Create clickable, live prototypes in Sketch
As builds evolve, so must our mockups. Clark Wimberly explains how to create a complex, moving mockup with Sketch and InVision.
16. Open InVision
Now that we're just about ready to save our screens as PNGs, let's log into InVision and make a project to hold them. After making your Tracker Keeper project folder, make sure you grab the InVisionSync app – you can also upload through the web, but the Sync app does such a nice job of helping things along.
17. Export artboards to InVision

Back inside Sketch, we're now going to export our artboards as PNGs. You can do this from the bottom of the Inspector palette, or with the 'Export' button in the right of the main toolbar. When exporting multiple artboards, the file names will be the same as the artboard name. This makes for some nice parity between your Sketch document and the names of different screens inside InVision.
18. Syncing screens
Save the PNGs inside your InVision folder, where you'll find a newly created 'Tracker Keeper' folder. Inside this, there will be a 'Screens' folder.
19. Enter Build Mode
Once you've uploaded the screens into InVision, head back into the web interface and open the project. While viewing the main screen, we're going to enter Build Mode. You can do this using either the icon in the bottom centre of the screen, or simply by pressing B.
20. Making hotspots

With Build Mode active, click and drag to draw a hotspot with blue highlight around the menu button. This hotspot is the key to creating a living mockup out of flat PNGs. Essentially, we're making an image map with actions tied to each hotspot we build.
21. Adding animations
We're going to link our new hotspot to our 'home-menu-open' screen, and select the animation we want. Since our menu is designed like an off-canvas tray, let's select a Push Right animation.
22. Test your hotspots
Hop back into Preview Mode, either with the icon in the bottom centre of the screen or by pressing P, and test the new hotspot. Clicking it should make the menu open. Now viewing the 'menu-home-open' screen, let's make another hotspot that lets people hide the menu. Enter Build Mode, draw out a new hotspot, and link it back to the 'home' screen.
Daily design news, reviews, how-tos and more, as picked by the editors.
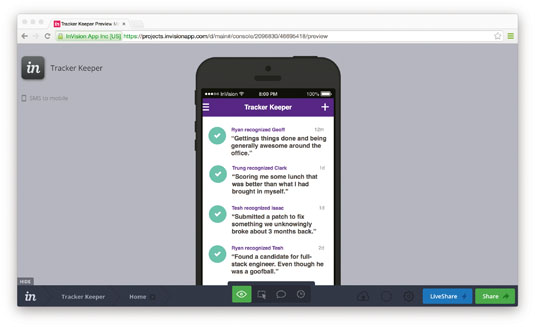
23. Check the app on device
Now would be a good time to check this app out on your actual device. Either click Share and grab the link yourself, or use the SMS service to send a link right to your phone. Once you open the link, make sure to Add to Home Screen to get the full effect (InVision lets you set an icon, startup image and so on).
24. Make your edits
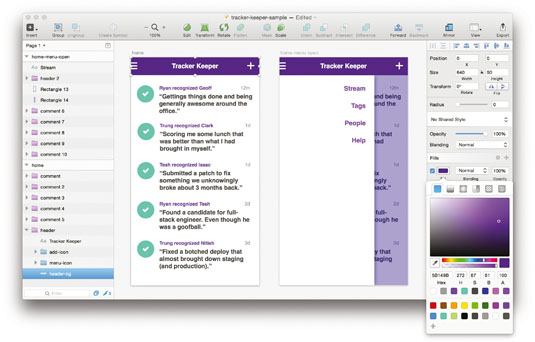
You know what? Now that I see this on my device, that neon bar in the header is a bit too loud. Let's hop back into Sketch and tone it down, making it a nice deep purple. Of course, when you edit the header Symbol in one place, it automatically updates all subsequent instances. And no, I don't really care about the purple, I just wanted to show you how easy it is to manage changes within your living mockup.
25. Export
Select your artboards again, and let's export. Save them to the same folder as before – replacing the old files – and InVision will take care of the rest. Your updated look (with purple header) will automatically show up in all InVision mockups, even those being viewed on a mobile device (or live in browser).
26. Enjoy your editable, live prototype
Of course, all of your hotspots and settings for each screen will remain intact. This means you can change out design details – or even whole screens – and you'll still be left with a clickable, live prototype.
27. Rinse and repeat
That's almost it! Now you just need to rinse and repeat. Make changes, see them live on your device, share them with people.
This article originally appeared in net magazine issue 263
Words: Clark Wimberly
Liked this? Read these!
- How to mock up a website with Sketch
- How to build an app: try these great tutorials
- Free graphic design software available to you right now!

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
