Explore CSS3 effects with FilterLab
Antony Kitson walks through how to transform HTML and CSS elements with Adobe’s FilterLab
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
FilterLab is an open source application from Adobe that produces cinematic effects for the web using CSS filters. In this short tutorial I’ll show you the basics of FilterLab, and how to transform and animate elements with just a few lines of CSS.
We’ll look at some of the basic filters and I’ll show you how you can implement them in your projects.
Find 25 inspirational examples of CSS at our sister site, Creative Bloq.

01 First open Adobe FilterLab from here or here. Take a look at the built-in filters, which will be familiar if you use Photoshop. If you wish to look at more advanced custom filters, you will need to download Chrome Canary.

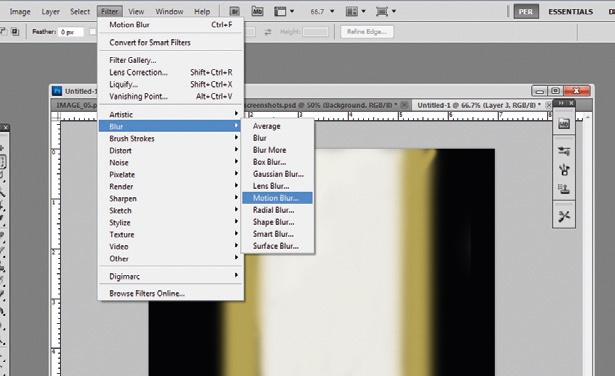
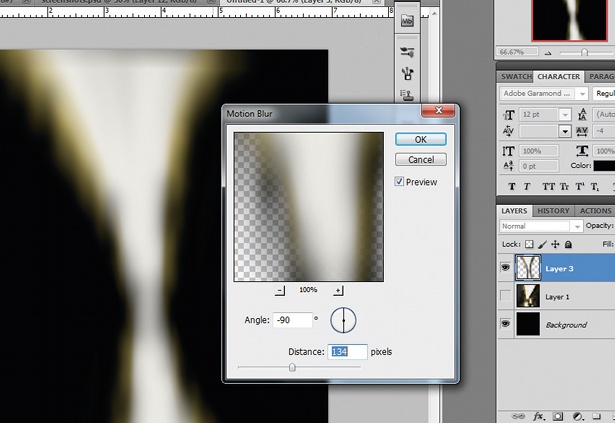
02 Explore the features and familiarise yourself with the tools to help you decide which filters you require for your project. For this demonstration, I will be focusing on the Blur and Hue-rotate tools. To do the same, copy the webkit filter code – for example, blur: -webkitfilter: blur(7.5px);

03 Paste the webkit filter code into your HTML project’s CSS file. This example shows varying blur settings set to my header type classes.

04 Once you’ve set up your desired filters, let’s look at animating them. I’m using the CSS3 animation technique found on w3schools. To set up your element for animation, use the animation class, set a name for your animation and a duration. Be sure to do this for each browser type to ensure the widest compatibility. You’ll also need to create beginning and end keyframes in your CSS file for each browser, for Safari and Chrome use. This example will animate from a 20px blur to nothing over five seconds.

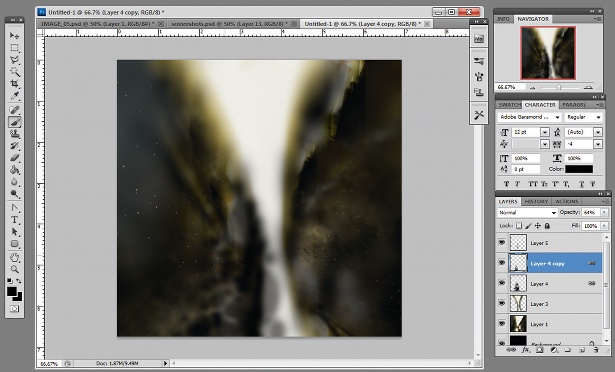
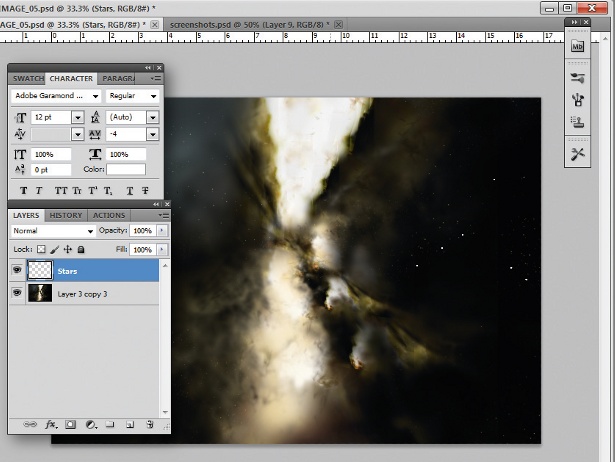
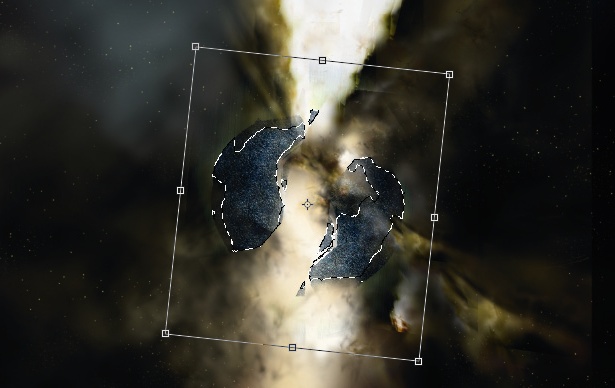
05 Continue to animate the filter properties for any elements requiring animation in your CSS and experiment until your project looks great. This final example shows the text blurring in and a hue-rotate filter applied to the cloud elements, along with animation applied to the top and left property to give some depth to the page.
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
