Speedy museum website is a design delight
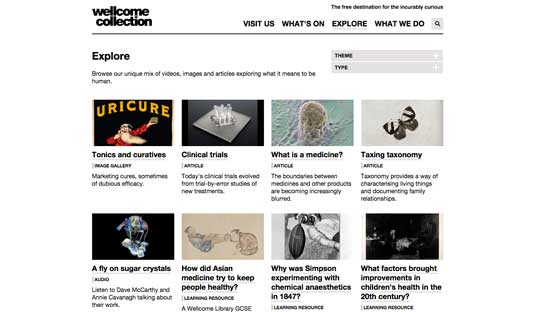
The Wellcome Collection's website works quickly even on slow mobile connections. Find out how it was made here.
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
London’s Wellcome Collection is one of the top picks in our Designers' Guide to London. A museum of medical artefacts and artworks, it calls itself 'the free destination for the incurably curious' – and its new, responsive website has the same attitude.
Developed by the Collection's in-house team, the site promotes installations, events and publications, along with some exclusive digital content, including games. Feeling inspired? Grab yourself a website builder and make your own.
The site is built on Drupal, which led to some challenges. Developer Gareth Estchild says, "Drupal is a bit notorious for getting it to spit out what you want. The backend developers replicated the code from our HTML templates, which means we’ve been able to achieve good semantic markup."
Quick to load
The layout relies heavily on JavaScript: jQuery, jQuery UI and the AmplifyJS components library are in place to generate the common page elements, while Masonry is used to lay out the flexible grid.
Performance and findability were obviously foremost considerations in building the site: it's very quick to load even on low-bandwidth mobile data connections, and key information such as the address and gallery visiting times are present on every page.
UX designer Eleanor Ratliff adds, "Simple little things, like flagging clearly on the listing pages when an event is fully booked, address some big user frustrations."

Words: Peter Gasston
Daily design news, reviews, how-tos and more, as picked by the editors.
Peter Gasston is a veteran web developer who now works as a technologist and frontend lead at rehabstudio. He’s the author of The Book of CSS3 and The Modern Web.
Like this? Read these!

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
