Build modular content systems in WordPress
Mark Llobrera walks through how to use Advanced Custom Fields to create a WordPress CMS that is flexible and structurally sound.
The key word that has informed my work for the last few years has been 'flexible'. A website needs to be flexible for the end user, morphing to meet them on their chosen device. But our content authors need flexibility, too, in how they create content for the site. They need to be able to mix different kinds of content to create a compelling site.
Hone your WordPress skills with these brilliant tutorials
One of the ways we talk about this flexibility for both users and authors is using the term 'modular content'. Loosely defined, modular content means breaking down our content into smaller chunks that can be combined in many different ways.
It is not a new idea, but it is one that is given new urgency by our new multi-screen, multi-device web. A 'page' is simply too big a unit – it must be broken down into smaller components to enable it to bend and change to better serve its authors and users.
WordPress has a few options that can be used to add some of this flexibility into a CMS. Elliot Condon's Advanced Custom Fields has long been an essential plugin for extending the capabilities of WordPress in order to build custom CMSs.
The plugin has two features that are well suited to our goals of creating a CMS that supports our flexible design system, namely the Flexible Content Field and the Repeater Field.
These features allow designers and developers to create modules and craft markup to represent those modules, but they also give content authors flexibility in how they order those modules.
Daily design news, reviews, how-tos and more, as picked by the editors.
So instead of needing many different page templates, we can use a smaller number of flexible content types and templates that are able to render a wide range of possible pages.
Identifying our modules
Let's start with an example: a product details page template. A common scenario is to have a large, evocative image at the top, supported by a section (or sections) highlighting individual features (with an optional image).
Finally, callout blocks to related products could follow. We can start by identifying our design system. There are a number of ways to do this, but at the moment I like to sketch out my site's possible templates and what they will need to support.
Once I've done that, I start circling common visual structures that can support those content modules. From there I can move on to wireframes that clearly identify those modules.
In the scenario shown in the image on page 111, the template calls for three modules: A) a full-width image with text layered on top, B) a centered image with text running underneath it, and C) a series of callout blocks that have a thumbnail image with text layered on top.
Our goal is a template that can support any of those blocks, in any order: ABC, ACB, BAC, BCA, ABBC and so on. Certain orders will make more sense given the desired hierarchy of the page, but we want to be able to support all options.
Creating modules in WordPress
Now that we have an idea of what kinds of content we'll need to support, we can start creating our modules in WordPress. We will use Advanced Custom Fields Pro, a paid plugin that includes the Flexible Content Field and Repeater Field.
Once you have the ACF Pro plugin activated, go to the new menu item Custom Fields > Custom Fields and add a new Field Group . Call it 'Core Modules'. Once you've created a Field Group, you can add fields to it.

Create a single field called 'Flexible Content'. Select Flexible Content as the field type. A Flexible Content Field gives you the option to create multiple layouts. Those modules we identified earlier? They map directly to the layouts you will create here. When you create the field it should automatically create your first layout for you.
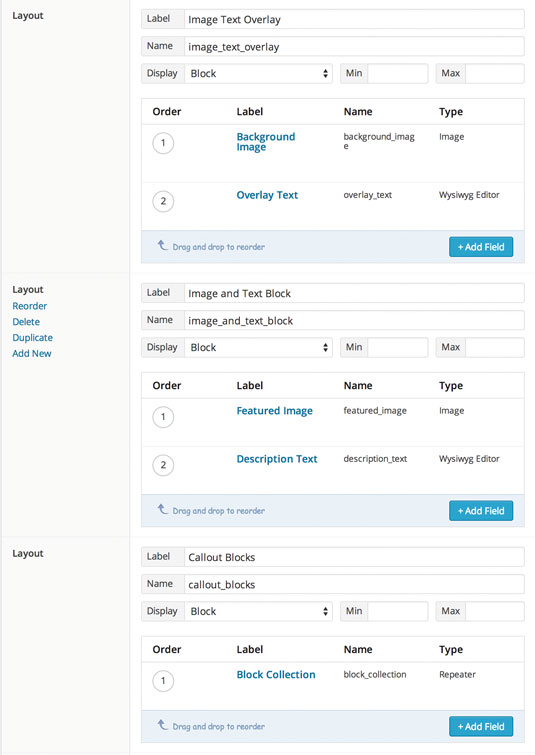
Go ahead and label the first layout 'Image Text Overlay' , with a name 'image_text_overlay'. That name is important because that's how you'll reference the field in your PHP template file.
Create a field labeled 'Background Image' (name: 'background_image') and set the Field Type to Image . Add another field, labeled 'Overlay Text' (name: 'overlay_text') with a Field Type of Text. That's it for the first layout.
Once you're done with your first layout, hover over the word Layout in the left-hand column. Several options should options appear, including Add New . Click on that to create your second layout. Label it 'Image and Text Block' (name: 'image_and _text_block'). Add a field labeled 'Featured Image' (name: 'featured_image' , field type: Image).
Add another field, labeled 'Description Text' (name: 'description_text' , field type: Wysiwyg Editor). This layout maps to the centred image with a text block underneath it. Finally, create your last layout. Label it 'Callout Blocks' (name: 'callout_blocks').
Create a new field labeled 'Block Collection' (name: 'block_collection', field type: Repeater). A repeater is a way to create multiple field collections.
In the Sub Fields section of the Repeater field create a field labeled 'Block Image' (name: 'block_image' , field type: Image). Create a Text field labeled 'Block Text' (name: 'block_text').
Next page: fields explained and crafting a template

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.