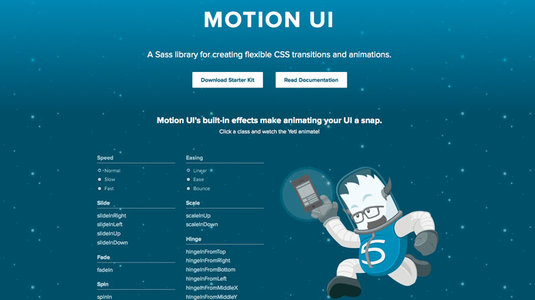
Motion UI is a Sass library for creating animations using CSS
Over two dozen transition and animation classes you can use with any framework's animation library.
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.

ZURB, the creators of Foundation, have made animation library Motion UI open source so that you can use it to easily make CSS animations and transitions in any project.
Motion UI was originally part of Foundation for Apps, but the version they've now released stands on its own and has been updated with extra features. It has an animation queueing system, better transition options and CSS patterns that you can adapt to work with any JavaScript animation library.
The library gives you fine control over how your animations work, and you can even experiment with some of this on the homepage; click a class name to see the yeti animate.
Liked this? Read these!
- How to create website animations
- Photoshop tips, tricks and fixes to try today
- Free Photoshop brushes every creative must have
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
