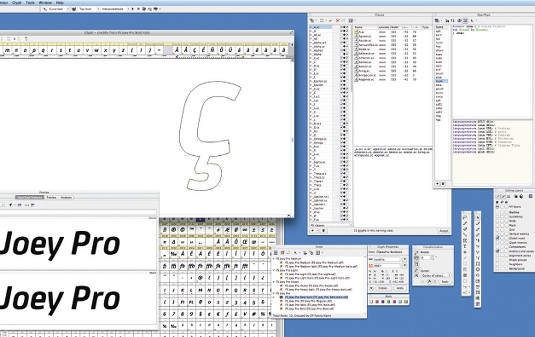
Fontographer and FontLab
Fontographer and FontLab were for a long time the de facto tools of type design. And while this isn't exactly true any more, they're still around because many individual designers and companies based their workflow on them. They are powerful enough to create robust, commercial-quality fonts and they run on OS X as well as on Windows.
Using FontLab, you can fine-tune everything from OpenType features (advanced typographical features like small capitals) to manual TrueType hinting (for superb rendering on screen).

Workflow can be automated with Python scripting (the type designer's favourite programming language) – you can access most of its internal objects via Python, but the lack of proper documentation can be daunting. Its Multiply Master support is powerful but not intuitive, nor easy to set up.
Despite these issues, FontLab is probably still the most used type design tool for font production (although that's probably about to change). For a beginner, FontLab's interface may be confusing and look dated compared to modern apps. Indeed, its steep learning curve can be disheartening. But stick with it if you definitely need that extended range of tools, and feel ready for the challenge.
Fontographer suits the needs of a novice type designer or a digital designer. Its interface looks more fun, the necessary tools are included and the font naming is easy (this being one of the toughest challenges for a beginner, so you'll praise any software that makes it any easier for you).

Features such as Auto Space and Auto Kern might be tempting to use and save some time, but it's not likely to be something you'll want to automate.
Bear in mind that Fontographer lacks some of FontLab's more advanced functions. There's no OpenType feature editing in the app (although you can write your code and import it) and no hand-hinting either.

While both Fontographer and FontLab have proven to be really good tools, they have lain dormant while new tools have appeared and flourished, such as the more designer-friendly Glyphs App or the highly scalable RoboFont.
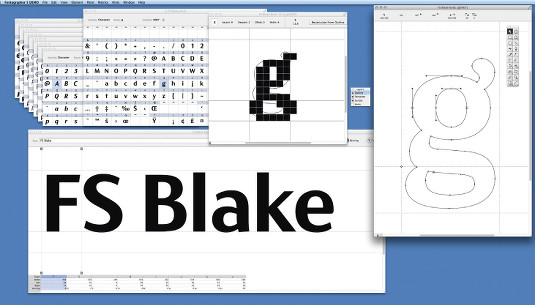
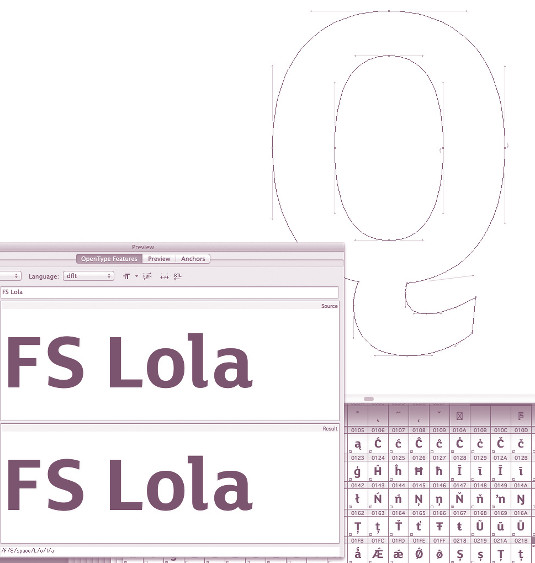
Glyphs and Robofont
The desktop computer has liberated typography and made it accessible to everyone – for better and worse. Glyphs and RoboFont, which can be considered the modern type designer's tools, are changing the face of type design.
While both projects looked exciting from the outset, many designers were initially reluctant to take them seriously, but those days are long gone. Both apps are evolving and have a fast-growing, dedicated community of users and developers. The latest versions are user-friendly, easy to learn and capable of producing high-quality fonts. Both Glyphs and RoboFont natively support the popular UFO format, whose acceptance is ever-growing.
According to its website, Glyphs is "the font editor for everyone. [It] helps you draw new typefaces, modify existing fonts, and sculpt your letterforms hassle-free" – and it's bang on.

Glyphs has turned type design into an enjoyable process, with its integrated interface for drawing, spacing and kerning. It can auto-generate OpenType-features even for complex scripts like Arabic. Planning a whole font family? Crafting it is as easy as it gets using Multiply Masters.
Glyphs is scriptable using Python. Adding new functions is easy as the whole system is well-documented. It also lets you focus on the design process – you don't have to be aware of technicalities before drawing and exporting OpenType fonts in order to get everything right. As an extreme example, you can open up, modify and export an OTF font and preserve everything without the need for previous technical knowledge about fonts. Easy? Yes, it is.
While Glyphs is pre-defined for almost anyone, RoboFont is a more flexible font editor written entirely in Python. It allows total customisation of its interface and structure so that users can create brand new, tailor-made solutions depending on the project at hand. You can customise and expand the app, as RoboFont gives you control over your workflow down to the smallest details. RoboFont can also be run from the command line.

Glyphs and RoboFont may lack some functionality right now, but they are evolving fast. The biggest drawback could be that they run on Mac only – no Windows version is currently planned. All things considered, there's never been a better time to create your own typeface. So what are you waiting for?
Words: Béla Frank
This article originally appeared in Computer Arts issue 229.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.