Create a cinemagraph and be an animated GIF artist!
Master the art of cinemagraph creation with our step-by-step beginner's guide, plus a little dab of inspiration.
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
Words: Tom Morris
If you've spent any amount of time on Tumblr, perhaps looking for the best Tumblr blogs, you will no doubt have noticed the unexpected return of the quirky, retro novelty of the animated GIF.
Named after their .gif file type, animated GIFs are images that work like tiny looped videos, repeating endlessly their mini animations. At times reminiscent of something from a Harry Potter newspaper, they have charmed their way into everything from news and politics, through general feline fun, to a combination of the two. One thing is for sure, these retro images are not just sticking around, but taking over.
Recently they have began to show their more serious side; mostly thanks to the pioneering photography and fashion work of Jamie Beck and Kevin Burg in what they call a cinemagraph. These are photographic GIFs that contain, "within itself a living moment that allows a glimpse of time to be experienced and preserved endlessly".
Attention to detail
Put simply, they are images that have isolated frames animated into part of them. With the right treatment, they can be captivating and quite beautiful. It's their subtle approach and attention to detail that sets them apart from their hilarious, novel forebears.

It doesn't take many of these NYC examples by Beck and Burg to convince you of their worth. With an understated approach you can achieve a whole host of effects ranging from the serene, to the silly, to the surreal. So let's get creating.
With just an hour or so to spare, it only takes a little bit of experience with photography or video for you to create your own stunning cinemagraph. All you need is Photoshop CS6 (or any version of Photoshop that supports Video Frames to Layers), some video, and a great subject.
Daily design news, reviews, how-tos and more, as picked by the editors.
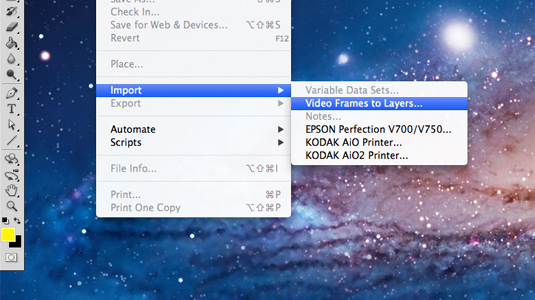
01. Choose your subject and import it

Start by choosing your subject carefully, taking care to choose something that has no zooming or panning but with some movement that you can isolate. With video you use the Import>Video Frames to Layers tool in Photoshop, but you can use individual photographs in a quick burst.
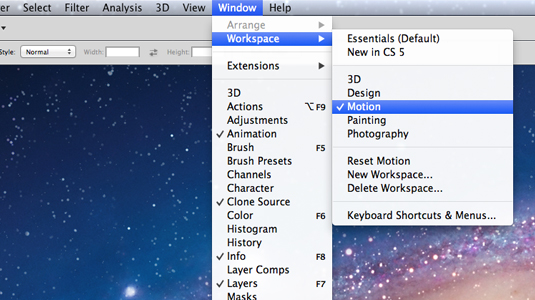
02. Manage your frames

Once you've imported your video into Photoshop you can manage your frames by clicking Window>Workspace>Motion. Working in the Animation Panel with a single frame on top to keep in your GIF at all times, you simply mask out the area where there is movement, revealing movement underneath.
There are many ways of masking, including the simple feathered rubber tool. For more on these masking techniques, there are countless tutorials available with thorough walk throughs and tips.
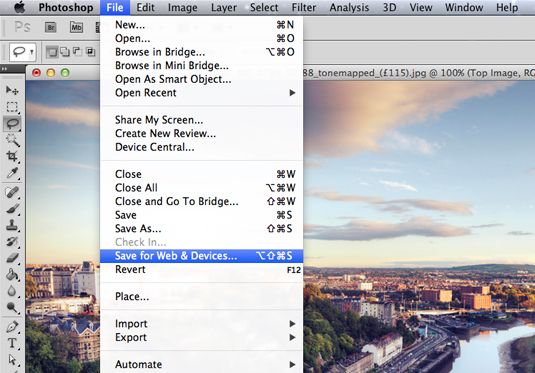
03. Save your file

To finish your project you can save the file and create your cinemagraph with the File>Save for Web & Devices feature. It's that simple!
04. Use Cinemagram

If the Photoshop method is all a bit fussy for you (and we wouldn't blame you) take a look at the joyous cinemagram App. More suited to those who don't have time for the pixel pedantry of Photoshop. Cinemagram allows you to animate parts of your photos in a social media setting.
You take a simple photograph, then add a short video clip and then merge the two to create a cinemagraph.
Check out Cinemagram's Tumblr blog for some examples of yet more proof that the humble .gif is taking over and definitely in a good way. With this free App all you need is an iOS platform and it's soon to be released for Android too, so GIF creation is available to all.
Tom Morris is a designer at Fiasco Design, a small creative agency delivering big results.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
