Use gradient opacity masks in Illustrator
Lee Barnes shows how gradient opacity masks can be put to use in Illustrator
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
Illustrator has a whole host of useful features that are tucked away and can sometimes be missed. One of the most useful is the ability to create opacity masks, which can be used in many different ways.
This quick tutorial will show how you to use a basic gradient as an opacity mask over text. Once you know this method, you can utilise it in different ways to benefit your designs – as an easy-to-use alternative to a clipping mask, for example.

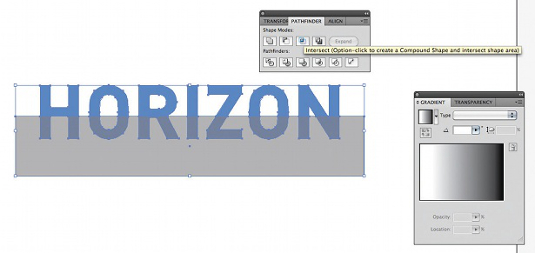
01 Set a word in your chosen font and create outlines (select the text and press Cmd/ Ctrl+Shift+O). Next, split the word in two by drawing a rectangle over half and use the Intersect tool in the Pathfinder panel.

02 Now, change the colour of the bottom half of the word. We’re going to apply an opacity mask to this section to emphasise the split within the word. In this example, I’ve offset the bottom half of the word to the right as it helps give more impact to the effect.

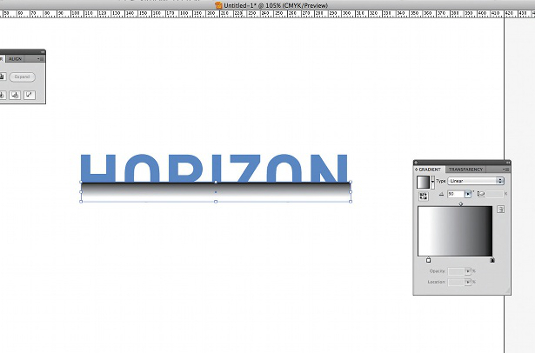
03 Drag out a rectangle over the bottom half of the word and apply a black to white gradient to it. This gradient will control the area of the masked items that are visible, or transparent. Anything underneath a white area will be visible, whereas anything underneath a black area will be transparent.

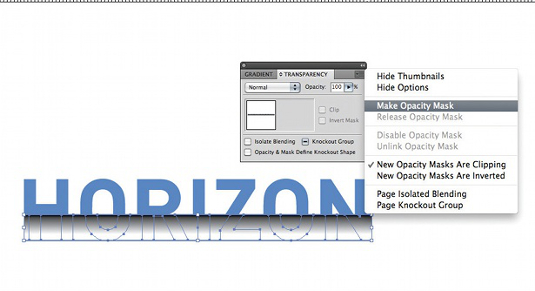
04 Select both the bottom of the word and the itself to alter the area affected. gradient you’ve just created, making sure that the gradient is above the word. With both selected, go to Window> Transparency, click on the drop-down menu in the top-right of the panel and select Create Opacity Mask.

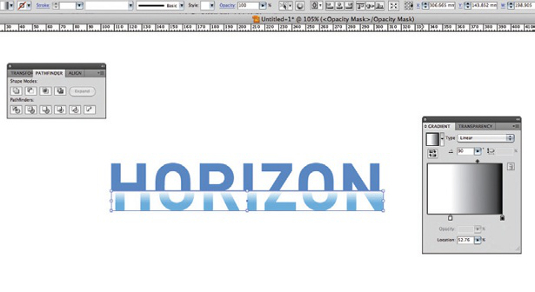
05 You can now edit the effect that the gradient opacity mask creates by clicking on the right-hand-side square on the Transparency panel. You can edit the gradient as you would normally with the Gradient panel, or you can use the Gradient tool and tweak the gradient shape
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
