UI design pattern tips: jump to section
In the first of a series looking at website design patterns, Chris Bank of UXPin looks at the 'jump to section' technique.
Once someone starts using your website or web application, they need to know where to go and how to get there at any point. If they can’t navigate through your your application easily, you'll quickly lose them. Thus, designing effective navigation in your web application is crucial.
In this series for Creative Bloq, Chris Bank of UXPin, the UX design app, discusses the importance of navigation design patterns and details examples from some of the hottest websites and web apps today.
For more examples of web design patterns, download UXPin's free ebook, Web UI Design Patterns 2014.
The problem
The user wants to jump through whole sections of a web app or content quickly.
The solution
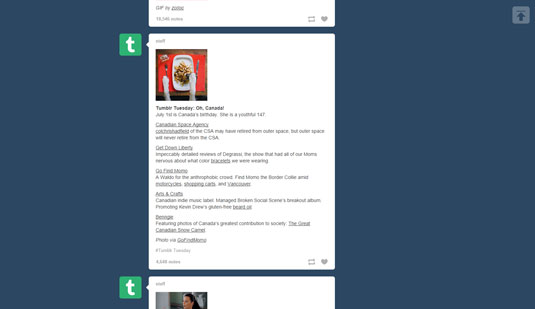
Create a shortcut button or hot spot that takes users directly to a certain part of a web app, typically beginning or end but more commonly other specific points.

For example, users can click a tab or button to scroll to the top of the page from wherever they are. This comes in handy especially if you’re also implementing the Infinite Scroll pattern and the page can get really long as new content is loaded one after the other.
If users want to access controls or information that is only visible at the top of the page, returning there after several pages worth of scrolling can be a nightmare.
Daily design news, reviews, how-tos and more, as picked by the editors.

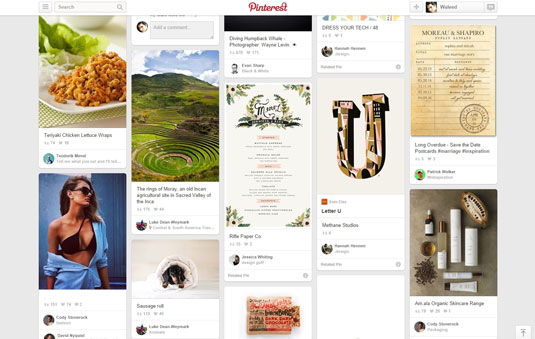
Pinterest solves this user headache by showing an unobtrusive 'jump-to-top' button in the bottom right corner of the screen, which instantly scrolls the user back.
Words: Chris Bank
Chris Bank is the growth lead at UXPin, a UX design app that creates responsive interactive wireframes and prototypes.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
