Slick weather website offers a brighter outlook
We predict you're going to like this smooth and elegant weather site.
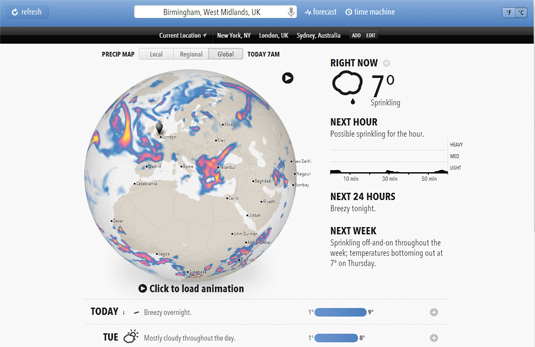
Forecast is a global weather service based on Dark Sky, the iOS app that can predict that it'll start raining in 13 minutes and stop 22 minutes later, from where you're standing.
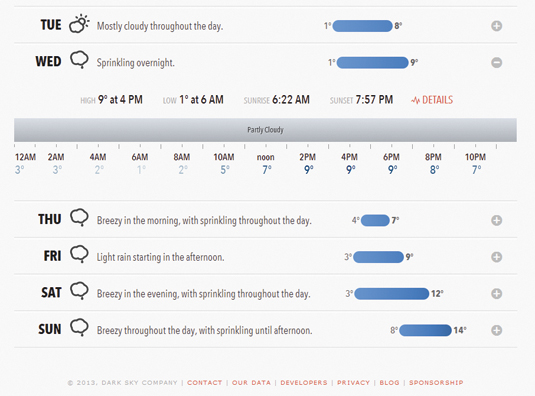
"We've layered on detailed forecasts out to seven days," explains developer Adam Grossman, "and created a 'time machine' that lets you explore weather data going back decades (and we use it to extrapolate months or years into the future). We've created a map that shows you how local and global weather patterns will change over the the upcoming week, with a beautiful, smooth animation."

It was implemented in HTML5 for a true cross-platform experience, and Grossman says the team went to great lengths to make the mobile experience indistinguishable from a native app. "We [took] the controversial step of requiring iPhone users to save it to their homescreen [...] we really want people to think of it not as a web app, but an app you install from the web."

Grossman describes getting precipitation maps (a 500x500 canvas on the desktop version and full screen on phones) to work properly.
"We learned a lot about how to structure code to take advantage of just-in-time compilation and other optimisation shenanigans the browser engages in, and this improved performance tremendously. We’re now at 60 fps on the desktop, and 40+ fps on the iPhone 5. And that's for a full screen canvas element that rewrites every single pixel each frame!"
This showcase was originally published in .net magazine issue 242.
Like this? Read these!
- Illustrator tutorials: amazing ideas to try today!
- Great examples of doodle art
- Brilliant Wordpress tutorial selection
Have you seen a great example of a weather website or app? Let us know in the comments box below!
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
