Construct a type-based identity
Ruben Pater from Lava explains how designing a custom typeface can work for an identity

08 Once we’d set the logotype using the letters, the spacing and balance had to be adjusted for use as a logo. This was the time to refine and carefully construct its elements. We made the letters narrower and redrew them to get rid of vector clutter. This process was repeated for the full typeface.

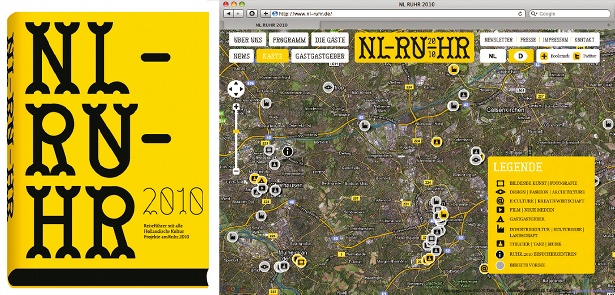
09 By adding a yellow background to the typeface, the licence plate look was complete. We also added the festival year in a subtle licence-plate style.

10 Our client also asked if we could make a version of the identity for the web address. Based on the characteristics we designed, we created new letters that were similar in style but wider and open enough to be legible at small screen and print sizes.

11 Based on the typeface, we then created icons that could be used for way-finding and maps in much the same way that the letters of the typeface were constructed.

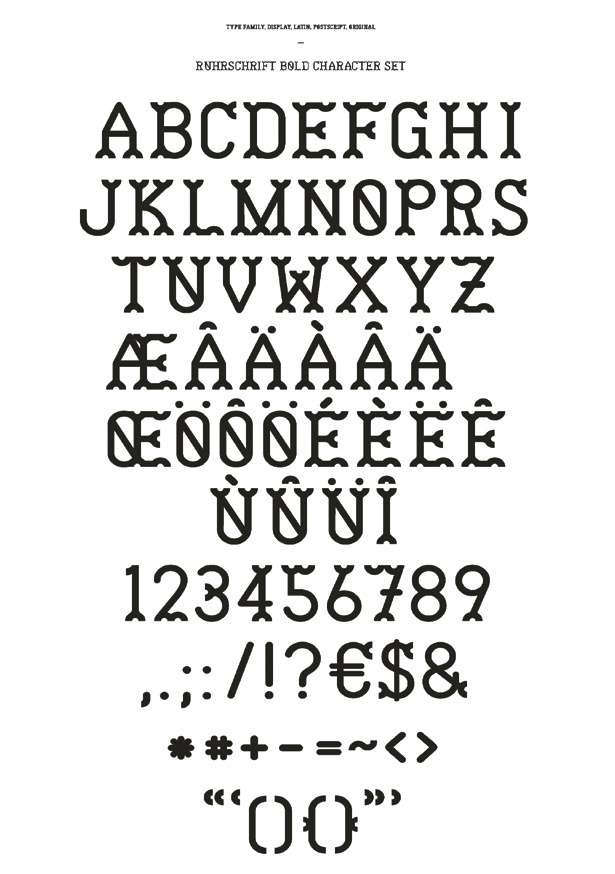
12 For the implementation of the full identity, it was important to create the full letterset – we used FontLab Studio – so all the parties involved in the project could use the typeface. Creating a font from scratch is time-consuming work, and requires extensive knowledge of the software, so we worked with type designer Lisa Fleck to create the typeface as a font.

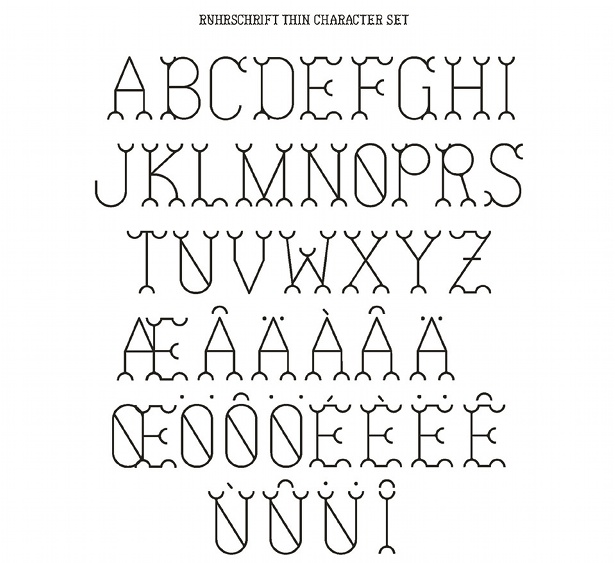
13 Besides having a bold version of our Ruhrschrift font, we also created a thin version as a contrast. Both consisted of only capital letters, because we only needed to use the font for headings and display purposes. This also reduced the design time, since a font that includes both lowercase and capitals can be very time-consuming to produce.

14 Here are two examples of the finished work: a website with the festival programme and icons implemented in a Google Maps calendar; and a catalogue design. Both are instantly recognisable thanks to the colour palette and, of course, the custom font.
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.