The designer's guide to special characters
The characters on your keyboard are just the tip of the iceberg, says Jason Cranford Teague - there's a whole other world of special characters to discover.
When it comes to clear writing, the importance of the mechanics of spelling, grammar, and proper punctuation are always stressed. However, for some reason, the importance of using the correct typographic special characters is often overlooked.
Arguably, we can blame typewriters for this historical lack of concern. Before digital type, there were a limited number of characters available on the keyboard, so less common or similar characters were left out. Why include hyphens, en dashes, em dashes, and a minus sign, when you could just include the hyphen for all of them?
Lessons of the past
These days, however, computers allow you to access special characters than are immediately visible on the keyboard, but the long learned lessons of the past still persist, even when this leads to inferior typography. It’s time for designers to stand-up and use the right typographic marks for the job.
The good news is that, for the most part, learning to use the proper special character is not too difficult, especially for Mac and iOS users. Some websites stick with limited character sets to ensure compatibility with older browsers or are forced to because of the type of CMS they use. Still, you should know the correct marks to use, and use them whenever it's technically possible (and certainly when working in print).
Although the characters you see printed on your keyboard are just the tip of the iceberg of characters you can actually use, there are a few common special characters that are either left out or misused. Here's a quick run-through some of the important symbols you should be using. I've also put together a handy table of common typographic marks for reference.
01. Dashes
A hyphen is the most commonly used, and misused, of the dash symbols, generally standing in for the en, em, and even minus sign, but it is not the same.

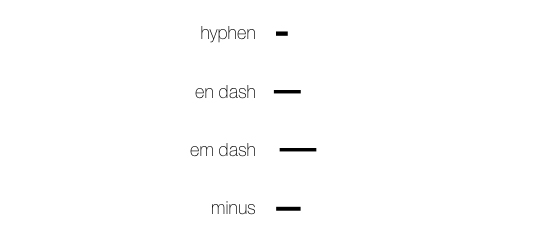
The differences become clear when the three dashes are next to each other
Daily design news, reviews, how-tos and more, as picked by the editors.
- Hyphen (-): A hyphen is easily inserted from the keyboard, so is often used when a minus sign, an en dash, or an em dash is what is called for. In typography, the hyphen should only be used to hyphenate words.
- En Dash (–): An en dash is wider than a hyphen and used for value ranges (e.g. 3–6, 4 March–6 March, A–Z), relationships/connections (e.g. we won 12–4, parent–teacher relationship, the vote was 2–3), and attributive compounds (ex–principal, trans–scholastic, Public-school–private-school rivalries).
- Em Dash (—): An em dash is the widest of the three and is used to separate a parenthetical text—like this—as opposed to using the more common parenthesis. It can also take the place of an ellipsis to signify an incomplete sentence, instead of a colon to separate words for definitions or before a citation.
- Minus (−): Although not technically a dash, the hyphen is also used as a stand-in for the minus sign. However, these two marks are distinctly different. Unfortunately, the minus sign is not easily accessible from either the Mac or iOS keyboards, so, unless I'm doing a mathematical formula, I tend to use the hyphen.
02. Ellipses
An ellipsis is used to set off text to indicate omission, pause, or to build tension in a narrative. It is often thought of as just three periods, full-stops, or points placed side by side, but take a look:

The first is the ellipsis character, the second three periods. The points in ellipses are actually much further apart
With an ellipsis, the points are further apart than simply adding three dots. The extra space makes it easier to read. Additionally, if you use twitter, using the single character ellipsis mark gives you another two characters.
03. Bullet (•)
Although often inserted automatically by a word-processor when creating an unordered list, it's convenient to be able to quickly add this disc-shaped character to your text rather than using a hyphen, asterisks, or period/full-stop as a stand-in. The bullet is easily accessed from all modern keyboards with just a few key clicks.
04. Copyright and Trade Mark (© ® ™)
There are several different special characters for creating copy and trademarks. Although often mimicked with brackets, i.e. (c), these symbols have specific meaning that should not be replaced with multiple characters, especially since all three can be directly accessed from the keyboard.
05. Quotes
Generally we leave it to our word processors or localised version of software to determine the quote style to be used. All of the different quote styles are easily accessible in both Mac and iOS keyboards.
- Straight quotes (' "): Straight quotes are the default quote style accessed from the keyboard and are a necessity if displaying computer code with quotes.
- Smart quote (‘ ’ “ ”): Smart quotes are usually used within body text, especially in print, for things such as contractions (don’t) and reported speech (he said, she said).
- Angle Quotes (« »): Angle quotes are meant to be used for specific languages; Arabic, French, Greek, amongst others, but are also commonly used as arrow stand-ins for user interfaces. However, some designers will use two angle brackets, >>, instead of a true angle quote.
06. Primes (′ ″)
Primes are used to indicate units of measurement, but straight quotes are often used in their place for convenience. A single prime is used for feet, arcminutes, or minutes. A double prime is used for inches, arcseconds or seconds.
Given that Windows, Mac, and iOS do not allow for typing primes directly in, it's understandable why straight quotes are normally used, however, HTML allows you to quickly encode the marks.
07. Degree (°)
The degree symbol is used for temperature and in mathematics, but the word is often written out. In both Mac and iOS keyboards, however, the degree symbol is easily accessible.
08. Arithmetic symbols (+ − × ÷)
Although the plus symbol is easily accessible on all keyboards, the minus sign, multiplication sign, and division signs are not. The minus sign is generally replaced with a hyphen (see above) with little impact, but the multiplication sign will use a lower-case x which is a poor substitute, and the division symbol is replaced with a /. Of all of the stand-in characters, a lower case x in place of a × is the most egregious, but also the most difficult to overcome. Where possible, I recommend encoding these in HTML.
Next page: how to access special characters

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
