Web app helps kids create their own Pop Art
This cool HTML5 app lets your kids create their own Lichtenstein-style comic panel. We chat to creators Kanoti to find out how it was made.

The Tate is a British institution, a network of four galleries in London, Liverpool and Cornwall that between them present the best of British and global modern art. It's both highly regarded and hugely successful - in its opening year, 2000, the Tate Modern was the most popular museum in the world, with 5.25 million visitors. But it's not resting on its laurels, and is keen to expand its influence and encourage a love of art through online as well as offline channels.
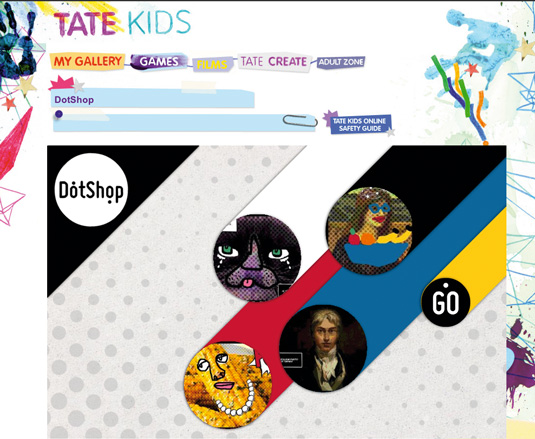
Tate Kids DotShop is a great example - a web app built by Kanoti to get kids thinking about Pop Art. The site lets you manipulate images and apply dots on top of them, along with changing various properties of the image, such as hue or saturation. Essentially it's a way to create your very own comic panel in the style of an artist like Roy Lichtenstein.
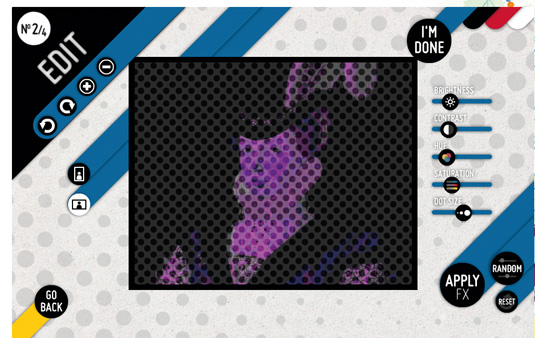
It's very easy to use. First you upload a photo of a face and 'Dot Shop' turns it into a dot art-style image. You can then play with various settings, such as the size of the dots and the brightness of the picture, to get it to look just how you want it.
Once you’re happy with your picture, you can personalise it with all kinds of extras like tears, explosions, speech bubbles and more.
How they made it
The site was built in HTML5 so it can be used on both desktop PCs and the iPad. "DotShop was built using the GreenSock Animation Platform (GSAP) EaselJS," explains senior developer Chris Andrews. "I've got an ActionScript background, so EaselJS and GSAP were very easy to pick up."
Andrews explains that the paint screen, which allows users to paint lines over the image, became an issue. "The object uses a separate canvas. This allowed me to switch the globalCompositeOperation between source-over and destination-out, creating the painting and erasing effect. On each tick this canvas will only draw new geometry instead of drawing all of it on every frame, [so] no matter how many lines drawn, there shouldn’t be a performance drop."

This article originally featured in .net magazine issue 243.
Daily design news, reviews, how-tos and more, as picked by the editors.
Liked this? Read these!
- Our favourite web fonts - and they don't cost a penny
- Useful and inspiring flyer templates
- The best 3D movies of 2013
Have you seen any inspirational art apps? Let us know in the comments!

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.