The alternative to web design frameworks
Emily Lewis explores why pre-built frameworks aren't always the best fit, and proposes a more flexible, scalable alternative.
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
Enter starter files
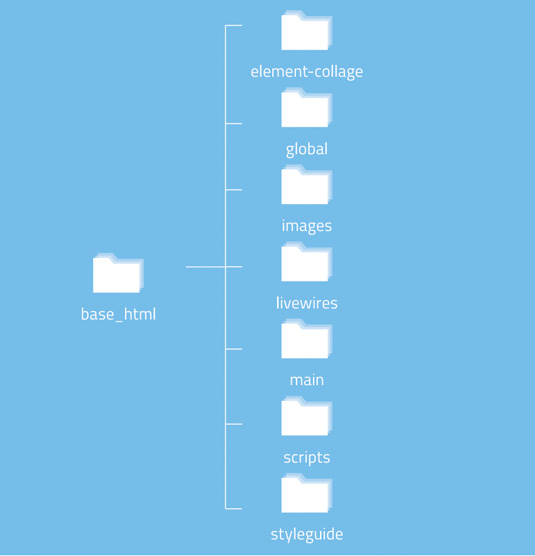
Our solution is a set of HTML, CSS and JS files that we use to start a project (hence, 'Starter Files'). It is essentially an integrated code base that supports all four of our web-based deliverables and, as such, is organised according to our project deliverables:
- global assets (used by all deliverables)
- shared assets (used by more than one deliverable)
- deliverable-specific assets (used by only one deliverable).
For example, the Sass for our element collages imports all of the necessary global, shared and deliverable-specific assets:
//Global Partials=======//
@import "global-partials/utils";
@import "global-partials/variables";
@import "global-partials/mixins";
@import "global-partials/grid";
@import "global-partials/placeholders";
@import "global-partials/normalize";
//Shared Partials=======//
@import "shared-partials/colors";
@import "shared-partials/fonts";
@import "shared-partials/shell";
@import "shared-partials/type";
//Element Collage Partials=======//
@import "collage-partials/variables";
@import "collage-partials/custom";
This organisation continues in our HTML, where we again have global, shared and deliverable-specific assets. These are further organised into includes and modules.
Our includes represent 'shell' HTML, such as our DOCTYPE, <meta>, <head> and page structure. Each deliverable calls these shell includes with a basic PHP include:
<?php include("global/includes/open-html.php"); ?>
Our modules, meanwhile, are basically snippets of HTML patterns (including class values) for common content, such as an image with a caption:
Daily design news, reviews, how-tos and more, as picked by the editors.
<figure class="img-caption">
<img src="http://placehold.it/250x200" alt="Alternative text here" width="250" />
<figcaption>Caption</figcaption>
</figure>
When any of our deliverables needs to display an image with a caption, we simply include the snippet with a basic PHP include:
<?php include("/global/modules/img-caption.php"); ?>
Starter Files give us an integrated system for our deliverables. From the client perspective, our element collage and wireframes inform our frontend templates, which inform the style guide.
But from an internal perspective, these literally build on each other, relying on shared code to create consistent deliverables with less repetition.
Do as I say, not as I do
These examples demonstrate what we at Bright Umbrella do – they may not work for you. Adopting Starter Files isn't about following our specific approach: it's about embracing a new mindset.

First, stop thinking of deliverables as independent. Instead, see them as a system, where one builds on or supports another. This helps increase efficiency – for example, if I need to change a technique used in a global asset, making that change once populates all of our deliverables.
Second, in order to build this system, you have to become modular. For us, this started at the deliverable level: we looked for repeated patterns across our deliverables and abstracted the parts common to them. Next we focused on content, looking for HTML patterns, and then on CSS, modularising our styles to make them less repetitive, and devising naming conventions that aligned well with our HTML patterns.
Third, and perhaps most importantly, your system doesn't need to be fully realised before you can use it. In fact, practical application is really the only way you'll know if it's effective. This means you have to evolve as you discover what works for you, as specs and browser support change, as testing reveals issues, and even as you discover new techniques.
But first, planning
When I started this process, I didn't even know I was actually starting anything. I was simply building assets in an attempt to become more efficient. After over 18 months of evolving our Starter Files system, I now wish I'd taken a more methodical approach and answered a few key questions first:
- How do we want to work now and in the future?
- What are our naming conventions: not for just class names, but file and directory names?
- How do we want to organise files and directories?
- What are our patterns? For HTML and CSS, even JS?
- What can be shared, and what is unique to each deliverable?
I also wish I'd defined rules for how we evolve our Starter Files. We know now that once a client project is started, that project reflects the way our Starter Files were when it was created. We learned to not go back and update completed projects when we update Starter Files. It simply isn't cost-efficient, because our clients aren't paying for it.
We've also embraced the rule that we experiment with new techniques when a project specifically calls for it. This way, we are getting paid for new development work. If a new idea occurs to us during a project, but it isn't relevant to that project, we set it aside until later.
And for new development work that is relevant to a project, we wait until the project is complete, tested and launched before we incorporate the new work into our Starter Files.

Lastly, we treat Starter Files like a client project. Everything is version-controlled with Git and distributed on a central Beanstalk repository. Everything is documented in a shared Google Doc, and this documentation is updated whenever the Starter Files are updated.
Reaping the rewards
Creating a custom framework is an investment. It takes time and a commitment to maintaining and growing it. But it is an investment that pays off, whether you work by yourself or with a team. Having your own custom framework gives you the benefits of a framework with none of the pain points I mentioned in the beginning of this piece.
So discover what works for you. Define and use what you want, need and are comfortable with (this can even include pre-built frameworks!), and you'll naturally find efficiencies and deliver better products.
Words: Emily Lewis
Emily is owner and lead developer at Bright Umbrella. This article originally appeared in net magazine.
Like this? Read these!
- 11 great free UI kits for web designers
- Discover the best blogging platform
- Brilliant Wordpress tutorial selection

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
