10 web design terms everyone needs to know
Get up to speed quickly with our guide to must-know web design terms.
Just as with any industry that operates in a technical sphere, web design is ill of buzz words and phrases, and even if you're a seasoned professional it can be difficult to keep track of what's what.
Back when web design was in its infancy, it was already suffering from the problem of too many acronyms and technical language for what, underneath all the hyperbole, are some pretty straightforward technologies and ideas. Today's environment is a hundred times more complicated, as the tools and frameworks, languages and libraries we use on the web have developed and progressed.
Designers - even professional web designers - can struggle to keep on top of all the different buzzwords and technologies, so here we've rounded up 10 of the most essential web design terms that everyone should have at least an understanding of. Check out our list below, and let us know if we've missed any you think should appear in the comments below.
01. HTML, CSS & JavaScript

Let's get this one out the way right at the start!
HTML
HTML stands for HyperText Markup Language, and is the language of the web.
Put simply, HTML provides a way for the web designer to tell your web browser how to treat a particular piece of content. HTML contains a number of different tags that allow the designer to mark up their content with semantic meaning so that paragraphs are identified as text copy, while images are imported as images and so on.
CSS
HTML isn't enough on its own to create beautiful web pages, however. Cascading Style Sheets (CSS) provide a method for designers to create a visual set of rules that determine how different elements within a web page will be rendered on screen by the browser.
Daily design news, reviews, how-tos and more, as picked by the editors.
CSS allows things like the colour of text, the background, the size, shape and position of all the different parts of a page to be set.
JavaScript
Finally, JavaScript is (as implied by the name) a scripting language that allows designers to create interactions on a web page.
Historically JavaScript was primarily used for form validation, and provided those annoying alert boxes that popped up when you forgot to enter your telephone number in the phone field. These days there are many more viable uses for JavaScript, including special visual effects, or the ability to load new content without having to reload the whole page.
One important thing to note is that despite its name, JavaScript bears no relation to the Java programming language whatsoever.
Also read:
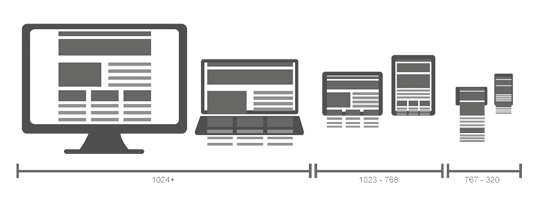
02. Responsive design

You can't have failed to have heard about the concept of responsive design. For the past several years this has been a real buzz word around the web, and it shows no signs of letting up. Clients have even started demanding responsive websites from their designers, often without fully understanding what it is that they're asking for!
In simple terms, a responsive design is one that adapts to the user's device and, in an ideal world, the user's context so that it displays the content required in the most appropriate and accessible manner, regardless of what kind of web-connected device is being used to view it. In practice this means a web page will re-paginated itself as the screen size reduces or increases, displaying in multiple columns when viewed on a desktop computer, but only a single column when viewed on a smartphone.
Do note that the concept of responsive design is about much more than simply reformatting content though. Read the following articles on responsive design to learn more:
- Get started with responsive web design
- Useful responsive design tutorials
- Top responsive design tools
- Best responsive websites
03. Semantic markup

Semantic markup is an approach to coding HTML where the markup tags used to describe content also provide relevant metadata about the content itself. For example, a piece of information that's relevant to the main content of a page, but not directly the subject of the page, might be marked up as being an <aside>.
Although it may sound like an obvious best-practice methodology, and the web was certainly engineered with semantics in mind, using this approach hasn't always been straightforward…
Early days
In the early days of the web, the number of available HTML tags was limited. Many of the tags that did exist were purely semantic in nature: the <p> tag, for example, is used to mark up paragraph content.
Over time, designers wanted to push the boundaries of what was possible to create more sophisticated layouts than the language allowed when used in its purest form, so the likes of the <table> and <td> tags, which were intended for marking up tabular data, were repurposed to provide a reliable solution to creating columnar layouts.
At the same time, designers started to rely to the default visual characteristics of a particular tag to define which tag they used for content, rather than restyling the semantically appropriate tag to suit the design. As a result, big bold text was often rendered as a heading (<h1>, <h2>, <h3> etc) tag, rather than a <strong> or <em> - for emphasis - tag.
Lost generation
As a result of this, much of the semantic nature of HTML was lost for a generation. The downside of a non-semantic web is that it becomes incredibly difficult to maintain or understand the underlying code of a website, and search engines are unable to programmatically define the most important elements of a page accurately.
Thankfully, with the advent of both CSS and the latest version of the HTML language, the ability to mark up with a more purist semantic approach has returned. CSS facilitates more sophisticated layouts than was possible with the <table> tag, and the HTML language has been extended to include new semantically-orientated tags such as <header>, <footer> and <article>.
04. SaaS

Not to be confused with SASS, SaaS is an acronym for Software as a Service. In simple terms this means any service that provides a software platform, delivered from or via the cloud.
Popular examples of SaaS in action include the latest versions of Microsoft Office online, Google Docs and Photoshop Express.
Each of these services provide a desktop-like experience for the user, but are delivered directly from the web without the need to install any additional software on the user's computer.
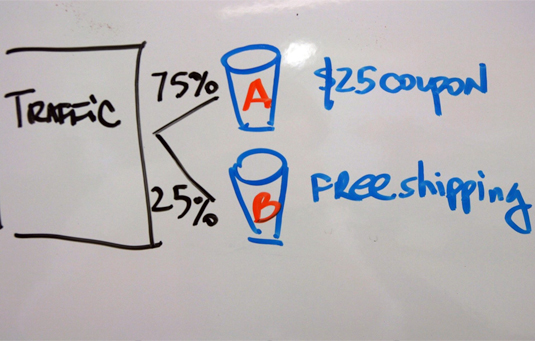
05. A/B Testing

A/B testing is a methodology for trying out different ways of achieving the same end result, with the aim of establishing through experimentation which solution is the most effective.
Typically A/B testing is used to trial different layouts of web pages, tracking how many users convert to paying customers using the alternative layouts.
By continuing an iterative process of prototyping, evaluating and adapting, A/B testing can provide a significant increase to the conversion rate of individual pages. It's a useful tool to use: better conversion means a better balance sheet!
Also read:
- How to use AB testing, eye tracking and Website Optimizer
- Five skills you need to make AB testing work
- The road to web app success: prototypes and user tests
06. ARIA

ARIA is an acronym for Accessible Rich Internet Application, and refers to the idea that web apps are used by a range of people, with differing needs for assistive technology and layout.
ARIA is typically used as a term to help describe the technologies employed to help bridge the gap between the user's needs and a website or web app.
As a result, it may refer to screen-reading software, structural layout approaches, and design methodologies such as user-focussed interface design, with the aim of increasing the accessibility of content and functionality. The W3C sponsors much of the work completed in this field, and you can find out more at the Web Accessibility Initiative ARIA site.
Also read:
- Access all ARIAs
- 5 HTML5 and ARIA design patterns
- Make the most of ARIA landmark roles
- ARIA's application role
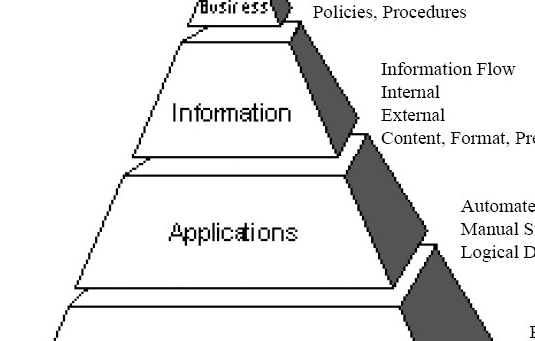
07. Information Architecture (IA)

Information Architecture (IA) is a generic term used to describe the semantic layout of content and information on a website. It refers to the organisation of the information, dealing with what pages go where in a web site's structure, what content is contained on each page, and how each of these interact with other pages within the site.
As a field, IA is concerned with making it as easy as possible for users to find the information they're looking for with the aim of increasing conversion, revenue and/or user satisfaction.
08. Server-side scripting

There are two different ways of providing application functionality on a web site: client-side, where all the logic and data handling is dealt with by the web browser using JavaScript, and server-side, where the data manipulation is conducted on the server. Most web apps combine the two, so that from the user's point of view everything is handled in the browser, but behind the scenes data is being sent back to the server to be stored, manipulated or generated.
Server-side scripting is a generic term to describe the languages used to program this server-side data manipulation. Scripting languages such as PHP and ASP.NET provide a straightforward way for web developers to create sophisticated business logic that can interact with a database, conduct complex data operations and provide information back to the browser.
Because the processing is done at the server, the user's web browser doesn't have to work as hard, improving the apparent performance, at least from the user's perspective.
09. Visual hierarchy

This isn't limited to web design alone, but it's being used increasingly when referring to the design and layout of a web page, so made it on to our list of top terms. Put simply, visual hierarchy refers to the arrangement of design elements on a page so that the most important elements appear to have more emphasis.
This emphasis is normally achieved through the use of size, colour, font and special effects such as drop shadows. Visual hierarchy is often a conscious decision as a result of an Information Architecture process.
10. Infinite/parallax scrolling

Infinite scrolling and parallax are two separate things, but they're often seen together so we've packaged them up together here.
Infinite scrolling is currently a trendy way to present a site so that rather than load separate pages to view content, all the page content is loaded into a single page that scrolls to show different content areas.
The premise is that as the user scrolls down a page towards the end of the content, fresh content is loaded and appended to the bottom of the page, creating an “infinite” scroll. Popular examples include the Facebook timeline view, Pinterest and Tumblr.
Parallax is the effect seen when items closer to your viewpoint appear to move more quickly than items farther away. This is best seen from a moving car or train, where fences and trees close to the vehicle appear to move past quickly, while mountains in the distance appear to move more slowly.
On the web, this same effect is being used to create a sense of depth to site designs, often providing movement in response to the user scrolling.
Also read:
- Examples of parallax scrolling websites
- Build a parallax scrolling website: 10 pro tips
- Golden State of Mind: infinite scrolling perfection
Words: Sam Hampton-Smith

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
