What's different about Arabic web design?
Brightlemon's Leon Tong and Inspiral Design's Mukhtar Sanders reveal how to design for an Arabic audience.

Why build an Arabic website, or an Arabic version of an existing website? Here are a few facts that go towards answering that question...
- The proportion of Arabs online grew 30-fold between 2000 and 2012.
- Communication technology played a significant role in the disintegration of at least two Middle East regimes, Egypt and Tunisia.
- 41 per cent of Saudi internet users are on Twitter, the highest rate in the world.
- However, less than one per cent of all web pages are in Arabic.
How do we redress that imbalance? By using technology that embraces multilingual software, via internationalisation and localisation. And by sharing best practices on how to design and build websites in languages other than English.
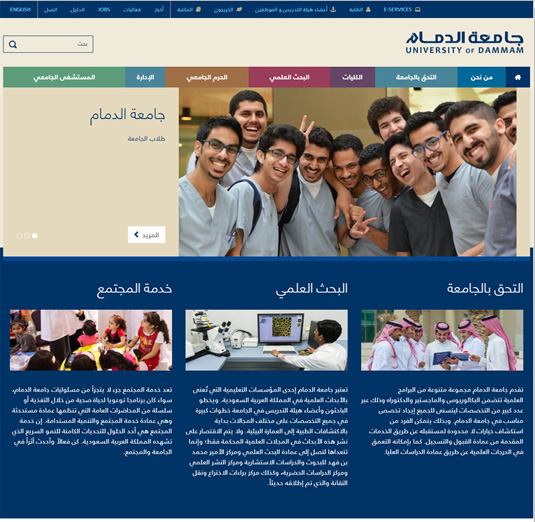
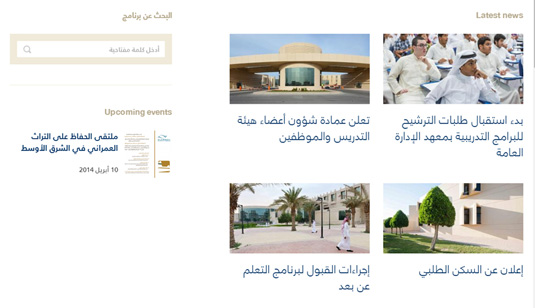
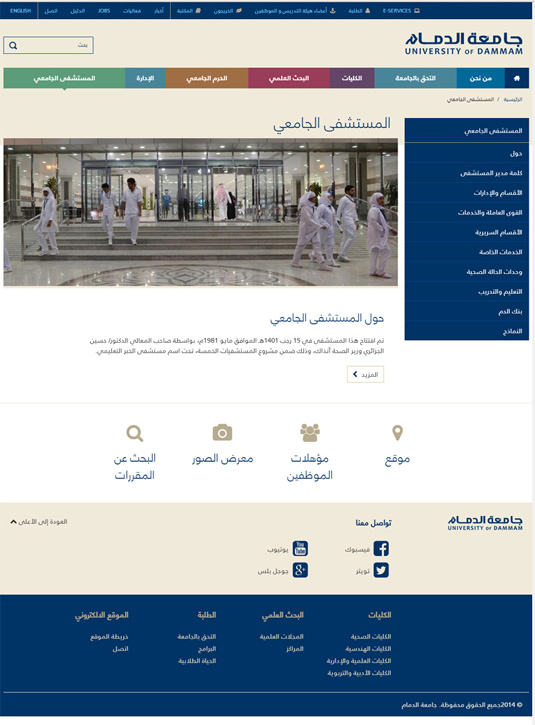
In this article, Leon Tong, director of BrightLemon, and Mukhtar Sanders, director of Inspiral Design, offers some guidance in how to build large and complex Arabic websites, based on their experience building the University of Dammam website. Need tools to help? Here's our guide to the best website builders out there.
01. Make the layout work in RTL

Arabic is one of the most difficult languages to design for digitally because it reads right-to-left (RTL). With Arabic, the right-to-left aspect is more complex even than a language such as Chinese because the entire web page needs to be flipped horizontally.
It is still relatively straightforward to construct a single language site in Arabic. But designing multilingual sites that include Arabic will require careful planning to ensure the design does not have any conflicts when switching from LTR to RTL, or vice-versa.
02. Pick the right platform
A platform such as Drupal supports internationalisation and localisation out of the box and contains ready made translation files (called .po files) for most standard strings.
Drupal also contains a mechanism to easily switch the layout of any site from left-to-right (LTR) to right-to-left (RTL) while preserving shared content.
Daily design news, reviews, how-tos and more, as picked by the editors.
03. Pick specific images for RTL and LTR
Don’t use the same images for both the Arabic and English version You'll need to individually select images for Arabic and English versions of your site. Simply horizontally flipping your images between versions will usually lead to some odd looking results.
04. Use HTML prototypes

In terms of process, what works really well in building an Arabic website is to ensure that the first major deliverable is a clickable HTML prototype.
This ensures any changes can be done quickly and cheaply but all stakeholders can still see exactly what the final site will look like - a major advantage over wireframes. Additionally, if the HTML/CSS is of high quality it can be used for Alpha, Beta and Production.
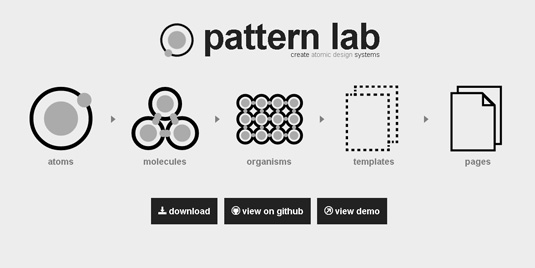
The prototyping tool we used to redesign the University of Dammam website is called PatternLab. This is based around the useful concept of creating pages via atoms, molecules, organisms and templates.
This concept is one used by another site we built – the University of Cambridge, which created its own digital design guide: Project Light. Project Light was in turn based on the BBC Global Experience Language.
05. Make it mobile friendly
Our research shows that 30-40 per cent of internet users in the Middle East regularly use smartphones and tablets, and such devices are particularly popular with the growing young population.
So, for the University of Dammam's students, we've designed the website to be more like an intuitive app, as it is usually the most common way for them to get information.
06. Rise to the challenge of Arabic typesetting

Creating a clean, legible site is as important in Arabic as much as in English. When creating a multilingual site, Arabic and English typefaces need to match aesthetically so that the pages look as similar as possible when switching between the two.
This can be a challenge, because there are far fewer Arabic web fonts available than Latin fonts, which is one reason many Middle Eastern websites appear outdated and out of sync with their own company branding.
We needed to spend weeks making Arabic typography fully functional across all devices, given the poor support for Arabic fonts online
Words: Leon Tong and Mukhtar Sanders
Leon Tong is director of BrightLemon, and Mukhtar Sanders is director of Inspiral Design. This is an updated version of an article that previously appeared on Creative Bloq.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
